1、什么是web框架
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
2、MVC和MTV模式
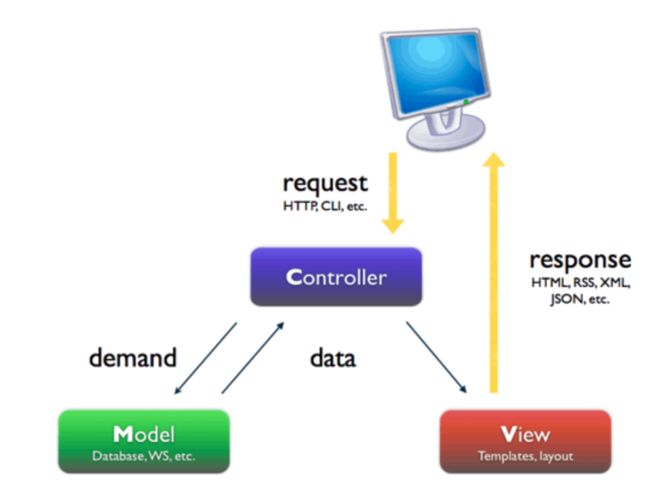
著名的MVC模式:所谓MVC就是把web应用分为模型(M),控制器(C),视图(V)三层;他们之间以一种插件似的,松耦合的方式连接在一起。
模型负责业务对象与数据库的对象(ORM),视图负责与用户的交互(页面),控制器(C)接受用户的输入调用模型和视图完成用户的请求。
Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template
3、Django的流程和命令行工具
django实现流程
django
#安装: pip3 install django
添加环境变量
#1 创建project
django-admin startproject mysite
---mysite
---settings.py
---url.py
---wsgi.py
---- manage.py(启动文件)
#2 创建APP
python mannage.py startapp app01
#3 settings配置
TEMPLATES
STATICFILES_DIRS=(
os.path.join(BASE_DIR,"statics"),
)
STATIC_URL = '/static/'
# 我们只能用 STATIC_URL,但STATIC_URL会按着你的STATICFILES_DIRS去找#4 根据需求设计代码
url.py
view.py
#5 使用模版
render(req,"index.html")
#6 启动项目
python manage.py runserver 127.0.0.1:8090
#7 连接数据库,操作数据
model.py
django的命令行工具
django-admin.py 是Django的一个用于管理任务的命令行工具,manage.py是对django-admin.py的简单包装,每一个Django Project里都会有一个mannage.py。
<1> 创建一个django工程 : django-admin.py startproject mysite
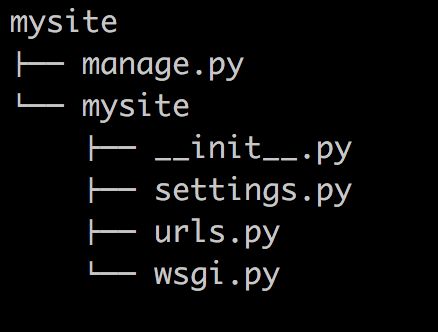
当前目录下会生成mysite的工程,目录结构如下:
- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
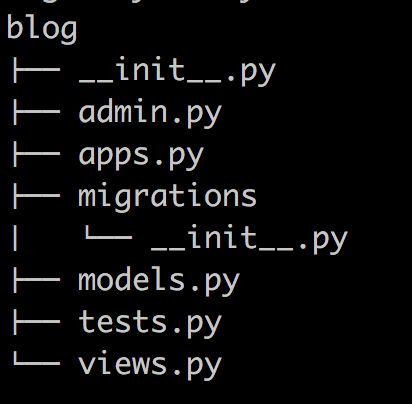
<2>在mysite目录下创建blog应用: python manage.py startapp blog
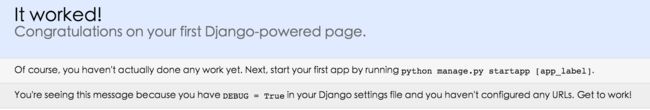
<3>启动django项目:python manage.py runserver 8080
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:
<4>生成同步数据库的脚本:python manage.py makemigrations
同步数据库: python manage.py migrate
注意:在开发过程中,数据库同步误操作之后,难免会遇到后面不能同步成功的情况,解决这个问题的一个简单粗暴方法是把migrations目录下
的脚本(除__init__.py之外)全部删掉,再把数据库删掉之后创建一个新的数据库,数据库同步操作再重新做一遍。
<5>当我们访问http://127.0.0.1:8080/admin/时,会出现:
所以我们需要为进入这个项目的后台创建超级管理员:python manage.py createsuperuser,设置好用户名和密码后便可登录啦!
<6>清空数据库:python manage.py flush
<7>查询某个命令的详细信息: django-admin.py help startapp
admin 是Django 自带的一个后台数据库管理系统。
<8>启动交互界面 :python manage.py shell
这个命令和直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据,还有一些小测试非常方便。
<9> 终端上输入python manage.py 可以看到详细的列表,在忘记子名称的时候特别有用。
实例练习1-提交数据并展示
1 2 "en"> 3 4 "UTF-8"> 518 19Title 6 7 8创建个人信息
9 10
20 21
信息展示
22 23| 姓名 | 27性别 | 28邮箱 | 29
| { { i.username }} | 34{ { i.sex }} | 35{ { i.email }} | 36
实例练习2-提交数据并展示(数据库)
1 2 "en"> 3 4 "UTF-8"> 518 19Title 6 7 8创建个人信息
9 10
20 21
信息展示
22 23| 姓名 | 27性别 | 28邮箱 | 29
| { { i.username }} | 34{ { i.sex }} | 35{ { i.email }} | 36
4、Django的配置文件(settings)
静态文件设置:
1 一、概述: 2 3 #静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例): 4 5 # URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx. 6 #conf里的location 7 8 |---------->如果是静态文件,则由nginx直接处理 9 10 |---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配 11 12 # 以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样: 13 14 #1、在INSTALLED_APPS里面加入'django.contrib.staticfiles', 15 16 #2、在urls.py里面加入 17 if settings.DEBUG: 18 urlpatterns += patterns('', url(r'^media/(?P.*)$ ', 19 'django.views.static.serve', { 'document_root': settings.MEDIA_ROOT }), 20 url(r'^static/(?P.*)$ ', 21 'django.views.static.serve',{ 'document_root':settings.STATIC_ROOT}), ) 22 23 # 3、这样就可以在开发阶段直接使用静态文件了。 24 25 二、MEDIA_ROOT和MEDIA_URL 26 27 #而静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的: 28 29 #MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义 30 31 #MEDIA_ROOT=c:\temp\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\temp\media\abc 32 #eg: 33 class blog(models.Model): 34 Title=models.charField(max_length=64) 35 Photo=models.ImageField(upload_to="photo") 36 # 上传的图片就上传到c:\temp\media\photo,而在模板中要显示该文件,则在这样写 37 #在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写: 38 BASE_DIR= os.path.abspath(os.path.dirname(__file__)) 39 MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\\','/') 40 41 #MEDIA_URL是指从浏览器访问时的地址前缀,举个例子: 42 MEDIA_ROOT=c:\temp\media\photo 43 MEDIA_URL="/data/" 44 #在开发阶段,media的处理由django处理: 45 46 # 访问http://localhost/data/abc/a.png就是访问c:\temp\media\photo\abc\a.png 47 48 # 在模板里面这样写49 50 # 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置, 51 # 以便能让web服务器能访问media文件 52 # 以nginx为例,可以在nginx.conf里面这样: 53 54 location ~/media/{ 55 root/temp/ 56 break; 57 } 58 59 # 具体可以参考如何在nginx部署django的资料。 60 61 三、STATIC_ROOT和STATIC_URL、 62 STATIC主要指的是如css,js,images这样文件,在settings里面可以配置STATIC_ROOT和STATIC_URL, 63 配置方式与MEDIA_ROOT是一样的,但是要注意 64 65 #STATIC文件一般保存在以下位置: 66 67 #1、STATIC_ROOT:在settings里面设置,一般用来放一些公共的js,css,images等。 68 69 #2、app的static文件夹,在每个app所在文夹均可以建立一个static文件夹,然后当运行collectstatic时, 70 # Django会遍历INSTALL_APPS里面所有app的static文件夹,将里面所有的文件复制到STATIC_ROOT。因此, 71 # 如果你要建立可复用的app,那么你要将该app所需要的静态文件放在static文件夹中。 72 73 # 也就是说一个项目引用了很多app,那么这个项目所需要的css,images等静态文件是分散在各个app的static文件的,比 74 # 较典型的是admin应用。当你要发布时,需要将这些分散的static文件收集到一个地方就是STATIC_ROOT。 75 76 #3、STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。 77 # STATIC_URL的含义与MEDIA_URL类似。 78 79 # ---------------------------------------------------------------------------- 80 #注意1: 81 #为了后端的更改不会影响前端的引入,避免造成前端大量修改 82 83 STATIC_URL = '/static/' #引用名 84 STATICFILES_DIRS = ( 85 os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字 86 ) 87 88 #django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 89 # 90 #------error-----不能直接用,必须用STATIC_URL = '/static/': 91 # 92 93 #注意2(statics文件夹写在不同的app下,静态文件的调用): 94 95 STATIC_URL = '/static/' 96 97 STATICFILES_DIRS=( 98 ('hello',os.path.join(BASE_DIR,"app01","statics")) , 99 ) 100 101 # 102 103 #注意3: 104 STATIC_URL = '/static/' 105 {% load staticfiles %} 106 #
其它重要参数设置:
1 APPEND_SLASH
2 Default: True
3 When set to True, if the request URL does not match any of the patterns in the URLconf and it
4 doesn’t end in a slash, an HTTP redirect is issued to the same URL with a slash appended. Note
5 that the redirect may cause any data submitted in a POST request to be lost.