css x轴不滚动_「Web前端开发进阶篇」CSS样式(上)
上一篇文章呢,我们写了相关CSS的基础语法,包括CSS语法、多重声明、选择器的分组及CSS的引入,那么学会了怎么写CSS,接下来就要想写那些样式,包括些什么样式,由于内容之多,所以分成上下篇,下面呢,我给大家介绍一下。
【引言】
通俗点说,就是给我们的网页“化妆”,就像你女朋友化妆一样,给头发喷点水,给眼睛画个眼线,给脸蛋抹点粉,然后穿上漂亮的衣服,网页元素添加CSS样式也一样,大点说,给页面头部添加一个样式,给导航添加一个样式,给身体添加一个样式,然后给底部添加一个样式,就这样才形成一个漂亮,所谓用户体验度良好的页面,然后加以数据请求让它动起来,都完事了,你才能带女朋友出门,让你的网页上线。
让我们来看看有哪些CSS样式。
CSS背景
CSS允许应用纯色作为背景,也允许使用背景图像创建较为复杂的效果。
1、背景色(background-color)
可以为所有元素设置背景色,这包括body一直到和等行内元素。background-color不能继承,其默认值是transparent,就是透明背景,相当于没有指定任何背景色。例如:
也可以增加内边距将背景色从元素中的文本向外延伸内边距值。
2、背景图像(background-image)
使用background-image可以为元素设置背景图像,其默认值为none,表示背景图像为空,如需设置,还需为这个属性设置一个URL值,例如:
h1 {background-image: url(images/demo.jpg);/*定义背景图片*/}这样就为h1元素指定了一个名为“demo”的图片,你也可以为行内元素设置背景图像,例如a链接元素。但背景图片的设置有很多样式,例如下面:
2.1、背景重复(background-repeat)
如果需要设置背景图像为平铺,属性值为repeat,这样一来就会让背景图像在水平垂直方向上都平铺,方向由repeat-x和repeat-y控制,no-repeat则不会在任何方向上平铺。默认背景图像从元素的左上角开始平铺,例如:
h1 {background-image: url(images/demo.jpg);/*定义背景图片*/background-repeat: no-repeat;/*不平铺*/background-repeat: repeat-y;/*在垂直方向平铺*/background-repeat: repeat-;/*在水平方向平铺*/}2.3、背景定位(background-position)
可以利用background-position属性改变图像在背景中的位置。让背景图像定位在想定位的地方。
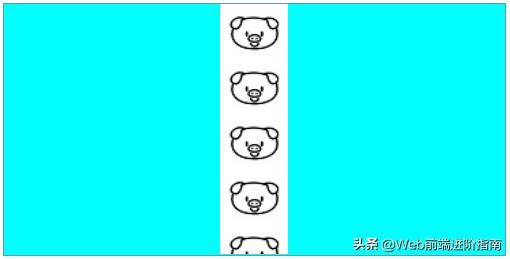
h1 {background-image: url("images/pig.jpg");/*定义背景图片*/background-color: cyan;/*定义背景颜色*/background-repeat: repeat-y;/*在y轴平铺*/background-position:top center;/*两个属性值*/background-size: 55px 44px;/*定义背景图片大小*/}为background-position属性提供了很多值,例如:
关键字:top、bottom、left、right和center,一般情况下这些关键字都会成对出现。top left使图像放置在元素内边距的右上角,根据规范,顺序可以颠倒,说白了,就是方向左上、左下、右上、右下、中间,在数学上,平面内一个点位置由(x,y)两个坐标确定,CSS中的背景图像也是。
百分数值:就是把(x,y)上的值由百分数来确定。其默认的百分数值为0% 0%。相当于top left。这就解释了背景图像为什么总是从元素的内边距区左上角开始平铺。你设置定了值就根据你的值来确定位置。
长度值:就是设置具体的值,5px 10px,开发中这种用的最多。
2.4、背景大小(background-size)
可以利用background-size来调整背景图片的大小,让其更好的适应我们的元素。例如:
background-size: length|percentage|cover|contain;length:设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
background-size: 10px 20px;percentage:以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
background-size: 100% 100%;cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
background-size: cover;contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
background-size: contain;2.5、背景关联(background-attachment)
有的时候要设置页面滚动,其背景图像看起来固定的特效,就是说,页面滚动,滚动到背景图像位置的时候图像出显示,超过的时候,图像就会消失。例如:
h1 {background-image: url(images/demo.jpg);/*定义字体背景为红色*/background-attachment:fixed}CSS文本
用一些CSS样式对其文本进行相关的操作。
1、对齐方式(text-align)
这个属性它会影响元素中的文本行对齐的方式。
1.1、值center、left、right会导致元素中文本居中、左对齐、右对齐,例如,左对齐:text-align:left。
提示:将块级元素或表元素居中,要通过在这些元素上适当的设置左、右外边距来实现。
text-align:center 与
这两个作用大不相同,
1.2、justify
就是说两端对齐,它会自动调整文本间的间隔,使每行长度一样,文本看起来更整洁。此外还有一个属性就是:text-align-last: center;把文本的最后一行居中显示。
2、字间隔(word-spacing)
word-spacing属性可以改变字(单词)之间的标准间隔,默认值为0,可以接受一个正值会负值,
h1 {word-spacing: 30px;}h2 {word-spacing: -0.5em;}3、字母间隔(letter-spacing)
字母间隔修改的是字符或字母之间的间隔。也可以是正值或负值。
h1 {letter-spacing: -0.5em}h2 {letter-spacing: 20px}4、字符转化(text-transform)
text-transform属性处理文本的大小写,有4个值:none、uppercase、lowercase、capitalize,none就是啥也不变,uppercase,lowercase就是将文本转化为大写和小写,capitalize只将首字母转化为大写。
h1 {text-transform:none;text-transform:uppercase;text-transform:lowercase;text-transform:capitalize;}5、文本装饰(text-decoration)
这个属性是来处理文本的,估计没这个属性,有些字体只能切图或者由更多的代码来完成。有5个值,none、underline、overline、line-through、blink。none就是默认啥也没有,underline会对文本加下划线,overline相反,会在文本顶端加上划线,line-through则会在文本中间加一条线,blink会让文本闪烁。
h1 {text-decoration:none;text-decoration:underline;text-decoration:overline;text-decoration:line-through;text-decoration:blink;}6、处理空白符(white-space)
这个属性会影响源文档中的空格,换行和tab字符处理,也有5个值,normal、pre、nowrap、pre-wrap、pre-line。注意后两个在IE7和FireFox2.0浏览器中不支持。
6.1、normal
去除文本多余的空白符,包括换行符,多个空格符也会换为一个空格。
6.2、pre
加上这个,空白符的处理就不一样,不会被忽略。
6.3、nowrap
防止文本换行。
6.4、pre-wrap和pre-line
作用是允许开发人员更好的控制空白符,设置为pre-wrap,文本保留空白符,也会正常换行,如果设置为pre-line,不会保留空白符,但会保留换行符。
h1 {white-space:normal;white-space:nowrap;white-space:pre;white-space:pre-line;white-space:pre-wrap;}7、文本方向(direction)
这个属性影响块级元素中的文本的方向,表中列布局的方向、内容填充其元素框的方向、以及两端对齐元素中最后一行的位置。
注意:对于行内元素,只有当unicode-bidi属性设置为embed或bidioverride时才会应用direction属性。
direction属性有两个值:ltr和rtl。大多数情况下,默认值是ltr,显示从左到右的文本,如果显示从右到左的文本,应使用值rtl。
h1 {direction:rtl;unicode-bidi:bidi-override;}h2{direction:ltr;unicode-bidi:embed;}8、缩进文本( text-indent)
这是一种常见的文本格式化效果,使得所有元素的第一行缩进一个给定的长度,也可以是负值。但无法应用于行内元素。
注意:也可以用左内边距或外边距创造这种效果,一般发表的新闻,文章之类的使用的较多。
p {text-indent: 5em;}p {text-indent: -5em;}但是,使用负值的时候要当心,如果设置了负值,那么首行的文本会超出浏览器窗口的左边界。建议配合padding-left使用。
p {text-indent: -5em; padding-left: 5em;}8.1、适用百分比
百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%。
例如,缩进值是父元素的20%,即100px。
这是一个段落
8.2、继承
text-indent属性可以继承。就是说给父级设置了缩进,子元素也会继承该属性,进行缩进。
9、文本阴影(text-shadow)
这个属性设置文本阴影。所有的主流浏览器支持text-shadow,IE9以及更早的不支持。
基本语法为:
text-shadow: h-shadow v-shadow blur color;text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
h-shadow:水平阴影的位置。允许负值。
v-shadow:垂直阴影的位置。允许负值。
blue:模糊的距离
color:阴影的颜色
CSS样式中的背景和文本今天就讲到这里了,下一篇讲解CSS样式中的字体、链接、列表、表格、轮廓,希望大家不要放弃学习哦!
PS:
本文为‘Web前端进阶指南’原创,手动码字不易,小伙伴们别忘了顺手点个赞加个关注哈,有什么不懂得下方留言评论或私信。谢谢大家哈!