【27】CSS核心样式(6)——浮动属性(上)
★文章内容学习来源:拉勾教育大前端就业集训营
浮动是我们学习的第一种脱离标准流的方式。
本篇• 浮动定义 • 浮动的性质
下篇• 浮动的问题 • 清除浮动方法
一、浮动定义
1.定义
| 浮动 | 一种非常重要的布局属性 |
|---|---|
| 属性名 | float,漂流、浮动的意思 |
| 属性值 | ①left 左浮动 ②right 右浮动 |
| 作用 | 让元素脱离标准流,同一级的浮动的元素可以并排在一排显示 |
2.举例
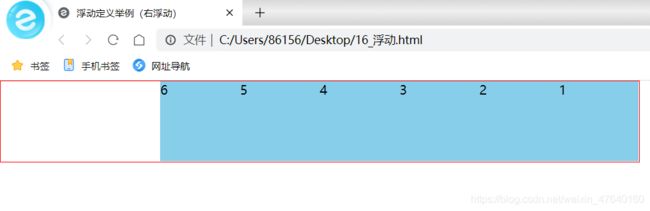
2.1 举例——右浮动
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动定义举例(右浮动)title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 800px;
height: 100px;
border: 1px solid #f00;
}
.box p {
float: right; /*在父元素中右浮动*/
width: 100px;
height: 100px;
background-color: skyblue;
}
style>
head>
<body>
<div class="box">
<p>1p>
<p>2p>
<p>3p>
<p>4p>
<p>5p>
<p>6p>
div>
body>
html>
2.1 举例——左浮动
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动定义举例(左浮动)title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 800px;
height: 100px;
border: 1px solid #f00;
}
.box p {
float: left; /*在父元素中左浮动*/
width: 100px;
height: 100px;
background-color: skyblue;
}
style>
head>
<body>
<div class="box">
<p>1p>
<p>2p>
<p>3p>
<p>4p>
<p>5p>
<p>6p>
div>
body>
html>
二、浮动的性质
- 为了更好的利用浮动进行布局,我们需要了解浮动相关的性质。
1.脱离标准流
标准文档流特点:区分行块。
块级元素:可以设置宽高,必须独占一行;
行内元素:不能设置宽高,可以并排一行。
- 浮动的元素脱离了标准流的限制,具备行块二象性:
浮动的元素可以设置宽高,还可以并排一行(如上举例),而且不会有空白折叠现象,如果元素不设置宽高,可以被元素内容自动撑开。
2.依次贴边
浮动属性值:left、right。
浮动方向设置不同,进行布局时,加载位置方向不同。
2.1 以 left 为例:
(1) 父元素宽度足够,所有子元素会按照HTML书写顺序,依次向左进行贴边,父元素 左边←子元素1←子元素2← 子元素3←子元素4。
(如浮动的定义中左浮动的举例)
(2)父元素宽度如果不够:
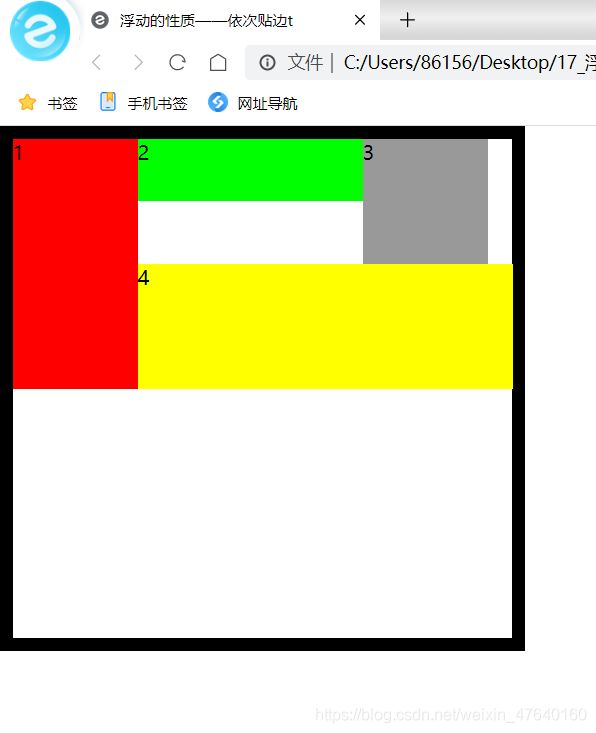
(2.1)例如不能放下一个子元素4,那么子元素4在贴边时,会跳过 上一个子元素3,向更上一个子元素2进行贴边,如果子元素2后面位置不够,继续跳过子元素2向前面的子元素1进行贴边。
(如下举例)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动的性质——依次贴边title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
height: 400px;
border: 10px solid #000;
}
.box p {
float: left;
width: 100px;
height: 100px;
background-color: skyblue;
}
.box .ps1 {
height: 200px;
background-color: #f00;
}
.box .ps2 {
width: 180px;
height: 300px;
background-color: #0f0;
}
.box .ps3 {
background-color: #999;
}
.box .ps4 {
width: 50px;
background-color: #ff0;
}
style>
head>
<body>
<div class="box">
<p class="ps1">1p>
<p class="ps2">2p>
<p class="ps3">3p>
<p class="ps4">4p>
div>
body>
html>
(2.2) 如果子元素4在跳过子元素3向更前面的子元素2贴边时,子元素2的高度不高于子元素3,子元素2没有延伸出一个高度的边让子元素4贴边,那么子元素4就会跳过子元素2向子元素1进行贴边。
(如下举例)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动的性质——依次贴边title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
height: 400px;
border: 10px solid #000;
}
.box p {
float: left;
width: 100px;
height: 100px;
background-color: skyblue;
}
.box .ps1 {
height: 200px;
background-color: #f00;
}
.box .ps2 {
width: 180px;
height: 50px;
background-color: #0f0;
}
.box .ps3 {
background-color: #999;
}
.box .ps4 {
width: 300px;
background-color: #ff0;
}
style>
head>
<body>
<div class="box">
<p class="ps1">1p>
<p class="ps2">2p>
<p class="ps3">3p>
<p class="ps4">4p>
div>
body>
html>
(2.3)如果贴边的这个子元素4宽度小于子元素2,子元素2的高度低于子元素1和子元素3, 形成一个凹陷,子元素4会受前面子元素3高度影响,不会出现钻空现象。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动的性质——依次贴边title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
height: 400px;
border: 10px solid #000;
}
.box p {
float: left;
width: 100px;
height: 100px;
background-color: skyblue;
}
.box .ps1 {
height: 200px;
background-color: #f00;
}
.box .ps2 {
width: 180px;
height: 50px;
background-color: #0f0;
}
.box .ps3 {
background-color: #999;
}
.box .ps4 {
width: 50px;
background-color: #ff0;
}
style>
head>
<body>
<div class="box">
<p class="ps1">1p>
<p class="ps2">2p>
<p class="ps3">3p>
<p class="ps4">4p>
div>
body>
html>
(2.4) 如果子元素1后面的距离也放不下子元素4,子元素4最终会贴到父元素左边,如果 子元素4的宽度超过了父元素,只会出现溢出现象。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动的性质——依次贴边title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
height: 400px;
border: 10px solid #000;
}
.box p {
float: left;
width: 100px;
height: 100px;
background-color: skyblue;
}
.box .ps1 {
height: 200px;
background-color: #f00;
}
.box .ps2 {
width: 180px;
height: 50px;
background-color: #0f0;
}
.box .ps3 {
background-color: #999;
}
.box .ps4 {
width: 350px;
background-color: #ff0;
}
style>
head>
<body>
<div class="box">
<p class="ps1">1p>
<p class="ps2">2p>
<p class="ps3">3p>
<p class="ps4">4p>
div>
body>
html>
★右浮动与左浮动贴边效果是一致的,只是贴边方向不同。按照 HTML 书写顺序依次向右向上一个元素贴边,第一个元素贴父元素的右边。
2.2案例:
- 利用浮动依次贴边的性质,用列表结构模拟平均分布的表格布局结构。
- (1)制作方法:
标签全部浮动,宽高设置相同,边框可以利用标签之间的间距和背景颜色的差异进行制作。 - (2)注意:同一个盒子中,可以有左浮动和右浮动的子盒子并存,子盒子会根据浮动方 向,向上一个同方向的子盒子进行贴边,如果空间不够,也会发生之前依次贴边的各种情况。
- (3)代码及效果如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>案例:用列表结构模拟平均分布的表格布局结构title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
width: 600px;
height: 126px;
padding-top: 2px;
padding-left: 2px;
background-color: #ccc;
}
ul li {
float: left;
width: 100px;
height: 40px;
margin-right: 2px;
margin-bottom: 2px;
background-color: skyblue;
}
.fr {
float: right;
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li class="fr">4li>
<li>5li>
<li>6li>
<li class="fr">7li>
<li>8li>
<li>9li>
<li class="fr">10li>
<li class="fr">11li>
<li>12li>
ul>
body>
html>
2.3贴边性质应用
- 利用浮动的这个依次贴边性质,可以完成多种网页布局效果。
例如: - 上述平均分布表格效果;
- 导航栏效果;
- 常见的电商或企业网站布局;
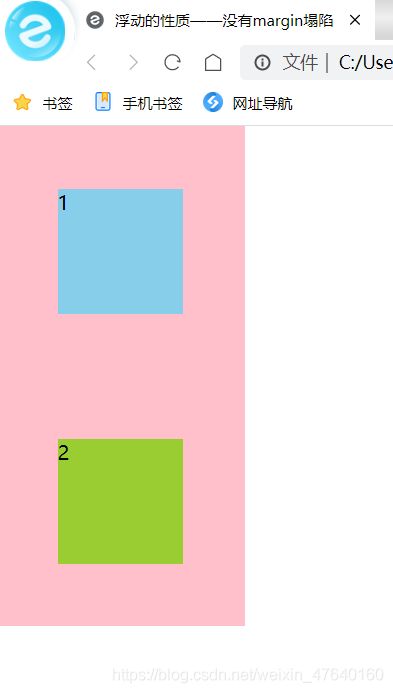
3.没有margin塌陷
- margin 塌陷现象出现在标准流中的,浮动元素已经脱离标准流,不再具有 margin 塌陷现象。
- 例如:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动的性质——没有margin塌陷title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 400px;
background-color: pink;
}
.ps1 {
float: left;
width: 100px;
height: 100px;
margin: 50px;
background-color: skyblue;
}
.ps2 {
float: left;
width: 100px;
height: 100px;
margin: 50px;
background-color: yellowgreen;
}
style>
head>
<body>
<div class="box">
<p class="ps1">1p>
<p class="ps2">2p>
div>
body>
html>
4.让出标准流位置
- 元素浮动之后,脱离了标准流,会将原来占有的标准流位置让给后面的一个同级元素。
- 在 IE6 、 7浏览器中,有兼容问题:
- 由于浏览器中有兼容性问题,不会使用这种属性制作压盖效果,真正的压盖效果使 用后期学习的定位制作。
- 如果没有特殊需求,不允许一个父元素中的子元素有的浮动有的不浮动,同级元素中有一个浮动其他的也要浮动。
-
设置了浮动属性之后,会让出标准流的位置,如下举例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动的性质——让出标准流 title>
<style>
* {
margin: 0;
padding: 0;
}
.ps1 {
float: left; /*设置了浮动属性之后,这个元素会让出标准流的位置*/
width: 100px;
height: 100px;
background-color: skyblue;
}
.ps2 {
/*未设置浮动,仍然是标准流中的元素,但因为前一个元素让出了标准流的位置,所以这个的位置并没有在前一个元素之后加载*/
width: 200px;
height: 200px;
background-color: yellowgreen;
}
style>
head>
<body>
<div class="box">
<p class="ps1">1p>
<p class="ps2">2p>
div>
body>
html>
5.字围现象
- 与前面压盖效果结构类似,同级元素中前面的元素浮动,后面的元素不浮动,不浮动的元素内部还有一些文字,浮动的蓝盒子会压盖住绿盒子的一部分,但是文字内容不会被盖住,绿盒子中的文字会让开蓝盒子位置,围绕它进行加载。这种效果称为字围现象。
- 可以利用字围现象制作一些特殊的图文混排布局效果:
- 例如:

- 代码及显示效果:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字围现象title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
border: 1px solid #000;
}
.box img {
float: right;
width: 150px;
margin-left: 20px;
}
.ps2 {
width: 400px;
background-color: yellowgreen;
}
style>
head>
<body>
<div class="box">
<img src="heben.jfif" alt="">
<p class="ps2">这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。
这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。
这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。
这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。
这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。
这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。
这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。这是一个明星,名字叫赫本。
p>
div>
body>
html>
下篇继续:【28】CSS核心样式(6)——浮动属性(下)
• 浮动的问题 • 清除浮动方法