- 如何用matlab进行部分式展开_[转载]用MATLAB进行部分分式展开
麦克羊
为了方便LAPLACE反变换,先对F(s)进行部分分式展开。根据F(s)分为具有不同极点的部分分式展开和具有多重极点的部分分式展开。分别讨论。不同极点的部分分式展开:F(s)=B(s)/A(s)=num/den=(b0*s^n+b1*s^(n-1)+...+bn)/(s^n+a1*s^(n-1)+...an)在matlab行向量中,num和den分别表示传递函数分子和分母的系数num=[b0b1.
- 《第2章 位置与姿态描述》代码
神笔馬良
人工智能
最近在学习《视觉伺服/机器人学、机器视觉与控制》,发现书中的代码运行不通顺,原因可能是matlab升级后,部分函数的参数变化了。所以需要记录错误的代码和正确的代码。第一处:为了使上述推导更形象具体,下面我们将使用MATLAB工具箱展示一些具体数值化的例子。首先用函数se2创建一个齐次变换:错误代码T1=se2(1,2,30*pi/180)报错提示:错误使用matlabshared.spatialm
- 生态碳汇涡度相关监测与通量数据分析
岁月如歌,青春不败
生态遥感数据分析碳汇生态科学涡度通量大涡模拟MATLAB
1、以涡度通量塔的高频观测数据,基于MATLAB:2、涡度通量观测基本概况:观测技术方法、数据获取与预处理等3、涡度通量数据质量控制:通量数据异常值识别与剔除等4、涡度通量数据缺失插补:结合气象数据进行通量数据缺失插补等5、涡度通量数据组分拆分:计算生态系统呼吸和总初级生产力等6、涡度通量数据可视化分析:绘制不同通量组分数据的时间变化等7、涡度通量与气象数据相关性:时间序列相关分析、回归分析等8、
- 【多微电网】含多微电网租赁共享储能的配电网博弈优化调度(Matlab代码实现)
科研_研学社
matlab
个人主页欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述2运行结果2.1原文运行结果12.1复现结果图12.2原文结果图22.2复现结果图23文献来源4Matlab代码、数据、文章1概述文献来源:摘要:该文提出多微电网并网系统租赁共享储能组成微电网联盟参与配电网调峰调度的优化调度策略,促进储能高效应用和新能
- 【多微电网】含多微电网租赁共享储能的配电网博弈优化调度(Matlab代码实现)
科研_G.E.M.
matlab
个人主页欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述2运行结果2.1原文运行结果12.1复现结果图12.2原文结果图22.2复现结果图23文献来源4Matlab代码、数据、文章1概述文献来源:摘要:该文提出多微电网并网系统租赁共享储能组成微电网联盟参与配电网调峰调度的优化调度策略,促进储能高效应用和新能
- 基于基于强化学习(Q-Learning)用于底层动态频谱接入(DSA)认知无线电网络的资源分配研究(Matlab代码实现)
长安程序猿
网络matlab开发语言
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️赠与读者1概述一、动态频谱接入(DSA)的基本原理与挑战1.DSA的核心机制2.关键挑战二、Q-Learning在DSA资源分配中的应用框架1.算法原理2.典型应用场景三、关键参数与模型设计1.状态空间定义2.动作空间设计3.奖励函数设计四、研究进展与优化方法1.
- MATLAB算法实战应用案例精讲-【目标检测】机器视觉-工业相机(补充篇)
林聪木
数码相机matlab算法
目录知识储备光学系统设计全过程算法原理工业相机基本参数以及选型工业相机基本参数:如何选择合适的工业相机:分辨率分辨率的定义与“检测/测量精度”的区别分辨率与相机的匹配相机关键参数设置工业相机的曝光、曝光时间、快门、增益什么是曝光?什么是快门影响曝光的因素工业相机-坐标系和机械手坐标系的标定工业相机-缺陷检测一、相机的选择(1)工业数字相机的分类:(2)相机的主要参数(3)工业数字摄像机主要接口类型
- 【matlab】大小键盘对应的Kbname
有点傻的小可爱
计算机外设
matlab中可以通过Kbname来识别键盘上的键。在写范式的时候,遇到一个问题,我想用大键盘上排成一行的数字按键评分,比如Kbname('1')表示键盘上的数字1,但是这种写法只能识别小键盘上的数字,无法达到我的目的,网上也没找到相关的资料,于是自己尝试。在尝试的过程中,我注意到大键盘上的数字shift之后是一些标点符号,于是我分别尝试了两种思路:1)Kbname('数字对应的标点符号'),比如
- 【卡车无人机】遗传算法GA求解卡车联合无人机配送路径规划【含Matlab源码 XYDG001期】
Matlab领域
Matlab路径规划(高阶版)matlab
Matlab领域博客之家博主简介:985研究生,Matlab领域科研开发者;个人主页:Matlab领域代码获取方式:CSDNMatlab领域—代码获取方式座右铭:路漫漫其修远兮,吾将上下而求索。更多Matlab路径规划仿真内容点击①Matlab路径规划(高阶版)②付费专栏Matlab路径规划(进阶版)③付费专栏Matlab路径规划(初级版)⛳️关注CSDNMatlab领域,更多资源等你来!!⛄一、
- 6种最新算法(小龙虾优化算法COA、螳螂搜索算法MSA、红尾鹰算法RTH、新雀优化算法NOA、鳑鲏鱼优化算法BFO、蜘蛛蜂优化算法SWO)求解机器人路径规划(提供MATLAB代码)
IT猿手
机器人路径规划优化算法无人机路径规划算法机器人matlab宽度优先开发语言人工智能前端
一、机器人路径规划介绍移动机器人(Mobilerobot,MR)的路径规划是移动机器人研究的重要分支之,是对其进行控制的基础。根据环境信息的已知程度不同,路径规划分为基于环境信息已知的全局路径规划和基于环境信息未知或局部已知的局部路径规划。随着科技的快速发展以及机器人的大量应用,人们对机器人的要求也越来越高,尤其表现在对机器人的智能化方面的要求,而机器人自主路径规划是实现机器人智能化的重要步骤,路
- 【机器学习】半监督和无监督极限学习机SS-US-ELM附Matlab代码
默默科研仔
粉丝福利机器学习人工智能
标题:【机器学习】半监督和无监督极限学习机SS-US-ELM附Matlab代码一、引言1.1研究背景和意义概述研究的背景以及该研究在领域内的重要性。1.2研究现状分析当前领域的研究进展和存在的问题。二、极限学习机(ELM)基本原理2.1ELM的基本模型描述ELM的基本模型结构和工作原理。2.2ELM的学习过程介绍ELM的学习算法和训练过程。三、半监督极限学习机(SS-ELM)3.1SS-ELM的提
- LSTM-SVM故障诊断 | 基于长短期记忆神经网络-支持向量机多特征分类预测/故障诊断Matlab代码实现
机器学习之心
分类预测神经网络lstm支持向量机LSTM-SVM故障诊断
LSTM-SVM故障诊断|基于长短期记忆神经网络-支持向量机多特征分类预测/故障诊断Matlab代码实现完整代码私信回复LSTM-SVM故障诊断|基于长短期记忆神经网络-支持向量机多特征分类预测/故障诊断Matlab代码实现一、引言1.1、研究背景和意义在现代工业生产中,机械设备的高效稳定运行对保障生产安全和提高生产效率至关重要。因此,故障诊断技术作为预防和维护设备性能的关键手段,受到了广泛关注和
- matlab绘图相关技巧记录
猪猪虾的业余生活
matlab操作小技巧matlab
1.matlabfo循环在一个figure上画图,实时清空上一次绘图fori=1:5:1800ione_view=prj(:,:,i);[judge,position]=JudgeView(one_view);figure(1);holdon;h1=plot(one_view);title(['view:',num2str(i)])xlabel("channelnumber");ylabel("p
- matlab中功率因数怎样测量,如何测量功率因数?功率因数测量方法
liubotian1995
matlab中功率因数怎样测量
功率因数测量方法有:1、功率因数表法直接测量。用功率因数表直接测即可。这样测量到的瞬时功率因数值。2、功率法测量:测量负载的有功功率和无功功率(也有测视在功率的),在用勾股定理或三角函数计算出功率因数,这是依据功率因数的定义得出的测量方法。数据也是瞬时功率因数值。3、电量法测量:供电局使用的方法,抄录当期用电的有功电量和无功电量数据,用三角函数计算出功率因数值。这是当期的平均功率因数值。我们都知道
- matlab中将数据保存为txt文件_matlab中将数据输出保存为txt格式文件的方法
安检
将matlab中数据输出保存为txt或dat格式总结网上各大论坛,主要有三种方法。第一种方法:save(最简单基本的)具体的命令是:用save*.txt-asciixx为变量*.txt为文件名,该文件存储于当前工作目录下,再打开就可以打开后,数据有可能是以指数形式保存的.例子:a=[17241815;23571416;46132022;101219213;11182529];saveafile.t
- Matlab 机器人 雅可比矩阵
CodingAlgo
算法
===工业机器人运动学与Matlab正逆解算法学习笔记(用心总结一文全会)(四)——雅可比矩阵_staubli机器人正逆向运动学实例验证matlab-CSDN博客===matlab求雅可比矩阵_六轴机械臂矢量积法求解雅可比矩阵-CSDN博客===(63封私信/80条消息)MATLAB机器人工具箱中机器人逆解是如何求出来的?-知乎===https://zhuanlan.zhihu.com/p/638
- 书籍-《控制理论的数学导论(第三版)》
机器人数学
书籍:AMathematicalIntroductiontoControlTheory作者:ShlomoEngelberg出版:WorldScientificPublishingCompany编辑:陈萍萍的公主@一点人工一点智能下载:《控制理论的数学导论(第三版)》01书籍介绍本书在数学严谨性和工程应用之间达到了完美的平衡,有助于学生全面理解控制理论的数学和工程层面。本书不仅有效运用了MATLAB
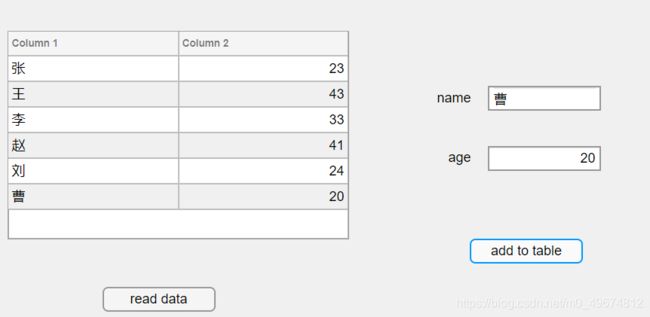
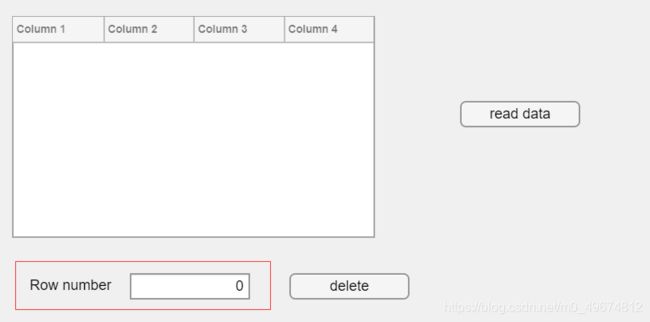
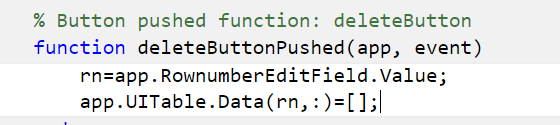
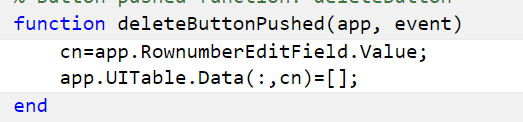
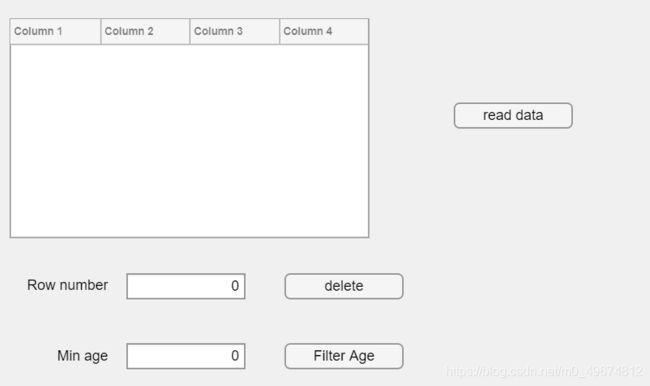
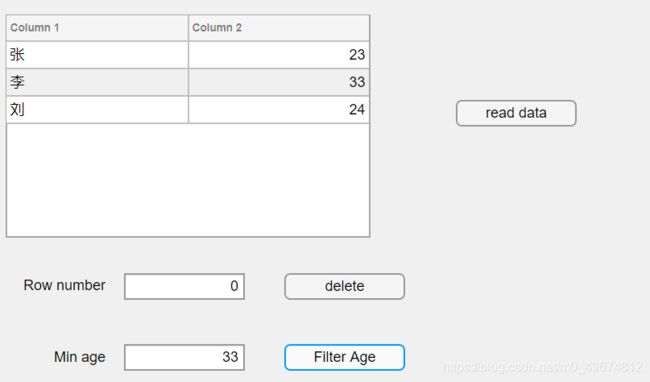
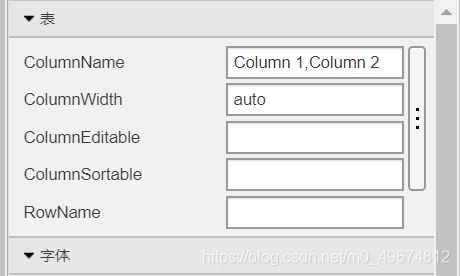
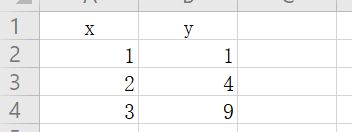
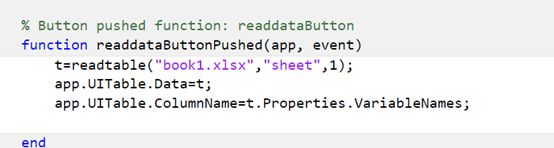
- MATLAB代码实现了一个图形用户界面(GUI)程序,主要用于处理与水的物理性质相关的计算和绘图任务
go5463158465
MATLAB专栏深度学习算法matlab前端javascript
functionvarargout=ruanjian(varargin)%RUANJIANMATLABcodeforruanjian.fig%RUANJIAN,byitself,createsanewRUANJIANorraisestheexisting%singleton*.%%H=RUANJIANreturnsthehandletoanewRUANJIANorthehandleto%theex
- MATLAB中count函数用法
jk_101
Matlabmatlab开发语言
目录语法说明示例对出现次数计数使用模式对数字和字母进行计数多个子字符串的所有出现次数忽略大小写对字符向量中的子字符串进行计数count函数的功能是计算字符串中模式的出现次数。语法A=count(str,pat)A=count(str,pat,'IgnoreCase',true)说明A=count(str,pat)返回pat在str中的出现次数。如果pat是包含多个模式的数组,则count返回pat
- 基于图像处理的裂缝宽度检测系统-matlab
人工智能专属驿站
计算机视觉图像处理人工智能
图像处理技术广泛地应用于桥梁、房屋、道路等工程施工中出现的表面裂缝,利用数字图像处理技术来测量结构物表面裂缝宽度是一种无损检测方法.基于图像处理的裂缝宽度检测系统需采用的图像处理算法有:(1)读取裂缝图像;(2)图像转化为灰度图像;(3)图像的增强;(4)平滑滤波;(5)阈值分割;(6)形态学去噪;(7)边缘检测(Canny算子);(8)边缘坐标点的提取;结果见:源程序见:基于图像处理的裂缝宽度检
- 通过MATLAB/Simulink平台,使用时域分析法评估一个典型控制系统的响应速度性能指标
xiaoheshang_123
MATLAB开发项目实例1000例专栏手把手教你学MATLAB专栏simulinkmatlab
目录基于Simulink的时域分析法评估系统的响应速度性能指标1.背景介绍1.1项目背景1.2系统描述1.3应用场景2.系统架构设计2.1系统框图2.2数学模型3.Simulink仿真模型步骤3.1创建Simulink模型3.2添加模块3.2.1阶跃输入模块3.2.2系统模型模块3.2.3输出显示模块3.2.4数据记录模块3.3连接模块3.4设置仿真参数3.5运行仿真4.响应速度性能指标计算5.参
- matlab 延迟算子,时间序列分析-----2---时间序列预处理
这块必被安排
matlab延迟算子
既然有了序列,那怎么拿来分析呢?时间序列分析方法分为描述性时序分析和统计时序分析。1、描述性时序分析通过直观的数据比较或绘图观测,寻找序列中蕴含的发展规律,这种分析方法就称为描述性时序分析。描述性时序分析方法具有操作简单、直观有效的特点,它通常是人们进行统计时序分析的第一步。2、统计时序分析(1)频域分析方法原理:假设任何一种无趋势的时间序列都可以分解成若干不同频率的周期波动发展过程:1)早期的频
- 智能优化算法应用:基于群居蜘蛛算法与双伽马校正的图像自适应增强算法
智能算法研学社(Jack旭)
智能优化算法应用图像增强算法计算机视觉人工智能
智能优化算法应用:基于群居蜘蛛算法与双伽马校正的图像自适应增强算法-附代码文章目录智能优化算法应用:基于群居蜘蛛算法与双伽马校正的图像自适应增强算法-附代码1.全局双伽马校正2.群居蜘蛛算法3.适应度函数设计4.实验与算法结果5.参考文献6.Matlab代码摘要:本文主要介绍基于群居蜘蛛算法与双伽马校正的图像自适应增强算法。1.全局双伽马校正设图像的灰度值范围被归一化到[0,1]范围之内,基于全局
- 基于遗传算法求解带有时间窗、车载容量限制、多车辆、单配送中心路径优化VRPTW(多约束)matlab代码
天天Matlab科研工作室
智能优化算法matlab仿真无人机matlab仿真电子资源matlab算法自动驾驶
1数学模型(1)有关模型的说明和假设1)模型中的已知量有:各需求点的位置坐标、各需求点的物料需求数量,各需求点的物料的到达时间要求,配送中心到各需求点的最短行驶距离,各需求点互相之间的最短运输距离。2)现场调查发现,需要配送的物料是可以混装在同一物料架上的,且各需求点需要的物料数量小于物料仓库的库存量。3)忽略在配送过程中车辆遇到的拥挤排队等不利于生产进行的外界因素,也就是说整个装配车间正常运行。
- LightGBM+NRBO-Transformer-BiLSTM多变量回归预测 Matlab代码
前程算法屋
私信获取源码transformer回归matlab
LightGBM+NRBO-Transformer-BiLSTM多变量回归预测Matlab代码一、引言1.1、研究背景与意义在现代数据科学领域,多变量回归预测问题一直是一个研究热点。随着互联网和物联网技术的迅速发展,数据量呈指数级增长,如何从这些海量数据中提取有用的信息,并进行准确预测,成为了一个亟待解决的问题。多变量回归预测模型在金融风险管理、气象预报、医疗健康等多个领域具有广泛的应用。例如,在
- matlab等距离差值,科学网—等距点插值法向牛顿前插值matlab程序 - 殷春武的博文...
老李校长
matlab等距离差值
%%%程序编写者西北工业大学自动化学院Email:
[email protected]%%Allrightsreservedclearclcx0=input('输入起始节点坐标x0=')h=input('输入步长h=')y=input('输入节点坐标函数值f(x)=')x2=input('输入所要计算的节点x2=')symstn=length(y);fori=1:nx1(i)=
- 【DBO三维路径规划】基于matlab改进的蜣螂算法FADBO复杂山地危险模型无人机路径规划【含Matlab源码 9740期】
Matlab仿真科研站
matlab
欢迎来到Matlab仿真科研站博客之家✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,Matlab项目合作可私信。个人主页:Matlab仿真科研站博客之家代码获取方式:扫描文章底部QQ二维码⛳️座右铭:行百里者,半于九十;路漫漫其修远兮,吾将上下而求索。⛄更多Matlab路径规划(仿真科研站版)仿真内容点击Matlab路径规划(仿真科研站版)⛄一、改进的蜣螂算法FADBO复杂山地
- cst计算rcs后如何导入matlab,用CST计算舰船RCS的问题?
宛丘之
背景:在做一个舰船RCS缩减的课题,用CST计算RCS,初学,遇到了一些问题不知道怎么解决?1、我用的是CST2008sp6,进入软件的时候是不是应该选RCS-largeobjects(I-solver)模板?2、探测舰船的雷达波频率一般为2GHz13GHz,是不是应该在频率范围(Frequencyrange)处设置最小2GHz,最大13GHz?3、频率范围(Frequencyrange)的设置是
- matlab调用cst计算扫频,CST MWS I算法求解单站RCS是否可以进行扫频设置
林为珮
matlab调用cst计算扫频
如题,利用I算法的FastRCSSweep求解单站RCS是否可以添加扫频设置?如果有如何添加?因为需要,必须计算一个介质目标的单站RCS,所以A算法用不了了。而I算法里面的快速RCS里又没找到扫频的设置,我知道有双站远场监视器的宏,但是单站RCS就不知道怎么办了,请各位大大帮忙解答网友回复:看看在这里设置一下fromto能不能解决扫频问题。网友回复:提供一个新思路,如果是介质的话可以用涂覆操作,这
- 第四章:Matlab 数据处理与分析
正是读书时
《邂逅matlab人工智能大数据
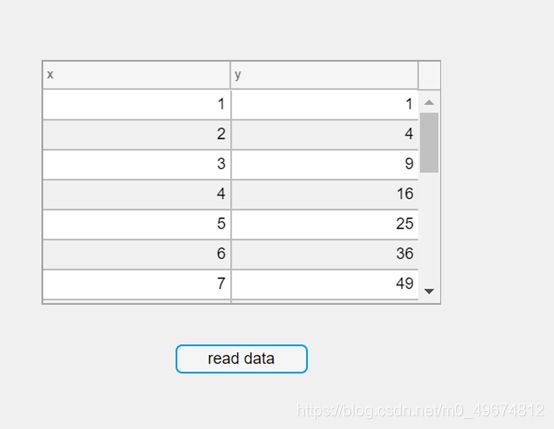
第四章:Matlab数据处理与分析4.1数据的导入与导出4.1.1从文件导入数据文本文件:使用load,importdata,textscan等函数。Excel文件:使用xlsread,readtable等函数。MAT文件:使用load函数。代码示例:%从文本文件导入数据(假设文件名为data.txt)%load函数适用于纯数值数据data1=load('data.txt');%importdat
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓





![]()