最近在研究iOS的一些扩展,在找资料的过程中,发现说的大多不够详尽,抱着学习总结的目的,想把自己研究学习的过程记录一下,有说的不对的地方欢迎大家批评指正,互相学习。
Widget主要作用是显示一些重要的及时性信息,或者提供一些重要常用功能入口。而且由于插件不允许键盘输入,所以用户需要能使用containing app来配置插件行为。
我是在已有的项目上添加的widget扩展,File->New->Target->Today Extension->命名为“WidgetTest”
我选择纯代码编程,所以呢,毅然决然的删去了MainInterface.storyboard,在info.plist中可以看到有一项NSExtension,删去其中NSExtensionMainSoryboard,新增NSExtensionPrincipalClass,键值对应的是Widget中的自定义视图控制器(默认是TodayViewController)。
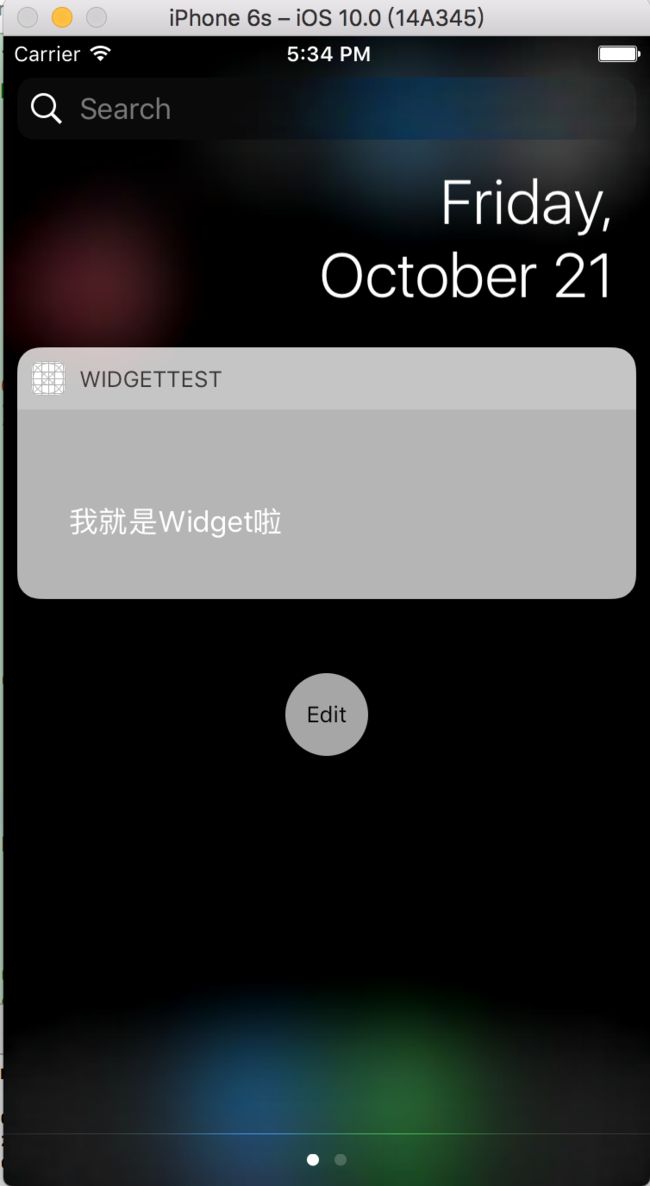
你一定迫不及待想看看运行出来是什么样子了吧,在TodayViewController.m中布局你想写的
一、显示
UILabel *displayLbl = [[UILabel alloc] initWithFrame:CGRectMake(30, 50, 200, 30)];
displayLbl.text = @"我就是Widget啦";
displayLbl.textColor = [UIColor whiteColor];
[self.view addSubview:displayLbl];
运行后就可以看到了,可以将target直接选成widget,在iOS10上这么写没问题,但在之前的版本,可能要在上段代码后面追加下面一句,高度自定义
self.preferredContentSize = CGSizeMake(self.view.bounds.size.width, 100);
二、跳转
接下来说怎么从widget跳转到containing APP中去
UIButton *openApp = [UIButton buttonWithType:0];
openApp.frame = CGRectMake(10, 10, 100, 30);
[openApp setTitle:@"打开应用" forState:UIControlStateNormal];
[openApp setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[self.view addSubview:openApp];
[openApp addTarget:self action:@selector(openMyApplication) forControlEvents:UIControlEventTouchUpInside];
- (void)openMyApplication {
NSURL *url = [NSURL URLWithString:@"WidgetDemoOpenViewController://"];
[self.extensionContext openURL:url completionHandler:^(BOOL success) {
}];}
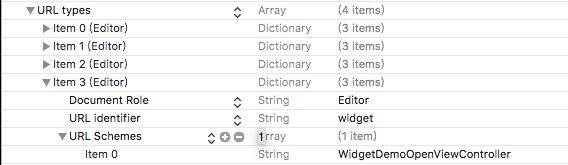
现在说明跳转链接中的@"WidgetDemoOpenViewController://"是怎么来的?
由于Widget里面是没有UIApplication类的,所以很多相关方法都不能用。可以在主应用里添加URL Schemes
三、containing App和widget的数据共享
widget的bundleid一般命名为containing App的bundleid.widget
登录开发者账号,在Identifiers里创建一个具有AppGroups功能的App ID,还要配备对应的develop和distribution的provisioning profile,然后更新一下本机的证书和签名
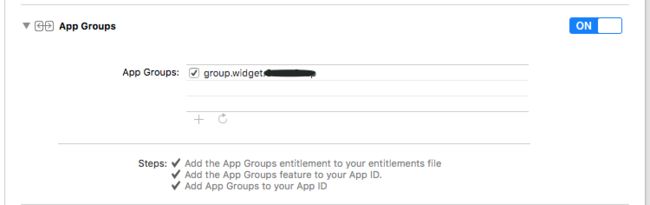
然后在containing App和widget两个target的Capabilities里,有个App Groups选项,打开这个选项,勾选上App Groups ID,要确保下面的三个小对勾都是正常的
当这步完成以后就可以共享数据了,可以通过NSUserDefaults、NSFileManager
NSUserDefaults
存:
NSUserDefaults *shared = [[NSUserDefaults alloc]initWithSuiteName:@"group.widget.**"];
[shared setBool:_isDebugServer forKey:kWidgetIsDebugServer];
[shared synchronize];
取:
NSUserDefaults *shared = [[NSUserDefaults alloc]initWithSuiteName:@"group.widget.**"];
BOOL isDebugServer = [shared boolForKey:kWidgetIsDebugServer];
NSFileManager
存:
NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecuri
tyApplicationGroupIdentifier:@"group.widget.**"];
containerURL = [containerURL URLByAppendingPathComponent:@"Library/Caches/
widget"];
NSString *value = @"my name";
BOOL result = [value writeToURL:containerURL atomically:YES encoding:NSUTF8StringEncoding error:nil];
取:
NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecuri
tyApplicationGroupIdentifier:@"group.widget.**"];
containerURL = [containerURL URLByAppendingPathComponent:@"Library/Caches/
widget"];
NSString *value = [NSString stringWithContentsOfURL:containerURL encoding:
NSUTF8StringEncoding error:nil];
四、网络请求
开始想共用containing App里的网络请求和解析模块,由于containing App引入了很多别的类,牵涉太广,所以很难共用,Widget所需的数据内容本身就不会很多,一般一个接口就可以解决,所以用NSURLConnection发送网络请求就好了,请求回来的数据想解析成对应的模型,可以自己写对应的映射,我用了一个比较便捷的工具JSONExport(github上有很多,如:https://github.com/Ahmed-Ali/JSONExport.git)
NSString *requestUrl = [NSString stringWithFormat:@"%@Commons/Widget",isDebugServer?kApiTestURLString:kApiOnlineURLString];
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:[NSURL URLWithString:requestUrl]];
[request setHTTPMethod:@"GET"];
NSURLResponse *response = nil;
NSData *data = [NSURLConnection sendSynchronousRequest:request returningResponse:&response error:NULL];
if (data) {
result = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:NULL];
if ([result isKindOfClass:[NSDictionary class]]) {
HBWidgetEntity *widgetEntity = [[HBWidgetEntity alloc] initWithDictionary:[result mutableCopy]];
self.widgetEntity = widgetEntity;
}
}
到这里就得到显示用的数据模型了
五、遇到的坑
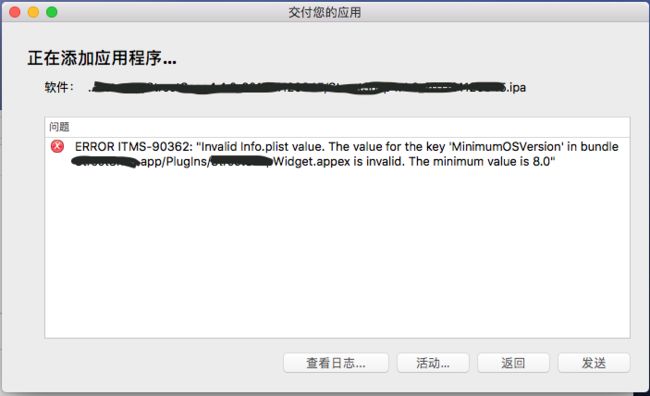
containing App最低适配到iOS7.0,widget最低适配到iOS8.0,由于项目使用的是脚本打包,脚本里指定Target是7.0,所以上传App Store时一直报错“The value for the key ‘MinimumOSVersion’ in bundle *** is invalid.The minimum value is 8.0”
可在脚本里编译的时候不指定Target,或直接通过Product里的archive打包就没有这个问题了。