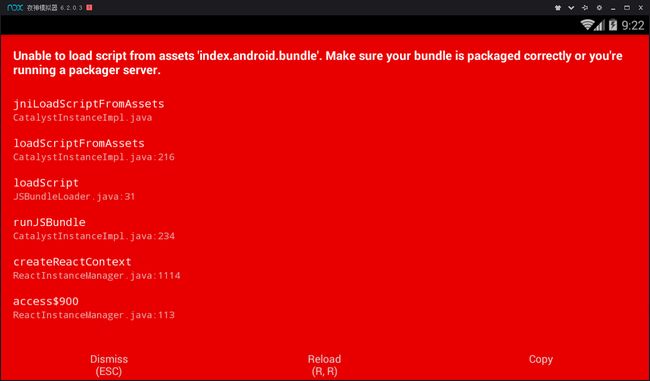
从大三开始我们学习了react-native,我觉得这个东西非常有意思,因为各种报错,不知不觉中就走入了一个大坑,这个坑还填不满,因为这个报错真的搞不懂,按照过程来,也会错,但是多运行几次又好了,真的搞不懂,软件不能向Java一样可以准确报错,错误在哪里,我们没有原生开发经验更没有做过原生app,大一学习的JavaScript学一点点基础就开始这个react语法,这样子不但我没有学到任何的东西,想学点东西就要从csdn上面看,但是上面看有一个弊端就是:上面能得到代码,但是有一些知识我们不知道,这样就形成断层,这样很容易让人放弃这个课程,我们如果要学习这个课程,我觉得我们应该大二再学习一门专门关于JavaScript和react语法,深入研究一下,有点基础再学习这个react-native,这样学习就是完成教学任务而去学习,有自学能力强的学生学习可能看看就能好了,但是对于绝大多数的学生来说这样很痛苦,只是为了学分去学习,就算最后熟练了,也只是懂一点点皮毛。有时候我真的不知道为啥报错,就比如这个
我在学习中主要遇到的问题有:
[if !supportLists]1. [endif]忘记修改ip,这个问是前期很容易遇到的,但是后面做的多了,问题也就解决了,运行前先改ip地址
[if !supportLists]2. [endif]忘记修改index的路径,这个问题后期也注意了,没有遇到类似的问题,运行之前会认真的看一遍路径
[if !supportLists]3. [endif]写js的时候会不区分大小写,没注意符号有时候是中文符号
[if !supportLists]4. [endif]adb没有连接导致程序崩溃
[if !supportLists]5. [endif]运行cmd忘了一个步骤
调试方法
断点调试法,如果代码错误,先保存代码然后,注释掉一部分然后测试哪一步错了,知道找到错误为止
第一步:安装组件
yarn add react-navigation
or
npm install --save react-navigation
第二步:然后你就可以快速创建一个有两个页面(Main和Profile)的应用了:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
} from 'react-native';
import {StackNavigator,} from 'react-navigation';
import Welcome from './transfer/Welcome';
import Profile from './transfer/Profile';
export default class RNStudy extends Component {
constructor(props) {
super(props);
}
componentDidMount() {
}
render() {
return (
);
}
}
const ModalStack = StackNavigator(
{
Welcome: { screen: Welcome },//这样是默认打开首页
Profile: { screen: Profile },
},
{
navigationOptions: {
headerBackTitle: "首页",
headerTintColor: '#000000',
header:null,
showIcon: true,
swipeEnabled: true,
animationEnabled: true,
},
mode: 'card',
},
);
AppRegistry.registerComponent('RNStudy', () => RNStudy);
第三步、Profile界面
this.props.navigation.goBack(null) //拿到navigation对象可以进行回退,跳转;
DeviceEventEmitter.emit("request");
//this.props.navigation.navigate('TabPage', {name: ' Profile Page'});
$�