最近在负责公司的一款Saas形态的B端产品的冷启动,主要的突破点在于用优先的资源做出有效的结果。在这种思路下,UI这一块,对于B端产品来说,标准,规范大于创意。
所以拉着UI来制定统一的设计规范,也参考了一些网上的资料(原始链接 http://www.woshipm.com/pd/2489374.html), 记录如下,以备查询。
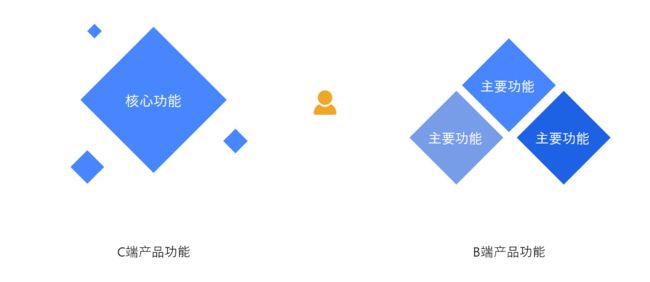
1.C端和B端
C端-->为Consumer 消费者,个人用户或终端用户设计。
直接面向普通用户提供服务来帮助他们实现个人需求。
B端Business,它面对商业和企业,是为帮助企业集团等实现商业目的而设计的软件、工具或者平台
当个人用户为实现个人需求产生了一系列动作,往往伴随着该需求的另一端也会反馈一系列动作,即C端产品的后台产品线(BtoC),比如淘宝卖家平台、饿了么商家版等。除此之外,还有面向商家、企业、业务部门提供的企业级服务产品,以及面对企业或者个人提供的平台级工具产品等。
我们日常使用的更多是C端产品,但是B端产品对我们的影响也是时时刻刻都存在着的。
C端产品在明,逐渐改变着现代人的生活方式,
B端产品在暗,间接服务于用户,让一切流程化秩序化,并且具有多个主要功能点。
2.C端和B端的区别
从使用者的角度来说:
- C端产品关键词包括免费使用、迅速上手、体验为王、你能让我做什么;
- B端产品的关键词则是付费购买、上手缓慢、效率第一、你能为我做什么。
从开发的角度来说:
- C端周期短,B端周期长;
- C端用户多,B端用户少;
- C端逻辑简单,B端逻辑复杂;
- C端竞品较多,B端竞品较少;
- C端主战场是移动端,B端则是PC端;
- C端是用户体验驱动,B端是解决问题驱动;
- C端产品的使用决策权在用户手中,而B端产品的使用决策权则在客户手中(B端客户不一定是用户);
-
C端产品除了产品的体验以外,也要让产品更美观,让活动更有趣,让用户更舒服,产品经理有很强的同理心,B端产品的实用性大于美观性,能切实解决问题、配置资源的B端产品才是一个好的B端产品,产品经理要具有更强的逻辑思维能力。
3.后台产品分类
后台产品按其作用可大致分为两类:
- 一是支撑前台产品
- 二是管理各种资源。
我认为后台产品应当是囊括在B端产品的范围之内的,常见的类型包括:
- C端产品的后台产品线——如淘宝商家版,饿了么商家版,对订单和用户进行管理,支持C端产品的业务进展;
- 平台级工具产品——如微信公众平台,对文章和读者的数据统计和管理;各大互联网公司的开放平台,如微博开放平台等;
- 企业级服务产品——虚拟主机系统(VMware),云主机管理系统(深信服、xensystem、腾讯云)以及各种云SaaS;
-
企业的业务处理平台——对内有考勤、报销等OA办公系统,对外有CRM客户管理系统,ERP资源及供应链管理系统。
4.后台产品设计思路
后台产品设计困难点
- 首先,所见之少,它并不是随随便便就可以下载使用的,即便你在使用的过程中,也因角色不同而受到权限限制,一般来讲很难像超级管理员一样接触到整体功能;
- 其次,门槛之高,后台产品的使用者一般都是在该行业沉淀了很久,所以要对后台产品进行设计就需要同样了解该行业、甚至更能洞察该行业,业务本身的复杂性质决定了后台产品架构也会比较庞大;
- 然后,无论是工厂商家的进销存管理,还是政府医院的工作流和业务流,乃至企业内部的产品,除了不同行业都有门槛外,对信息和产品也有“保密协议”的使命感。所谓“隔行如隔山”,在后台产品更是如此;
- 最后,后台产品设计往往没有固定的功能架构和商业模式,对于产品经理的逻辑思维能力要求更高,设计师不仅仅是做界面、优化流程,也要主动和产品经理沟通交流,并对产品进行思考和探索。
5.后台产品UI设计工作流程
需求分析
在需求分析阶段,要对产品本身和行业本身有一些基本的认知。
要了解产品的基本情况,比如:
- 产品诉求——做这个产品是为了解决什么问题?
- 产品目标——想实现什么目标?
- 用户人群——使用这个系统的用户有哪些?不同角色的用户有哪些具体的权限?是否需要对每一个用户的行为都生成操作日志?
- 产品定位——面向哪类人群,满足哪类场景,解决什么问题
- 需求分析——产品的业务流程是怎样的?
- 功能模块——产品有哪些主要的功能模块?
- 主要竞品——有哪些同类型的产品?
- 产品特色——和他们相比我们的产品有什么特色和特点?
设计执行
参照PM给出的功能清单做原型和流程的梳理,需要关注的有:
- 当前版本规划
- 功能模块
- 功能类型
- 功能描述
- 任务优先级
- 完成时间等
交互原型则伴随着功能描述、规则判定条件、触发条件等内容。
原型设计完成,开始做UI视觉方面的设计,而这时后端同步构思需求的实现方案。UI设计师向前端了解实现框架,方便交接和沟通。
当界面实现,UI设计师应该是最早进行测试的,力求视觉设计和代码实现无误差。
在完成设计执行后,从信息层级、文字、图标、图片等方面进行设计走查,进行多次设计验证与测试。
数据分析
数据分析是产品优化迭代的重要依据。
进行多番测试和评审后交付客户(或内部)使用,根据产生的具体问题进行不断迭代,且观察产品能否通过准确的数据反映问题、体现能力,应虚心接纳使用者的使用建议并严谨思考其合理性,用户的使用和反馈是优化产品的重要途径。
只有达到了管理和运营的指标,后台产品才是真正产生了价值。
6.制定设计规范的作用
对产品
在项目完成第一版较为稳定的版本时,着手制定设计标准,统一公司视觉设计规范及某些特定交互设计规范。同一个项目会有多个设计师的参与,规范化的设计语言,避免因设计控件混乱而影响设计输出;对自己
组件化同类元素,提高工作效率,建立公司产品的组件库,以便不同项目的复用及设计延展;在同一个项目中也能更好的把控该项目的视觉规范,提高效率;对团队
设计规范的制定,规范了设计团队的输出,同时方便了与开发团队的交接和协作。通过设计规范的制定,前端实现也能拥有一套可供复用和扩展的组件库,助力上下游交接及团队协作;对客户
制定设计规范的同时需要考虑设计延展性,为不同客户的定制化需求提供更高效的输出。同时在进行产品迭代时,设计规范的组件化调整也大大提高了工作效率。
7.后台产品设计规范
页面布局
统一尺寸
PC端用户屏幕分辨率占比排名前三的是19201080、1366768、1440*900,以1440来设计的话,向上适配或者向下适配误差会比较小。
适配方案
- 后台产品设计页面的尺寸统一为1440*900,按照栅格系统原则向上或向下适配;
- 展示型页面以1440*900为主,同时设计出极端情况(宽度为1280以及宽度为1920)的效果图,力求实现前端实现效果和高保真设计图误差最小。
面向公司内部的后台系统,由于各个职工电脑屏幕是统一采购、统一尺寸,所以开发适配的分辨率可以统一尺寸进行设计,这个尺寸根据公司内部采购屏幕的尺寸和分辨率选择即可(提前和前端沟通好)。
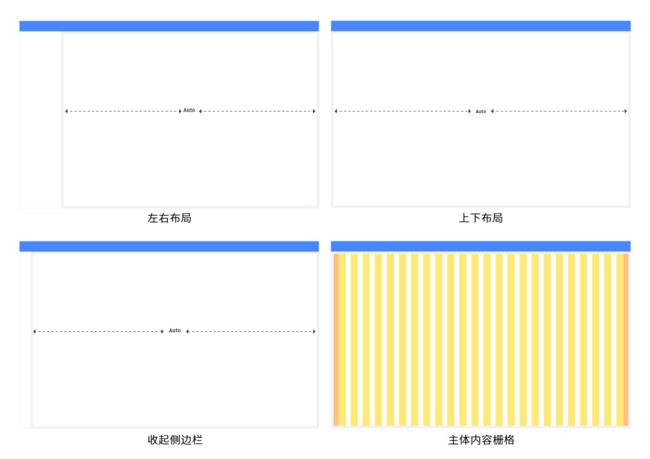
页面框架
页面框架主要分为左右栏布局和上下栏布局,还有其他的布局。
- 左右栏布局
包括顶部栏、左侧菜单栏、主体内容三大区域,其中顶部菜单栏、左侧菜单栏为固定结构,右侧主体内容根据分辨率进行动态缩放; - 上下栏布局
包括顶部菜单栏和主体内容两大区域,其中顶部菜单栏为固定结构,主体内容进行动态缩放且需定义主体内容左右两边空白区域最小值;
左右栏布局时,左侧菜单可收缩展开,收缩状态下固定宽度。
栅格布局
栅格系统的使用是为了解决自适应和响应式问题,从而更好地进行产品设计和产品开发。响应式栅格采用24列栅格体系实现,以满足2,3,4,5,6分比布局等多种情况。固定宽度Column,将间隔Gutter进行动态缩放。需要栅格化处理的内容的总宽度=23列(1列=1宽度Column+1间隔Gutter)+1宽度Column=24宽度Column+23间隔Gutter。
谷歌规定模块和结构之间要以8px为基准,布局间相对间距可采用8px以及8的倍数,但一些小组件(按钮、间隔、输入框 )可以以4为基准。栅格布局是为了辅助设计,灵活运用,不要被它所局限。
尺寸设定
一般在整体区域左上角放置产品LOGO及产品名称,
大部分系统顶部栏高度48+8n,
侧边栏宽度200+8n。
我常用的是顶部栏高度56px,侧边栏宽度200px,
侧边栏收缩状态宽度56px,
右侧的侧浮窗宽度400px。
相对间隔
定义主体内容的上下左右边距,
定义主体区域内各模块的边距及安全宽度,
超出内容区域的部分采用区域内滚动或整屏滚动,
视情况固定导航栏。
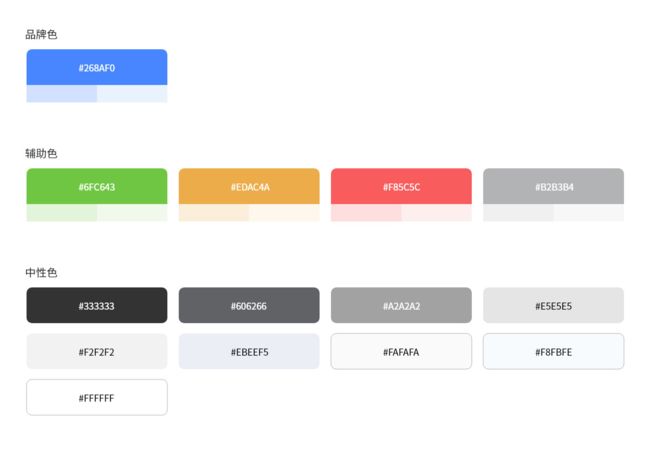
标准色
颜色分为品牌色、辅助色、中性色。
根据不同产品的不同需求,可能也会将统计图、标签等进行统一标准色设定。
品牌色即产品主色,产品主色的设定直接影响产品气质和直观感受,也是产品直接对外的形象。
品牌色要根据产品特性、用户使用场景、产品定位等进行选取,尽量做好色彩的延伸性,可支持换肤。品牌色的应用场景包括操作状态、按钮色、可操作图标等。
辅助色用于提示其他场景,比如:成功、失败、警告、无效等。
中性色常用于文本、背景、边框、分割线等,需要考虑深色背景和浅色背景的差异,可以选择同一色相控制透明度变化,用来表现不同的层级结构。
其他色如统计图、数据可视化、多个标签的不同配色方案根据项目情况单独设定。
标准字
后台系统常用的字体:
windows系统
中文Microsoft YaHei
英文Arial
Mac字体
中文PingFang SC
英文Helvetica
除此之外可以选择的字体还有segoe UI、思源黑体、Hiragino Sans GB等。
后台系统中常用字体大小为12px、13px、14px、16px、18px、20px、24px、30px。
行高设定,根据文字大小及使用场景设置行高,一般行高=文字大小+6px/8px。
图标
图标是UI设计中重要组成部分,一般分为功能图标和应用图标,以图形的方式传达概念,可以降低理解成本,使得界面更加协调美观。在后台产品中,图标的功能则更偏向辅助性,辅助用户对功能的认识。
除了某些常用的图标,有一些专业性的操作和词汇则需要设计师进行绘制,现在比较高效方便的方法是在iconfont提供的图标模板上用AI绘制,画板1024*1024,提供圆形、正方形、矩形形状(文末提供下载)。图标尺寸按照8的倍数进行延展,绘制完成后生成svg格式文件,提交到阿里巴巴矢量图标库的项目组里,方便前端调用,调整大小和颜色更为方便,且能够优化系统内存和性能。
分享一个我个人常用的AI使用小习惯,因为ctrl+q、ctrl+w作为退出和关闭我用的不多,而且有时候手抖会在保存时候不小心点成了关闭,所以我无情地把ctrl+q、ctrl+w变成了拓展和拓展外观的快捷键……感受还不错。
按钮
常用按钮可分为填充按钮、线性按钮、文字按钮。
按钮是后台产品进行交互设计是重要元素,提供给用户进行点击操作,是视觉上最引人注目的控件,具有一定的视觉受范性。
按钮的交互状态包括默认、悬停、点击和不可用。
按钮根据需求分为不同尺寸,大中小三个级别用在不同的场景,一般按照8的倍数设定,如高度分别设定为24、32、40px。
规范整理时要规定不同类型按钮的宽高、圆角及文字大小,同时还要将按钮的不同状态展现出来。
填充按钮之间间距最小为10px。
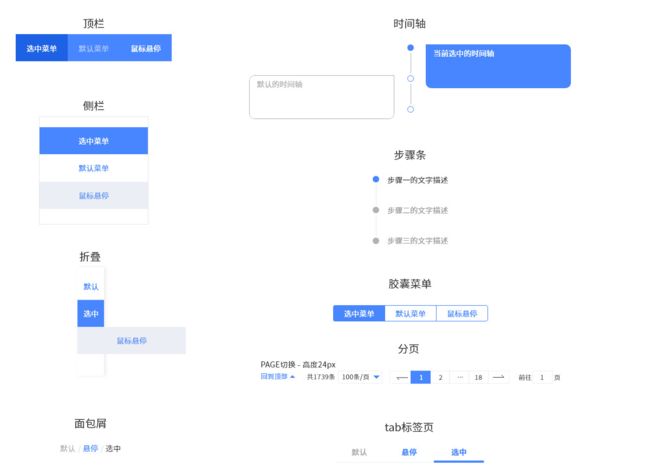
菜单
导航的类型有很多种,常用的比如:
顶栏菜单
侧栏菜单
折叠菜单
下拉菜单
面包屑
分页
步骤条
时间轴
tab标签页
胶囊菜单
徽标数等
各类导航中的字体大小可进行统一设定。顶栏菜单多为一级菜单,点击切换,或作为下拉菜单的父级,将子级菜单合理分类。
侧栏菜单为垂直导航菜单,可以内嵌子菜单。
下拉菜单的触发方式一般有鼠标悬停和鼠标点击两种。步骤条引导用户按照流程来完成任务,一般步骤不得少于两步。
分页的高度设定为24px、30px、32px,根据应用场景适当增减内容,比如设定每页展示数据的条数、跳转至指定页等。
面包屑用于说明层级结构,使用户明确当前所在位置,并且可以回到任一上级页面。
-
徽标数用来通知用户当前有未读消息,一般出现在图标的右上角或者跟在文字后面。
发现内容太多了,所以...下回见。