一、 二进制和八进制表示法
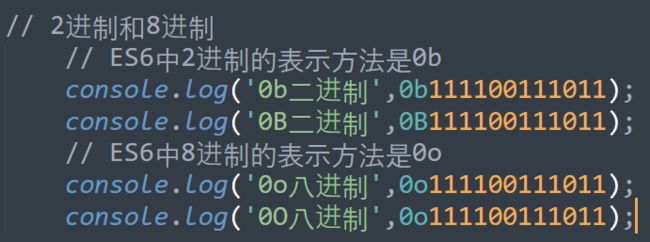
ES6语法中 提供了二进制和八进制数值的新的写法,分别用前缀0b(或0B)和0o(或0O)表示。
二、 Number.isFinite(), Number.isNaN()
ES6中在Number对象上,新增了 Number.isFinite(), Number.isNaN()两个方法。
(一) Number.isFinite()用来检查一个数值是否为有限的(finite)
——1.Number.isFinite()对于非数字,不会做隐式类型转换,直接返回false
(二)Number.isNaN()用来检查一个值是否为NaN
(三)它们与传统的全局方法isFinite()和isNaN()的区别在于,传统方法先调用Number()将非数值的值转为数值,再进行判断,而这两个新方法只对数值有 效,Number.isFinite( )对于非数值一律返回false, Number.isNaN( )只有对于NaN(是真的NaN,或者表达式运算之后得到的NaN)才返回true,非NaN一律返回false。
三、Number.parseInt( ), Number.parseFloat( )
ES6 将ES5的全局方法parseInt( )和parseFloat( ),移植到Number对象上面,两者的行为完全保持不变。
(一) Number.parseFloat(string) 方法可解析一个字符串,并返回一个浮点数。指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
(二)Number.parseInt(string,radix) 方法可解析一个字符串,并返回一个整数。radix表示要解析的数字的基数。该值介于 2 ~ 36 之间
四、Number.isInteger(number)
Number.isInteger()用来判断一个值是否为整数。需要注意的是,在 JavaScript 内部,整数和浮点数是同样的储存方法,所以 32 和 32.00 被视为同一个 值。
五、安全整数和 Number.isSafeInteger()
JavaScript 能够准确表示的整数范围在-2^53到2^53之间(不含两个端点),ES6 引入了Number.MAX_SAFE_INTEGER和Number.MIN_SAFE_INTEGER这两个常量,用来表示这个范围的上下限。超过这个范围,JavaScript无法精确表示这个值。
ES6中新增了Number.isSafeInteger()方法,是用来判断一个整数是否落在这个范围之内。
值得注意的是:如果我们需要验证一个算式(一个超级大的数减去一个超级大的数得到一个很小的数的情况)的结果是不是落在安全整数之内,除了验证结果意外,参与算式的每一个数都应该去验证是否在安全整数范围内。
六、Math.sign( )
Math.sign( )方法用来判断一个数到底是正数、负数、还是零。对于非数值,会先将其转换为数值。
它会返回五种值。
参数为正数,返回+1;
参数为负数,返回-1;
参数为 0,返回0;
参数为-0,返回-0;
其他值,返回NaN。
这里说明一下:null、空字符串' '、false通过Number对象转换后为数字0,true通过Number对象转换后为数字1,undefined通过Number对象转换后为NaN
七、Math.cbrt( )
Math.cbrt( )方法用于计算一个数的立方根。
八、Math.trunc()
(一) Math.trunc( )方法用于去除一个数的小数部分,返回整数部分。
(二)对于非数值,Math.trunc( )内部使用Number方法将其先转为数值。
(三)对于空值和无法截取整数的值,返回NaN。
九、Math 对象的扩展
ES6 在 Math 对象上新增了 17 个与数学相关的方法。所有这些方法都是静态方法,只能在 Math 对象上调用。
十、指数运算符
ES6新增 ** 为指数运算符。注意,在 V8 引擎中,指数运算符与Math.pow的实现不相同,对于特别大的运算结果,两者会有细微的差异(数据的最后一位有效数字会有差异)。