CSS//移动端常见布局——流式布局+flex布局
1.流式布局
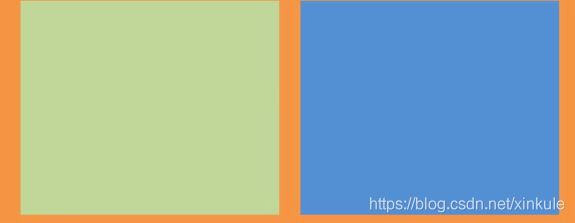
即百分比布局(一般给宽度写百分比),效果:
即随着不同浏览器或屏幕,可以自适应宽度,给定50%,再给每个div float:left即实现下面效果
清除上面的边框:
除此之外,还可以设置最大最小宽度:max-width & min-width
流式布局案例:京东移动端页面:
100% / 5 = 20%
2.flex布局
对比传统布局:
①传统布局:兼容性好,但布局繁琐、不能在移动端很好的布局
②flex弹性布局:操作方便、布局极为简单、移动端应用很广泛,但pc端浏览器对其支持性差,ie11及更低版本只有部分支持
所以在移动端布局要用flex布局,pc端暂时还是用传统布局
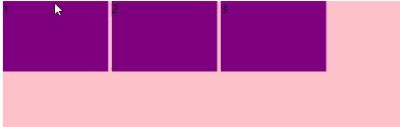
在父盒子中添加一句display: flex即可,行内元素也可定义宽高,且不再分块级元素(如div)和行内块元素(如span),即任何容器都可以指令为flex布局。
1
2
3
不加justify-content: space-around的效果:
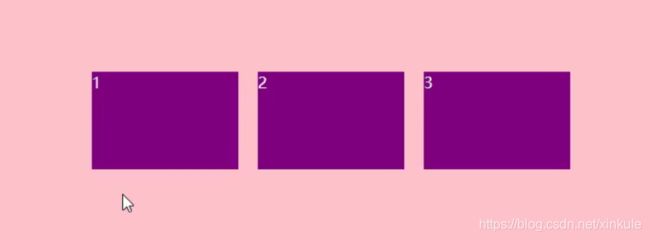
加上justify-content: space-around;之后:
文档:https://www.runoob.com/cssref/css3-pr-justify-content.html
如果想三个紫色span横向均分父盒子,则在span中加上flex: 1即可
flex: 1 === flex:1 1 0%
- 第一个参数表示: flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大, 所有项目的flex-grow为1:等分剩余空间(自动放大占位);
- 第二个参数表示: flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小,所有项目的flex-shrink为1:当空间不足时,缩小的比例相同;
- 第三个参数表示: flex-basis给上面两个属性分配多余空间之前, 计算项目是否有多余空间, 默认值为 auto, 即项目本身的大小。要加单位,如果0则代表0px而不是%
父盒子(称为容器container)设为flex布局后,子盒子(称为项目item)的float、clear、vertical-align(垂直居中)都会失效,因为flex可直接设置垂直居中。
叫法:伸缩布局 == 弹性布局==伸缩盒布局==flex布局,此外flex也可以纵向布局
总结:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
2.1 flex布局父项常见属性
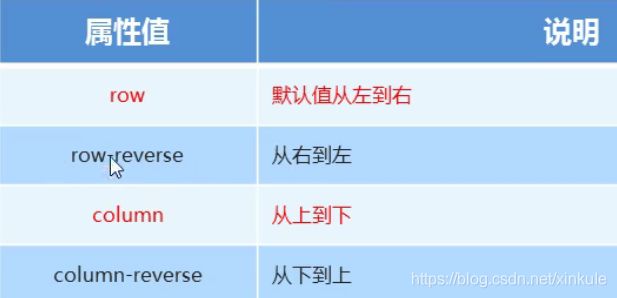
①默认主轴向右,侧轴向下,但可以用flex-direction改变主轴方向,而子元素永远是按照主轴方向排列
②justify-content: space-around/between保持子元素尺寸,与flex: 1不同
③让div垂直居中同时水平居中:
i.先将主轴设为垂直向下,再添加justify-content:center属性即可,但没有水平居中
ii.搭配align-items实现水平垂直都居中
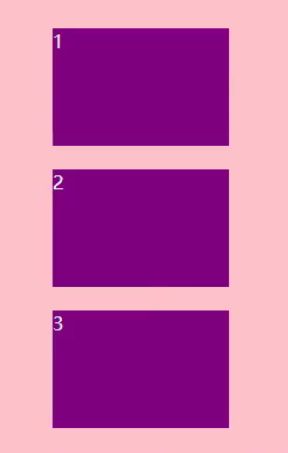
iii.在上面两行代码的基础上,再改变主轴为向下,则效果为:
④在传统布局中,子元素设置float后但是父盒子装不开所有子元素的情况下,子元素自动换行。
而在flex中默认不换行,缩小子元素尺寸,塞到一行中。这可以通过flex-wrap设置子元素是否换行。
⑤多行子元素align-content,注:在单行情况下没有效果
⑥align是设置侧轴上的子元素 总结content和items区别
⑦复合属性flex-flow
例flex-flow: column wrap; 主轴和换行合在一起写
2.2 flex布局子项常见属性
①flex案例:左右两侧固定,中间填充自适应,即在屏幕缩放的过程中,只有中间盒子的尺寸会变化
②flex:1均分的案例上文讲过,不再重述
③flex:2即该子元素空间占父元素的两份
④align-self和order
1
2
3
align-self效果:
order可以控制子元素排列顺序,默认为0,给2号子盒子添加order: -1,-1比0小则提到1号前面: