Vue3目前还没有文档,但git上面却有些样本,本来打算但拿它的样本去写一个tutorial,但发现已经有人写了,而且写得很好。此文是我按着他的文章内容用自己的系统环境走了一遍编写,大多数只是翻译过来。
相关参考:
https://vuejsdevelopers.com/2020/03/16/vue-js-tutorial/
https://github.com/vuejs/vue-next-webpack-preview
开发环境:
window10 x64
node v10.16.3
npm v6.13.4
1.Vue3安装和设置
首先,我们需要把项目vue-next-webpack-preview复制过来,此项目包含Vue的设置
git clone https://github.com/vuejs/vue-next-webpack-preview.git vue3-experiment
cd vue3-experiment
npm i
当我们复制完项目和安装完node_modules之后,我们需要把样板的文件删除,和重新创建一个新的main.js(window系统我找不到好命令,只好全部删了再重新创建)
rd -r "src"
mkdir src
cd src
type > main.js
现在我们来运行一下(记得把路径切换回跟目录,假如路径还是‘src’的话,执行下‘cd ../’)
npm run dev
2.创建一个新的Vue app
以前我们会用new Vue()去创建应用,现在我们引入createApp方法去创建。
我们会调用createApp方法,然后把我们定义的Vue实例对象作为参数传入,之后createApp方法会返回一个app对象。
下一步,我们会调用app对象的mount方法,把我们css选择器的元素传进去,这个就像我们之前的vue2的$mount方法一样
//main.js
import { createApp } from "vue";
const app = createApp({
// root instance definition
});
app.mount("#app");
为何要这么做
以前的话,我们会把一些全局写在这里(如plugins, mixins, prototype properties等等),假如有多个app的话,会造成实例污染。
//main.js
// Affects both instances
Vue.mixin({ ... })
const app1 = new Vue({ el: '#app-1' })
const app2 = new Vue({ el: '#app-2' })
vue3的createApp会返回一个全新的app,可以很好地避免这个问题
3.添加state属性
这里,我们会创建一个'计数'的app,每次我们点击按钮,计数都+1。
在Vue2,我们可以在我们的app创建一个data对象,data对象里有创建一个count属性作为记录计数。
//main.js
const app = createApp({
data: {
count: 0
}
});
但现在不允许这样干了,data对象必须通过工厂方法创建并返回,你必须要在Vue components中这么做。
//main.js
const app = createApp({
data: () => ({
count: 0
})
});
为何要这么做
假如有些情况,我们需要共享state呢?两个app之间的state会互相影响。
//main.js
const state = {
sharedVal: 0
};
const app1 = new Vue({ state });
const app2 = new Vue({ state });
// Affects both instances
app1._data.sharedVal = 1;
但这方面的用例很少而且可以绕过,而且这样声明很不友善,所以这种特征(feature,或者说这种写法吧)已经决定移除。
我们来继续刚才计数app,我们需要加一个方法去增加记录计数(count),这一点和Vue 2没什么不同
//main.js
const app = createApp({
data: () => ({
count: 0
}),
methods: {
inc() {
this.count++;
}
}
});
4.使用root component
我们目前为止还有没有component来浏览效果(文章说在控制台会出现‘Component is missing render function’的警告,但反正我看不到这个警告)。
现在我们来创建一个component来作为一个root实例。
cd src
type > App.vue
App.vue的内容我们先不管,现在我们可以获取root实例用来渲染component了,在Vue2中,我们通常会用render方法去做:
//main.js
import App from "./App.vue";
const app = createApp({
...
render: h => h(App)
});
app.mount("#app");
我们依然可以这么做,但在Vue 3有一种更简单的方法,我们可以直接把root实例作为参数带过去:
//main.js
import App from "./App.vue";
const app = createApp(App);
app.mount("#app");
这意味着App component不止用来渲染root实例,而且本身就是一个root实例。
至此,我们让代码再变简单点吧:
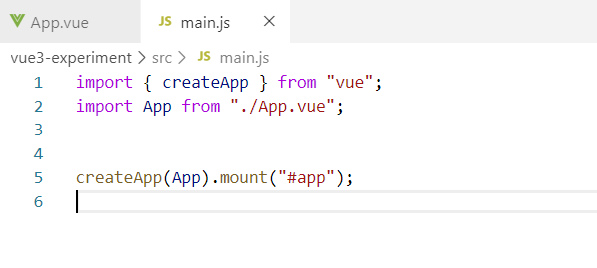
//main.js
createApp(App).mount("#app");
我们把之前计数的state和方法移动到App.vue(root component)吧。
//App.vue
5.创建template
这个没啥好说,就是在root component添加template代码,放一个按钮,然后每点击一次按钮就+1,我们浏览器看到的就这个部分的内容:
//App.vue
Button clicked {{ count }} times.
以前的话,这样写一定会报错,因为有两个root元素,template下面只能允许一个大的html元素,包含所有,但在Vue3,我们没有这样的强制(终于把单元素这种写法改掉了,以前一直就觉得有点受迫)。
6.Composition API
Composition API是Vue3的一个王牌。Composition API可以让你使用setup方法去定义(define,定义或者设计的意思)控件。
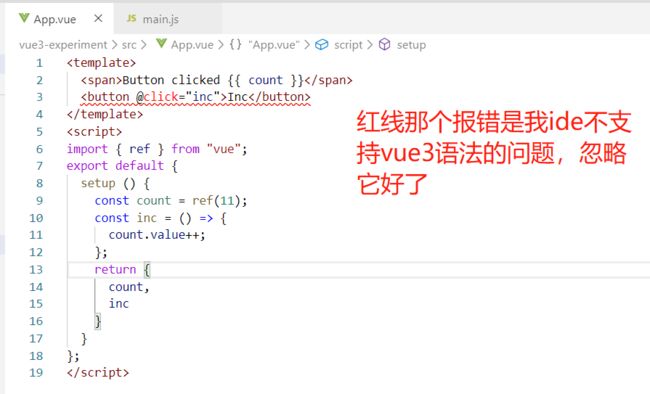
直接看代码吧,我们可以把App.vue写成:
//App.vue
Button clicked {{ count }}
我们导入ref方法,这个方法可以让我们去定义count这个变成,这个变量相当于this.count。假如我们不加ref方法,直接写成‘const count = 0;’,count会变成一个常量,不会再改变,这个跟react是不是有点像?
更多可以参考这个文档 Vue Composition API docs
附最终效果图: