从零到一搭建webpack,仅供学习参考,part1
如今的前端框架以及库都有很多,像vue、react、angular脚手架都自带打包工具,但是如果是一个脱离脚手架的原生项目是怎样打包的呢,接来就介绍一下自己用webpack打包项目的一些学习和总结,也方便以后复用。
1、首先创建一个项目,我就命名为webpackDemo吧
2、cmd到webpackDemo的根目录下
3、命令行下输入npm init -y,生成pageage.json ;
4、下载webpack打包的依赖包,这里我就统一用cnpm了;
cnpm i -D webpack webpack-cli webpack-dev-server
下载完成后,根目录下创建webpack.config.js文件
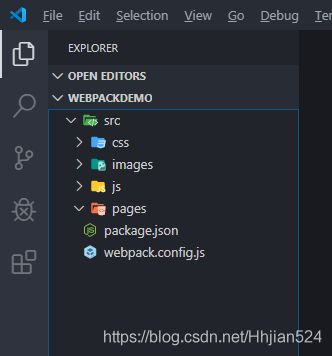
以下就是我的目录结构

src里面放的是项目资源文件
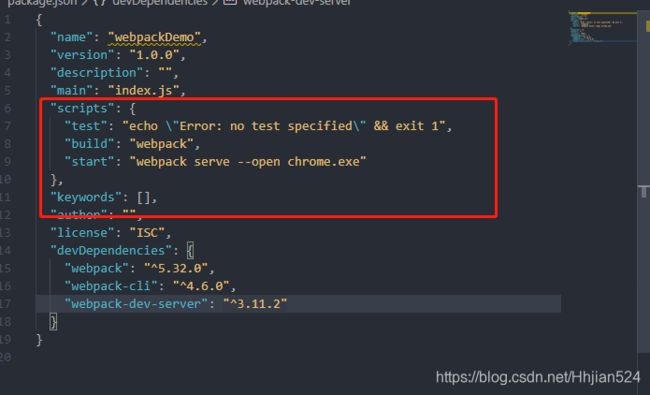
在package.json中配置打包命令以及开启热更新的命令
"build": "webpack",
"start": "webpack serve --open chrome.exe"

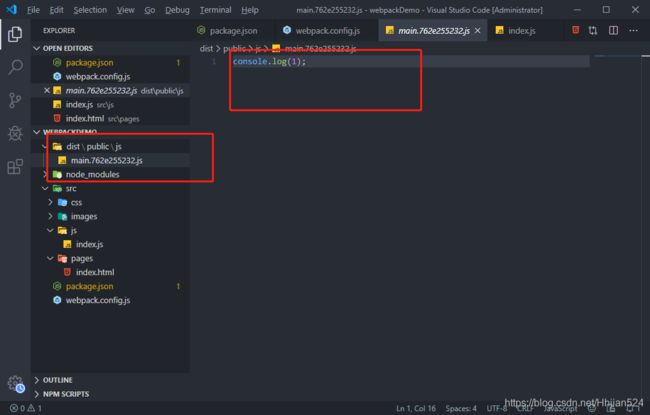
输入npm run build自动打包
输入npm start自动开启服务以及热更新
在src/js中创建index.js,src/pages中创建index.html
然后接下来编写webpack.config.js;
const path = require('path');//引入文件模块
module.exports = {
entry: './src/js/index.js',//打包入口文件,
output: {
path: path.resolve(__dirname, 'dist'),//打包完成后文件路径
filename: 'public/js/[name].[contenthash:10].js', //js输出文件
environment: {
//在ie浏览器低版本不支持webpack打包自带的箭头函数
arrowFunction: false, //关闭webpack的箭头函数,可选
//在ie浏览器低版本不支持const
const: false
}
},
}
这样就是一个初步简单的配置文件了。
可是项目不可能只有js文件,还会有html,css,图片等等。
接下来就来配置一下有关webpack处理html。
首先,需要下载处理html入口文件的包html-webpack-plugin
cnpm i -D html-webpack-plugin
const path = require('path');//引入文件模块
const HtmlWebpackPlugin = require('html-webpack-plugin');//引入处理html的包
module.exports = {
entry: './src/js/index.js',//打包入口文件,
output: {
path: path.resolve(__dirname, 'dist'),//打包完成后文件路径
filename: 'public/js/[name].[contenthash:10].js', //js输出文件
environment: {
//在ie浏览器低版本不支持webpack打包自带的箭头函数
arrowFunction: false, //关闭webpack的箭头函数,可选
//在ie浏览器低版本不支持const
const: false
}
},
//处理插件
plugins:[
new HtmlWebpackPlugin({
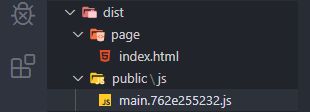
filename: 'page/index.html', //打包生成后的文件,最好保持一致,
template:'./src/pages/index.html',//html路径
//压缩html代码
minify: {
collapseWhitespace: true,//移除空格
removeComments: true//移除注释
}
})
]
}
因为打包后不会清除上一次的打包记录,但是我们需要清除上一次的打包记录,所以要引入clean-webpack-plugin
cnpm i -D clean-webpack-plugin
const {
CleanWebpackPlugin } = require('clean-webpack-plugin');
plugins:[
new CleanWebpackPlugin(),
]
打包后dist目录下如下