1、props / $emit (这是最常用的一种父子组件之间传递数据的方式)
父组件通过绑定属性来向子组件传递数据,子组件通过 props 属性来获取对应的数据;子组件通过 $emit 事件向父组件发送消息,将自己的数据传递给父组件。
使用方式:
// 父组件compA
:title="value" :moreBtn="moreBtn" @more="onMore"/>
//子组件compB
props使得父子之间形成一种单向数据流,父元素更新的时候,子元素的状态也会随之改变。但反之会导致你的应用的数据流向难以理解。
注意在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在子组件中改变这个对象或数组本身将会影响到父组件的状态。
如果通过prop传递的数据是数组或者是对象,则是可以改变父对象的值,但是不推荐。如果传递的是个字符串,还要改变父组件的值,那么Vue 会在浏览器的控制台中发出警告。
在某些情况下,需要子组件改变父组件的值,推荐使用(2.3.0+)版本新增的.sync语法糖。
使用方法:
// A.vue
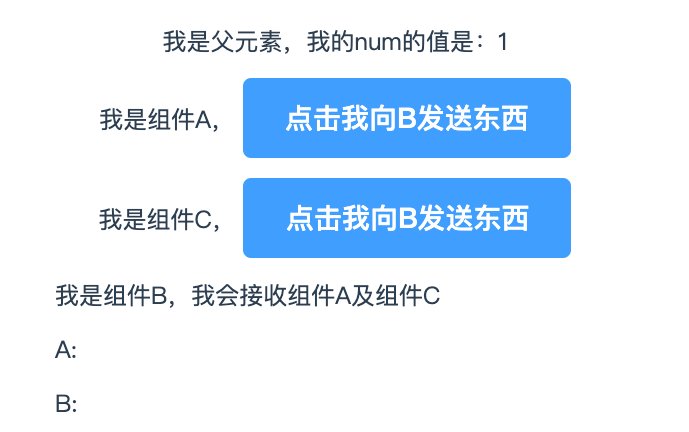
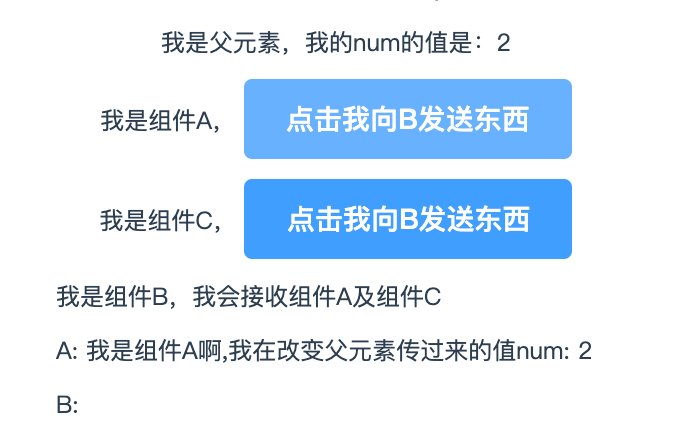
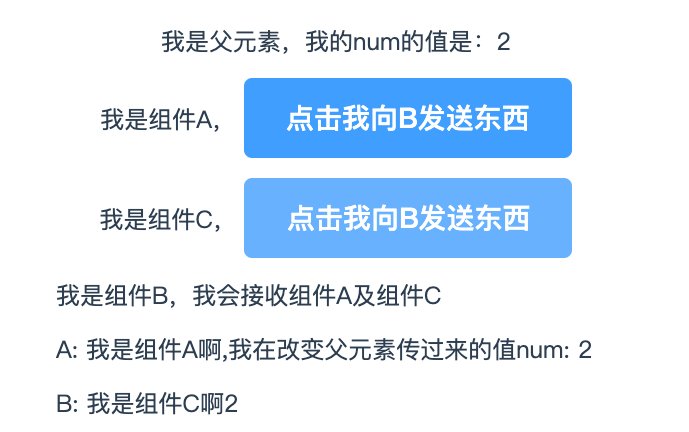
v-if="modalVisiable" :visiable.sync='modalVisiable' @submit="saveForm" /> // B.vue v-model="show" width="600" title="弹框" :loading='true' @on-cancel="$emit('update:visiable', false)" > 通过this.$emit('update:visiable', false)来改变父元素的状态 2、$emit/$on eventBus事件总线 描述: 这个方法是通过创建一个空的 vue 实例,当做 $emit 事件的处理中心(事件总线),通过他来触发以及监听事件,方便的实现了任意组件间的通信,包含父子,兄弟,隔代组件。 以下图为例,我们要实现的是A组件和C组件向B组件传输数据。 使用方法: 我是组件A,
我是组件C,
A: {{a}}
B: {{c}}
其中最重要的是他们必须要在公共的实例中才能实现数据的互相传递。
3、provide / inject
描述:
这对选项需要一起使用,父组件使用 provide 向下提供数据,其下所有子组件都可以通过inject注入。不管中间隔了多少代,都可以注入多个来自不同父级提供的数据
provide 选项是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性
inject 选项是一个字符串数组,或一个对象
使用方法:
// 父组件
// 子组件
如果是在app.vue 文件(根文件)里面全局注册信息,就可以在整个路由里面去引用
(类似于全局的数据管理vuex)
接下来任何组件只要通过inject注入app的话,都可以直接通过this.app.xx 来访问app.vue 的所有实例。
4、$parent / $children
描述:
$parent 可以用来从一个子组件访问父组件的实例。它提供了一种机会,可以在后期随时触达父级组件,来替代将数据以 prop 的方式传入子组件的方式
{{msgText}}
$children可以遍历全部子组件,需要注意 $children 并不保证顺序,也不是响应式的。
5、$root & refs
描述:
$root 属性是在每个 new Vue 实例的子组件中,其根实例可以通过 $root 属性进行访问。例如,在这个根实例中:
// Vue 根实例
new Vue({
data: {
foo: 1
},
computed: {
bar: function () { /* ... */ }
},
methods: {
baz: function () { /* ... */ }
}
})
所有的子组件都可以将这个实例作为一个全局 store 来访问或使用。
// 获取根组件的数据
this.$root.foo
// 写入根组件的数据
this.$root.foo = 2
// 访问根组件的计算属性
this.$root.bar
// 调用根组件的方法
this.$root.baz()
$refs属性当你需要在 JavaScript 里直接访问一个子组件。你可以通过 ref 这个 attribute 为子组件赋予一个 ID 引用。 一个对象,持有注册过 ref 特性 的所有 DOM 元素和组件实例。例如:
访问子组件:this.$refs.childrenCompA
6、Vuex
在做中大型的单页应用的时候,例如需要多人协作开发,全局维护登录状态等,我们可以选择vuex来进行状态管理。
state里面是存储在vuex里的数据,通过在根实例中注册 store 选项,该 store 实例会注入到根组件下的所有子组件中,且子组件能通过 this.$store 访问到。
当需要获取多个数据时,可以通过下面这种方式:
import {mapState} from'vuex'
computed:{
...mapState('commissionSetting', ['listData'])
},
不是所有的状态都适合放在vuex里面,有些状态只属于单个组件,所以还是要视情况来定。
mutations 更改 Vuex 的 store 中的状态的唯一方法是提交 mutation
const mutations = {
updateListData(state, payload){
state.listData = payload
}
}
不能直接调用updateListData,需要以相应的 type 调用 store.commit 方法:
store.commit('updateListData', data)复制代码
actions 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
写一个简单的action:
async getListAction({commit}, params){
const result = await getList(params)
const {code, message, data} = result
if(code === SUCCESS && data){
// 提交更改数据
commit('updateListData', data.rows)
}else{
vueInit.$Message.error({
content: message || '请您稍后再试~'
});
}
return result
},
Vuex 并不限制你的代码结构。但是,它规定了一些需要遵守的规则:
应用层级的状态应该集中到单个 store 对象中。
提交 mutation 是更改状态的唯一方法,并且这个过程是同步的。
异步逻辑都应该封装到 action 里面。
只要你遵守以上规则,如何组织代码随你便。如果你的 store 文件太大,只需将 action、mutation 和 getter 分割到单独的文件。
作者:快狗打车前端团队
链接:https://juejin.im/post/5e5f7705f265da576f5310c7
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。