尼尔森可用性十大原则
10 Heuristics for User Interface Design: Article by Jakob Nielsen
1-状态可见性(Visibility of system status)
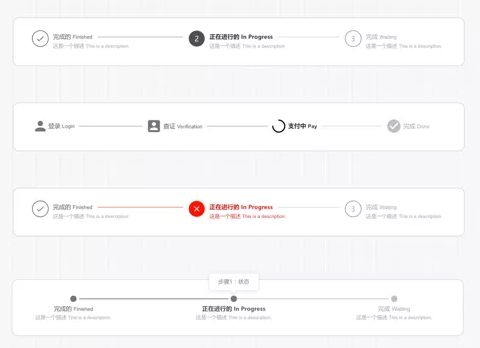
状态可见就是产品对于用户的表达,让用户了解相关信息,有掌控感。告知用户当前处于系统的什么位置;告知用户当前任务的处理进度;告知用户操作的结果。
告知用户当前处于系统什么位置,让用户知道该去向何处。
告知用户当前任务的处理进度,减少焦虑,避免用户任务程序出错。
明确告知用户操作的结果,让用户明确该如何继续。
2-环境贴切(Match between system and the real world)
产品的表述应该使用用户熟悉的概念与表达方式,避免艰难晦涩、让人无法理解。使用通用意义的图标与交互方式,如下拉刷新;不同的场景使用不同的表述,儿童类的多用动画、色彩,专业工具多用术语;使用隐喻的方式,利用用户在现实生活中的经验,减少学习成本。
使用通用意义的图标与交互方式,如下拉刷新;
不同的场景使用不同的表述,儿童类的多用动画、色彩,专业工具多用术语;
使用隐喻的方式,利用用户在现实生活中的经验,减少学习成本。
3-用户可控(User control and freedom)
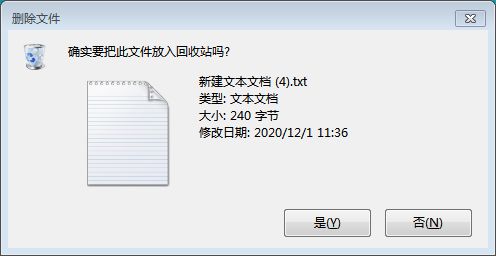
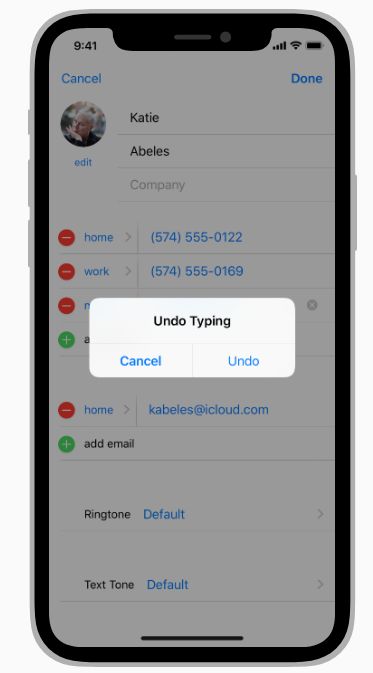
用户可以随时撤销操作、退出当前模式,容许用户自由探索,对于不可逆转操作,进行二次确认,防止用户出错。让用户感觉到是安全、自由的。
4-一致性(Consistency and standards)
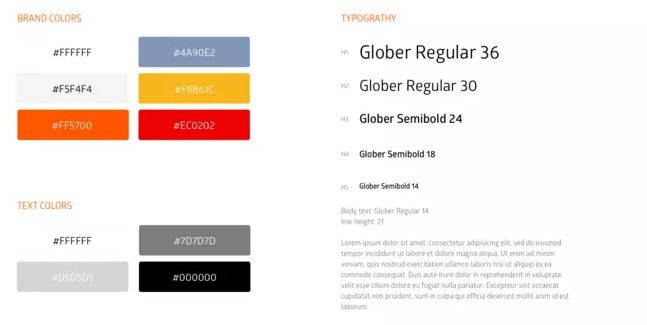
同一产品内,页面布局、结构,语言与文字表述,图标、色彩、文字与视觉风格,用户操作与系统反馈的交互方式等应该保持一致,减少用户的认知负荷与学习成本,同时开发与功能新增更加更加方便、有迹可循。
页面布局、结构,语言与文字表述的一致性
图标、色彩、文字与视觉风格的一致性
用户操作与系统反馈的交互方式一致性
5-防错(Error prevention)
在用户出错之前就防止错误的发生,如在未输入用户名和密码之前,登录按钮不可用;危险操作使用红色并进行二次确认。
6-易取(Recognition rather than recall)
提供充分的上下文信息,减少用户记忆,如面包屑导航;尽量让用户选择而非输入,如历史搜索。从当前的页面即可获取关键信息,而不需要回忆或者联想,如页面标题作为提示信息。
7-灵活高效( Flexibility and efficiency of use)
提供快捷键或者用户自定义设置,提高中间用户、专家用户的效率,为新手用户提供固定、结构化、可用的入口。对于高频功能,提供快捷入口或者直接重复方式。提供默认值,减少用户额外的操作。
8-优美且简约(Aesthetic and minimalist design)
界面只展示相关的信息,任何不相干的信息会增加界面的噪音,让原本重要的信息难以被用户察觉。避免界面元素过于杂乱;划分层次,突出重要信息。
9-容错(Help users recognize, diagnose, and recover from errors)
让用户意识到错误,知道错误发生在哪里,知道错误的原因是什么,知道该如何解决。为用户提供帮助,让用户从错误中恢复,减低损失。
10-人性化帮助(Help and documentation)
尽管系统最好不使用帮助文档,但是我们还是应该提供一份帮助文档。帮助信息应该易于查找,聚焦于用户的任务,列出相应的步骤,但文字不要太多。
易发现性、易理解性、简明扼要。
迪特拉姆斯设计十诫
01-好设计是创新的
创新也就是陌生化,将稀松平常、人们已经熟悉的事物、流程等用一种独特、与众不同的形式呈现出来,让人眼前一亮,从而吸引人的注意力。
对于创新以及创新的点,应该有一个边界。那就是对于约定俗成、大家具有共识的事物,则应该遵循原本的标准与规则。如设计移动app时,遵循iOS和android的设计规范(如iOS是滑动删除,安卓是长按删除)、用齿轮表示设置、移动端的确认按钮在取消按钮的右侧而PC端相反等,可以减少用户的学习成本与认知负荷,也避免用户出错。
02-好的设计让产品好用
设计不是艺术创造,不是个人的自由表达,而是在技术等等限制下为用户提供服务,最终通过产品的有用、易用、好用来体现其价值。
03-好的设计是符合美学的设计
美的事物影响人们的心理感受,也是整体体验的一部分。当然,设计的美不是为了美而美,而是在满足功能需求的前提下进行美学的体验提升,如果不可用,单纯的美不能视为产品,而是艺术品。
而且设计的美是大多数人所能接受的美,具有广泛共识的美。
04-好的设计使产品易懂
设计是一种表达方式,通过形式语言让产品具有自明性,不用额外的言语解释就能让人明白,就像图片或符号一样,往往可以跨越语言的障碍。
对于专业的产品而言,整体的业务逻辑、产品架构可能并不易懂,但是对于每一个细小的功能、图标、哪些元素可交互等应该是让人能够一下子就理解的。设计师应当学会管理复杂。
05-好的设计是低调的
设计的表达不应该盖过产品固有的功能。同时,到处都是亮点的设计会让人找不到重点,显得呱噪而混乱,也就失去了设计点。
06-好的设计是诚实的
设计应该如实的反应产品的功能。应当遵循一种朴素的价值观:设计是对产品功能的外显与表达,而非产品功能的包装。
07-好的设计是持久的
不顾产品的特性而追赶当下的潮流,当潮流过去之后,便显得格格不入了。而贴合产品功能、用户群体、文化背景等的设计,历久而弥新。
08-好的设计是对每个细节都追求尽善尽美
细节精确体现了产品的一种态度,让人更具有信赖感,对于构建良好的产品整体形象起到支撑作用。
09-好的设计是环境友好型的
在设计之初就考虑产品整体使用周期中的历程,减少对于环境的破坏,更适用于硬件产品。对于软件产品而言,减少不必要的产品和页面,也是对资源的一种节约。
10-好的设计尽可能的少设计
最高级的艺术是浑然天成,天然去雕饰的,人工的痕迹越明显,越显得拙劣。所以,还原事物的本来面貌,不为了炫技增加多余的部分,减少信息噪音,让产品更加纯粹、简约。
Laws of UX
01-美即好用效应(Aesthetic Usability Effect)
意义
用户通常认为美观的设计更好用。
美观的设计能确保用户容忍细小的可用性问题。
美观的设计在人们的脑海中创造了一种积极的响应,使他们相信这个设计实际上更好一些。
美观的设计可以掩盖一些可用性问题,并且防止在可用性测试中发现这些问题。
举例
toC类的产品,很多时候效率并不是最优先考虑的,营造氛围与品牌的气质有时候会影响浏览/操作效率,但是会让用户更有好感。所以,当好看与好用发生冲突时,如何平衡是关键。
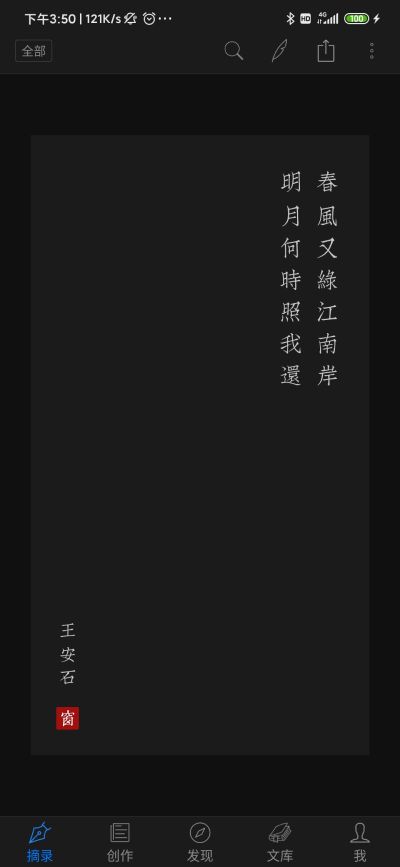
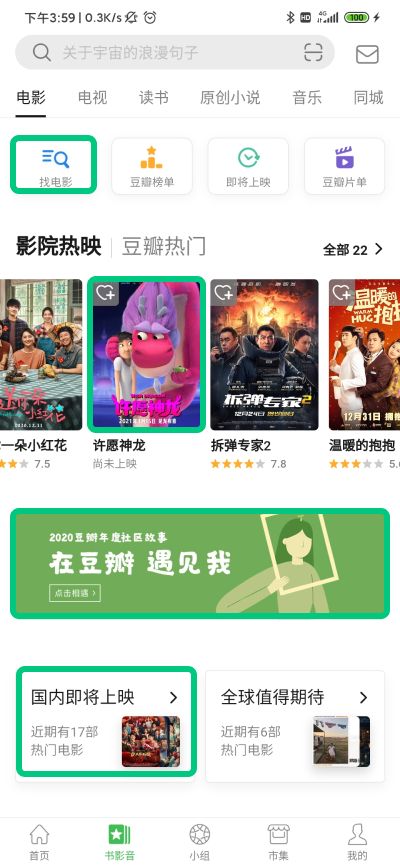
如西窗烛APP的首页,用一整张卡片来显示两句诗,显然是低效的,但是能够营造安静恬淡的意境,让人每天打开都有新鲜感,与APP整体的风格气质比较符合。
02-多尔蒂门槛/多尔蒂阈值(Doherty Threshold)
当计算机和用户以一定的速度(<400ms)进行交互时,可以确保两者都不要等待对方,效率会有极大的提升。
系统应当在400ms内提供反馈,使用户保持专注,提高生产率。等待时间太长,会打断用户的短时记忆,让用户的操作流程不流畅,从而影响效率。
使用可以感知的表现来增加响应时间,减少等待感。状态之间、页面之间过渡太快,会让用户应接不暇,同时会比较生涩。通过动画的过渡可以暗示上下文之间的联系,让整体在业务逻辑上显得顺滑流畅,用户更容易沉浸其中。
举例
在网络、性能等的限制下,不可避免的会出现加载时间过长的情况,常见的加载动画就是为了让加载过程显得一直在持续,减少用户的焦虑感。
03-费茨定律(Fitts’s Law)
任意一点移动到目标位置中心点的时间与距离成正比,与目标大小成反比。
可交互的目标应当足够大,使用户既能识别目标,又能准确选择他们。
可交互目标之间应该有充足的空间。
可交互目标应该放置在界面中可以让他们容易被点击的位置。
具有关联的操作应该尽可能接近,可以减少操作的强度、提高效率。
当需要用户谨慎操作时,可以增加操作的复杂度,让用户有更多的时间决策与思考。
举例
登录、购买、推广等页面中的主要操作,一般会用比较大的按钮,放置在比较容易触及的地方,方便用户快速完成任务。
04-席克定律(Hick’s Law)
随着选择数量和复杂度的增加,用户做决策的时间也会增加。
将复杂的任务拆解成较小的步骤,可以为用户简化选择。
避免用高亮的推荐选项将用户淹没。
使用渐进入门的方式来减少新用户的认知负担。
在呈现给用户之前,产品应当根据用户、场景、目的等做一次选择,让用户更加聚焦,避免将所有问题一股脑的抛给用户而让其不知所措。
在不可避免的多选项时,应考虑分组、权重(区分常用/非常用)、排序等方式,让信息分层、更有逻辑,减少认知负荷。
在长表单的选择中,应当拆解步骤,让用户一次完成的任务单元比较简单、集中,从而简化用户一次所需要消化的信息。
对于不可点击的项,应当考虑置灰/隐藏,一方面是防错,一方面是帮助用户做了选择。
同时,不能让用户失去选择权,这样会使他们觉得没有掌控感。
举例
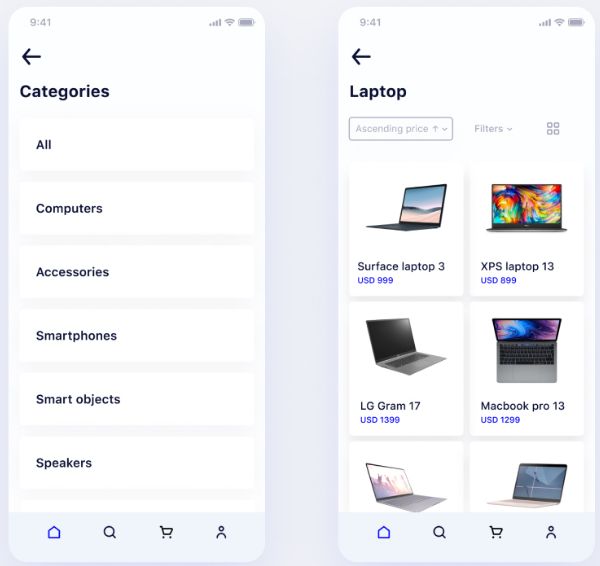
苹果应用商店的推荐,抛弃了电商网站常用的金刚区、小图标的形式,而是采用色彩丰富的大卡片。这样一屏展示的内容更少,但是一方面显得格调高雅,减少了闹哄哄的市场感,一方面也简化了用户的选择。因为当选项过多的时候,也就意味着系统的选择失效了,所谓“推荐”也失去了权威感。
05-雅各布定律(Jakob’s Law)
用户将大部分时间花在其它的应用/站点上,而非你的。意味着他们希望你的应用和其它当他们已知的应用/站点的使用方式保持一致。
用户会将他们围绕一种熟悉的产品建立的期望,转移到看起来相似的另一种产品上。
通过利用已经存在的心智模型,我们可以创造更加出色的用户体验,让用户聚焦于任务而非学习新的模式。
通过授权用户在有限的时间内使用熟悉的版本,将不一致性降到最低。
与通用的、相似的、用户熟悉的产品在基本的元素(使用方式、布局、图标、可交互元素、超链接等)上保持一致性,避免重复发明轮子。可以降低人们的学习成本,让人们快速上手、快速熟悉。
Top 10 Mistakes in Web Design
举例
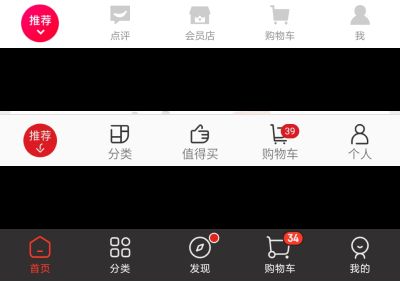
网购类APP的功能区,基本全是首页推荐、分类查找、浏览发现、购物车、我的这5个模块。页面的布局也很大程度上相似,让用户在同类产品上建立的经验可以通用。
06-同域原则(Law of Common Region)
在同一明确定义的边界中的元素,会倾向于被看成是一组的。
在元素或者组的周围增加边界是一种创造共同区域电脑简单方式。
可以通过元素或元素组后增加背景来创造共同区域。
通过内容容器来强调元素的相关性,让页面更加规整,减少第一眼的视觉触点,不会显得零散。同时通过背景的形式、颜色等,区分出每个组之间的层级关系。
举例
“我的”模块,用卡片的形式将内容组织到一起,区域内部会被认为是一个整体。从更高层级上看,形成几块独立的区域,帮助用户建立关于内容结构的心理模型,减少认知负荷。
07-简洁定律(Law of Prägnanz)
人们会以最简单的图形感知并理解模糊或复杂的图像,因为这种解释需要我们付出最少的认知努力。
人类的眼睛倾向于在复杂的形状中寻找简单和秩序,因为会选择可以避免我们被信息所淹没。
研究证实,与复杂的特征相比,人们能够更好地处理并记住简单特征。
对人类而言,在几何形状中,认知负荷大致为圆形≈矩形≤凸多边形<凹多边形
举例
简洁法则帮助我们建立秩序,快速认知。在内容较多的信息流(照片、视频、文字等)页面中,多样化的内容被划分为整齐划一的形式,就是为了让整体更有秩序感,减少无关的形式信息对于主要内容呈现的干扰。
08-接近法则(Law of Proximity)
彼此接近或靠近的对象,倾向于被看成是一组的。
接近性帮助相邻的对象建立关系。
接近性帮助用户更快更高效的理解和组织信息。
在设计中,将相关联的信息放到一起,用户能够快速理解他们之间的关系。不同组的信息通过间距区分,可以划分出不同的信息组/模块。
举例
间距是区分内容的一种形式。文章列表中各条目之间的间距、文章中的段与段之间的间距>行距,让人更容易区分不同的部分。
09-相似法则(Law of Similarity)
人们的眼睛往往将设计中相似的元素视为完整的图片、形状、组合,即使这些元素是分开的。
确保视觉和导航系统与正常的文本元素在视觉上有区分,并且使用一致的风格样式。
人眼擅长于填补“空白”或连接“点”。
通过字号、字重、符号、背景等来区分标题与正文文本,让标题成为几个突出的里程碑,可以有效的组织和构建结构。
这也是产品的内部各个页面、各种元素、控件等保持一致的原因,可以建立产品整体感,让用户更具沉浸感,也会更加关注到重要的、变化的内容。
相似也不等于过度重复。机械式的重复让整体显得呆板无趣,增加变化可以增添节奏感、趣味性。就像在一条笔直的高速上,总会增加几个弯道,避免司机昏昏欲睡。
举例
文章列表的各个模块,都是图片+加粗标题+正文简介的模式,形成整齐划一的模式。同时,图片的差异、标题的长短也形成差异、节奏、韵律、起伏,避免流水线式的呆板枯燥。和写文章、作曲等类似,前后呼应但是情节曲折、旋律在重复中产生变化、升华等。
10-连通性原则(Law of Uniform Connectedness)
视觉上连接起来的元素比没有连接的元素被认为更相关。
相似的特征具有分组功能,所以可以通过颜色、线条、线框或其它形状在视觉上进行连接。
页面设计中,可以在位置较远的元素之间增加连接线、连接符等,强化二者之间的关联关系,同时引导用户的视线流动。
视线引导不一定要通过显性的线条,对齐的基线是一种暗示的连接线。
举例
文章列表中各个相同部分的对齐,形成浏览线,引导用户的视线。
海报中加上线条的连接,让距离较远的元素形成关联关系。
11-米勒定律(Miller’s Law)
在短时记忆中,一般人只能记住7(加减2)个条目。
分块是一种以可管理的方式呈现一组内容的有效方式。一次将5~9个条目分成一组。如iOS的文件夹,一次只展示9 个应用。
信息条目较多时,考虑分组的方式,将信息分层,可以解释信息结构,同时减少一次需要面对的条目数。每个条目的描述也应当简洁、明了,让用户的认知成本更低。
举例
iOS推荐的tab bar中选项的数量为3-5个,iPad os可以多一点。Tab Bars - Bars - iOS - Human Interface Guidelines - Apple Developer
12-奥卡姆剃刀原则(Occam’s Razor)
需要假设最少的解释,就是最好的解释。(Among competing hypotheses that predict equally well, the one with the fewest assumptions should be selected.)
切勿浪费较多的东西去做用较少的东西就可以做好的事情。如无必要,勿增实体。
分析每个元素,并在不损害功能的前提下,尽可能的删除元素。元素包括界面的可见元素(文字、按钮、装饰元素、背景等)、操作的步骤、流程节点等。
举例
减少不必要的视觉元素,就是减少不必要的信息干扰,主要内容会更加突出。在从拟物化到扁平化再到新拟物、轻拟物、玻璃拟物风格,去掉了浓重的阴影、质感、肌理,加入渐变、高光等来区分层级、丰富细节,也是奥卡姆剃刀的视觉层面的使用,扁平化让人觉得无聊,但是轻拟物也不会像拟物化那样“重”。在优化的过程中,剔除的度很重要。
「新拟物化」过时了!此刻你最应该拥抱的是「玻璃拟物化」! - 优设网 - UISDC
饿了么、美团都在用的轻拟物风格,到底是什么? - 优设网 - UISDC
13-帕累托原则(Pareto Principle)
帕累托原则指出,在许多事件中。大约80%的影响来自20%的原因。也叫“二八定律”
将主要精力聚焦于为大多数用户带来最大收益的部分。
将时间、精力投入到用户经常使用的主要功能,改善核心的用户体验,则更有可能赢得用户并鼓励用户忠诚度。
举例
在产品的改版中,针对用户经常使用的功能进行主要优化,使用较少的功能可以减低优先级,投入更少的精力,让改版更有针对性。
14-帕金森定律(Parkinson’s Law)
任何任务都会拖延,直到所有可用的时间都被用完为止。
由于畏难/很难长时间集中精力做一件事,需要将复杂的任务分解,并在各阶段提供里程碑式的奖励,让小阶段的成就感不断鼓励用户,最终完成一个复杂的任务。
举例
帮助用户克服拖延的心理,就是要降低任务的复杂度,通过逐步设置奖励来引导用户完成复杂的任务。如记单词的应用将大量的单词任务划分成多天的计划、育婴类应用将关于宝宝的各类知识划分到每天,给人心理压力更小。
15-峰终定律(Peak-End Rule)
人们评判体验的好坏主要基于在巅峰时期和结束点的体验,而不是每一刻体验的相加或者平均水平。
密切注意用户体验旅程中最激烈的点和最终的时刻(“终点”)。
识别产品中最有帮助、最有价值、最有趣的时刻,并且将这些时刻设计得更好一些。
要记住,用户对消极体验的回忆要比对积极体验的回忆生动得多。
峰终定律是人们的认知偏见,是大脑处理信息的一种机制。我们的记忆并不是对经历的全面描述。我们在记忆中所掌握的细节数量有限。为了弥补这一不足,我们的趋势是回忆高峰经历或亮点以及结局。在最高峰和结尾时的体验会更多的影响人们对于整体体验的计算。
在一个点突破,将体验的峰值推到最高。在结束时,给用户以奖励、肯定,用小的惊喜来抚慰用户。二八定律,将80%的用户体验优化精力放到这些点上。
举例
强化最兴奋点的体验,完善结尾处的体验。如游戏中,成功/通关等时刻,会采用声音、画面等多种形式结合来强化用户的成功感,让成功的喜悦更加强化。同时游戏结束的时候,会进行总结,给赢家以奖励,给失败者以安慰。
16-波斯托定律(Postel’s Law)
接受观点时持开放态度,在输出观点时持保守态度。
善解人意,灵活并能够容忍用户可能采取的任何行动,意味着可以接受用户可变的输入,翻译输入以满足系统要求,定义输入边界并且为用户提供清晰的反馈。
鲁棒性、健壮性、容错性,能够接受不同类型的输入,并将之翻译成有价值的内容。
用户的输入可能会出错,或者与你的预期不一致,系统能够包容着些并自动纠正的话,可以给人以贴心、聪明的感觉。
给用户定义操作的边界就是在输入时调用不同的键盘、使用选择控件、输入字数限制的动态提醒等,让用户的输入可控。如果用户的输入超出范围、出错,要及时提供反馈告知用户。
举例
在百度、Google、淘宝、京东等搜索内容的时候,即使用户输错一个字或者输入拼音等非正确的关键字,系统也会根据贝叶斯概率的方式作出最接近的猜测并给出相应结果,避免用户需要删除后再次输入。
17-系列位置效应(Serial Position Effect)
在一系列条目中,用户倾向于对第一个(首因效应)和最后一个(近因效应)印象最深刻。
将最不重要的条目放在列表中间可能会有所帮助,因为这些条目倾向于在长期和工作记忆中存储的频率往往较低。
在诸如导航之类的元素中,将重要动作放在最左边和最右边可以增加记忆。
举例
弹窗采用将标题放在左上角,按钮放在右下角的模式,也是符合用户的浏览顺序。标题(首因效应)和关键的动作(近因效应)成为最重要的部分。
tab栏、按钮组等多个条目的设计中,往往将最重要部分的放在一组中的最前和最后。
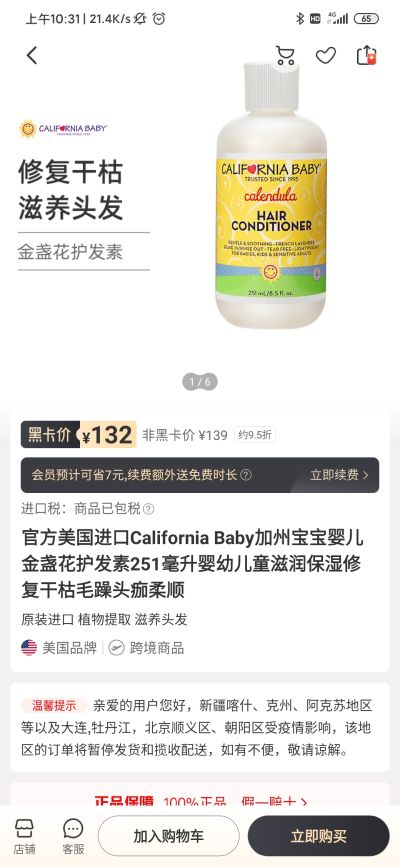
购物APP将立即购买放在最右下角且常驻,并采用增加视觉比重(最醒目)的形式,就是利用近因效应,引起人们的注意。同时底部的按钮在移动端的操作更友好。
就像在比赛节目中,最后出场的总能给观众留下更深刻、清晰的印象(压轴),也是记忆的近因效应。
18-泰斯勒定律(Tesler’s Law)
复杂守恒定律(he Law of Conservation of Complexity),表明任何系统都有一定的无法消除的复杂性。
产品的复杂性应该交由代码处理,而非用户处理。复杂的逻辑计算、重复的操作等交由代码处理,选择、决策交由用户,让用户感觉到方便的同时不会失去控制感。
举例
sketch 在元素尺寸变换时,可以在输入框中直接写上算术,如50+234,系统会自动计算出结果并完成修改,避免了用户需要心算后再填入具体数值。
19-冯·雷斯托夫效应(Von Restorff Effect)
也称为隔离效应(The Isolation Effect),在多个相似的对象中,与众不同的那个比其它的更能让人记住。
让重要信息或或关键动作视觉上与众不同。
环境差异:与周围的元素进行区分,独特的部分会被最先注意到。
经验差异:随着时间的不同而有不同的形式,让人记住变化的点。就像Google doodles,在节假日、重要纪念日等进行特殊设计,形成情感化的记忆点。
差异的度:所有元素形式各异只会显得杂乱,没有重点。只有在建立秩序、条理之后增加差异化,才会让人注意到差异点。
举例
CTA(Call To Action)按钮,一般使用较为亮眼的颜色,在页面中做得比较醒目、扎眼,就是为了让用户在较短的时间内注意到,并采取动作。如下图腾讯安全官网中的“立即查看”按钮。
20-蔡格尼克记忆效应(Zeigarnik Effect)
与已完成的任务相比,人们对于没有完成的或者被打断的任务记忆更深刻。
为复杂的任务使用进度条,当任务未完成时进行视觉提示,从而增加完成任务的可能性。
人存在的一种天生的、做事有始有终的驱动力使人们对于还没有完成的任务念念不忘。一项任务启动时,人会处于一种紧张状态的场,这会增强所有与该任务相关信息的认知,任务完成后紧张的状态会得到缓解。
举例
网易公开课的一万分钟计划,由于需要长时间的坚持。显示进度条、剩余时间等告知用户当前的进度,提示、激励用户逐渐完成。
简单法则
01-删除(REDUCE)
实现简约最简单的方法就是深思熟虑之后的删除。
简化系统最简单的方式就是移除功能。
一方面,你希望产品或服务能够使用更容易;另一方面,你想让它能够做人们看想让它做的所有事情。
达到完美的简约状态的过程可能很复杂。当功能重复时,那就删除它。但是要特别注意你所删除的功能(不能让系统不可用或常用的功能很难使用)。
02-组织(ORGANIZE)
组织使复杂的系统看起来更简约。
需要问两个问题:隐藏什么?放在哪里?
长期来看,组织对于成功的驯服复杂是必要的。换句话说,需要问一问“哪些和哪些是一起的”这种挑战性的问题。
当然,只有当组的数量明显少于需要组织的条目数时,这一条才成立。
03-时间(TIME)
节省时间就像是在简化。
人们花了很多时间在排队、等待、堵车这种让人失去耐心的事情上,没有人喜欢忍受等待带来的的挫折感,当任何产品或服务提供的交互反应迅速时,我们会将这种效率归因于体验的简约性。
当面临等待时,生活似乎就有很多不必要的复杂。
04-学习(LEARN)
知识让所有事情都变得更容易。
就像拧螺丝这种看似简单的工作,也需要“左松右紧/顺时针拧紧”这种知识的辅助,才不会拧错方向。对于任何不管多困难的系统,知识都会让这一切变得变得简单。
但学习知识会让人觉得是在浪费时间,尤其是学习指导手册。但是大型的软件,直接去做、试错的成本,通常比看手册的成本还高。因为涉及的流程节点、业务环节会很多,稍有不注意,就会导致失败。
良好的指导材料、说明文档、操作指南等让用户更有目标的学习、更快的学习、更有兴趣学习。
05-差异(DIFFERENCES)
简约和复杂彼此需要。
没有人想仅吃甜点。没有复杂的对比,当我们看见简约时也会无法分辨。有对比的情况下,我们可以更好地发现事物的优点。就像颜色之间需要冷暖调和,才会更加生动。
06-情境(CONTEXT)
简约性的周围环境绝不是次要的。
当你专注于一件事情的时候,周围的东西就会被你忽视。可以像激光束一样瞄准一个目标,或者用同样的光线,像灯泡一样照亮周围的每一个角落。
追求卓越通常意味着为了关注最重要的前景而忽略了背景中的一切。
关注除了主要目标之外的周围环境,从而强化整体的简约感。
07-情感(EMOTION)
情感越多越好。
简约性可能被认为是丑的。简约的设计让产品的生产成本更低,用户认为其看上去给人感觉是低廉的。人类具有的这种自我表达意识,往往会影响我们的决策。
当情感被认为最重要的时候,就不要害怕增加更多的装饰或意义层面的东西。就像运营设计大多看上去很复杂、热闹,就是为了凸显欢快的情感。而B端的产品,总是很克制,似乎给人感觉冷冰冰的,也是为了强化效率、专业的形象。
08-信任(TRUST)
我们相信简单。
想象一下,有一个设备只有一个没有写明用途的按钮,只要按一下,就能完成我们当前想做的任务。计算机变得越来越聪明,这种想法离我们的现实并不遥远。
09-失败(FAILURE)
有些事情,永远没法变得简单。
当你尝试简化的时候,总是会面临失败,但是你可以从错误中学习。在简化中的失败经验,可能是复杂性的一种漂亮形式。
复杂是由简单堆积而来的。简单的代码也可以产生复杂的艺术。相反的,谷歌复杂的网络服务和算法形成了简单的搜索体验。简单和复杂的判断需要可以参考的框架。
10-唯一(THE ONE)
简约就是减少明显、刻意的东西,增加有意义的内容。
格式塔心理学
Design Principles: Visual Perception And The Principles Of Gestalt — Smashing Magazine
格式塔心理学的格式塔是德文Gestalt的音译,一般又称为完形心理学。
格式塔心理学主要研究整体与构成整体的各个部分之间有何联系,强调研究对象的整体性,不是单纯的各个元素本身的特性,而是他们所构成的整体的特性。格式塔心理学认为所有元素相加之和一定会小于研究对象的整体性呈现。
通过补全、简化等机制,通过简化、组织、归纳的方式来理解外部世界的复杂信息点,将多个点看成一个整体,减少大脑的认知负荷。
视觉倾向于感知连续的、整体的形式而不是分散的碎片,通过找到元素间非常微小的共性,将多个不同的信息结合成一个整体,减少视觉触点,减轻认知负荷。
问题的解决不是由于尝试错误,而是由于顿悟。所谓顿悟,就是内在地把握情境的关系性,并依此改变整个情境。
Proximity (接近/临近)
距离的远近能够传达关系的亲疏,放在一起的会被认为是一组的;距离较远的会认为是不同的组的。两个元素越是接近,组合在一起的可能性就越大
举例
内容之间的间隔区分,通过距离来组织和区分不同的内容。
Similarity (相似/类似)
形式上(如颜色、形状等)相似的元素,人们在感知过程中会认为其是一组的。就像球赛中,穿着一样队服的,就是同一个球队的成员。
举例
同一个产品内,不同的页面之间,使用统一的标准(颜色、字号、图标等),让人觉得整个产品是一体的,在用户心中构建一致、强烈的品牌视觉形象。苹果的设计原则中,就有提到一致性的重要性。Themes - iOS - Human Interface Guidelines - Apple Developer
Continuity (连续/连通性)
连续性是指,人们会将分离的各个有关联的点,在脑海中自动构建一个完整的线,最终成为一个整体的形状。
举例
各个星座的形状,就是由几个最亮的星星连线之后形成的。
在设计中去除部分细节,可以增加整体的留白、更有呼吸感,也不会影响整体信息含义的传达。
Closure (闭合/封闭)
与连续性类似,也是大脑的一种自动补全机制。我们的视觉感知系统会通过已知的模糊信息,通过以往的经验自动补齐残缺的部分,将局部的信息当做一个整体的形象来感知。但是这种查漏补缺的形式是建立在,我们已感知的对象提供的是有规律的形态,而非完全分离的碎片和信息。
举例
大部分APP的推荐设计中,对于更多内容的暗示,一般会露出一部分,提示用户还有更多的内容。
图标设计中的缺口,并不影响对于整个图标含义的识别。
figure-ground (图形-背景原则)
我们在看到一个事物的时候,大脑会自动帮助我们在视觉区域区分出主体和背景两个部分,在这个事物中占据了我们主要的注意力的就是主体,然后剩下的部分就是背景。
“图形”是一个格式塔,一个突出的实体,是我们知觉到的事物。“背景”是尚未分化的、衬托图形的东西。知觉帮助我们从背景中将图形分化出来。图形与背景的对比差异越大,图形的轮廓越明显,则图形越容易被发觉。
当小物体与大物体叠加的时候,人们倾向于将小物体视为图形,将大物体视为背景。
举例
在设计中,让主要信息更加醒目,人们一眼就能注意到。这样可以让人快速找到页面的重点以及想要传达的信息。
弹窗的设计中,也是通过降低背景的亮度,来区分弹窗的内容与背景的部分。
帮助提示中,将其它部分变暗,用亮点提示焦点,也是突出主体,制造前景的方式。
简化对称性原则
人们往往倾向于感知匀称物体围绕中心对称后形成的形状。在纷繁复杂的信息中寻找规律、简单、有序的对象。
举例
图片流的内容,通过对称的形式来减轻阅读的压力。
common fate(同方向/共同命运)
与相似性原理类似,这里共同的形式就是运动方向。即具有相同运动方向的元素,会被认为是具有关联的,一个组内的。
举例
版式设计中的线条元素,采用同样的方向,即便长短不一,也会被认为是一组的。
Simplicity (简单)
格式塔的核心思想,是指为了更方便的理解这个世界,人类会将接受到的大量信息进行过滤和简化,因为这种解释需要我们付出最少的认知努力,避免我们被纷繁复杂的外部信息所淹没。
举例
在信息复杂的页面中,一般采用简单的几何形式来组织、归类各种信息。让整体更加规整,减少信息的复杂度。
过去经验原则
我们会自动将之前形成的经验套用到现有的模式上。即用户的心智模型已经建立,我们需要让实现模型与用户的心智模型更匹配。
举例
保持与业界主流产品的交互一致性,在基础的、用户已经形成习惯的模式上,尽量与惯用的模式保持一致,避免与用户的理解不一致而让其产生挫败感。
知觉恒常性(perceptual constancy)
是指当距离、缩影比、照明改变的时候,虽然网膜影响已经在一定程度发生改变,但人们对物体大小、形状和颜色的知觉仍相对稳定。比如远处的一头牛,看起来可能像一只鸟那么大,但是我们仍然会认为它比鸟大多了。这也是我们的过去经验在起作用。
《web界面设计》六大原则
直截了当:
在哪里输出,就允许在哪里输入。让用户直接对对象进行操作(选择、修改、输入、拖拽等),所见即所得。
简化交互:
将关联的内容放到一起,简化交互路径。减少操作步骤,缩短交互流程,简化功能层级。根据当前的情境显示合适的界面元素。
足不出户:
通过覆盖层、嵌入层、渐进加载、向导模式等在当前页面完成操作,减少页面切换,更好保持上下文。与尼尔森的易取原则类似。
提供邀请:
通过形式、颜色、图标、动画提示等,增加功能的可发现性,引导用户进入下一交互层次。
巧用变换:
状态转换、页面跳转过程中采用动画过渡的形式,暗示关联性,增强趣味性、增加与用户的沟通。
即时反应:
及时响应用户的操作,提供实时搜索、即时反馈、建议选项等,减少用户输入、防止用户出错。
《web界面设计》读书笔记 -
《简约至上:交互设计四策略》
删除
删除就是帮助用户做选择,而非将所有的问题都抛给用户。无关元素太多,会让整体显得杂乱、随意;删除太多,会让用户觉得无法控制、没有决策权。要在用户的掌控感和贴心方便之间,把握好尺度。
页面内容太多时,会增加人的认知负担,分散人的注意力,从而影响核心目标/核心任务的完成。所以,应当关注页面的核心功能,减少流程中无关紧要的分支,减少多余的视觉干扰元素,减少过多的样式和层次。让用户聚焦于当前的任务。
转移
转移就是充分利用不同平台、不同设备的特性和优势,如手机APP具有便利性,随时随地可进行操作;PC端具有显示区域大,输入快捷的特点。
转移的另一种逻辑就是不做过多限制,以一种开放性的姿态满足不同用户的需求。让用户和产品分别做自己擅长的事情。用户负责灵活性的决策,产品负责逻辑计算与长期存储。如用户定制化的功能菜单、千人千面的算法推荐等。
隐藏
使用常规的、符合用户预期的隐形命令:隐形命令就是通过快捷键或快捷手势进行的操作,在界面上没有可视的操作按钮。如在视频播放界面右侧上下滑动可以增加/减小音量。
另一种思路是,将不常用的功能收纳起来,减少对用户注意力的干扰。
组织
组织就是将同一类的东西放到一起,然后将不同类别做区分。符合格式塔心理学提到的,人们认知过程中倾向于将数量较多、复杂的对象简化、补全、归纳、组织后看成一个或几个整体的直觉反应。
这样整体信息架构会比较清晰有条理,寻找目标信息会更加方便快捷。用户首先看到的也是几个大的模块,从心理上来说,压力不会那么大。组织对应格式塔心理学的完形、接近、相似原则。也用到《写给大家看的设计书》中的重复、亲密、对齐原则。
交互设计中的简约设计方法 -
参考
Home | Laws of UX
First Principles of Interaction Design (Revised & Expanded) | askTog
交互设计原则有哪些? - 贵妃奶黄包的回答 - 知乎
超全面!高手总结的18条交互设计原则(一) | 优设网 - UISDC
超全面!高手总结的18条交互设计原则(二) | 优设网 - UISDC
交互设计快速检查清单 Interaction Design Quick Checklist -
用超多案例,带你学会经典的尼尔森十大交互设计原则 | 优设网 - UISDC
10 Heuristics for User Interface Design: Article by Jakob Nielsen
The Laws of Simplicity / John Maeda
用超多案例,帮你掌握交互设计心理学的古腾堡原则 | 优设网 - UISDC
简单法则 (豆瓣)
让设计更有说服力的20条经典原则:雅各布定律 - 优设网 - UISDC
Design Principles: Visual Perception And The Principles Of Gestalt — Smashing Magazine
Gestalt Psychology and Web Design: The Ultimate Guide | Interaction Design Foundation (IxDF)
近万字干货!带你全面了解格式塔原则 - 优设网 - UISDC
用超多案例,帮你学会经典格式塔理论的7个视觉原则 - 优设网 - UISDC
商利燕. 基于格式塔心理学探索虚拟现实技术在设计教学中的应用[D].
赵蔓. 基于格式塔理论下综合购物类APP界面设计研究[D].