前提工作
环境搭建,可以参考如下两篇教程:
搭建Go语言环境1
搭建Go语言环境2
安装beego
beego 的安装是典型的 Go 安装包的形式:
go get github.com/astaxie/beego
常见问题:
- git https 无法获取,请配置本地的 git,关闭 https 验证:
git config --global http.sslVerify false
- 如因为网络问题无法下载,请参考下面的
源码下载升级方式
beego 升级分为 go 方式升级和源码下载升级:
- Go 升级,通过该方式用户可以升级 beego 框架,强烈推荐该方式:
go get -u github.com/astaxie/beego
- 源码下载升级,用户访问 https://github.com/astaxie/beego ,下载源码,然后覆盖到 $GOPATH/src/github.com/astaxie/beego 目录,然后通过本地执行安装就可以升级了:
go install github.com/astaxie/beego
安装bee工具
bee 工具是一个为了协助快速开发 beego 项目而创建的项目,通过 bee 您可以很容易的进行 beego 项目的创建、热编译、开发、测试、和部署。
通过如下的方式安装 bee 工具:
go get github.com/beego/bee
安装完之后,bee可执行文件默认存放在 $GOPATH/bin里面,所以需要把$GOPATH/bin添加到您的环境变量中,才可以进行下一步。
在命令行输入bee,如果出现如下信息则表示安装成功
我们可以在GOPATH/bin目录下找到生成的bee.exe可执行文件,如下:
新建beego web项目
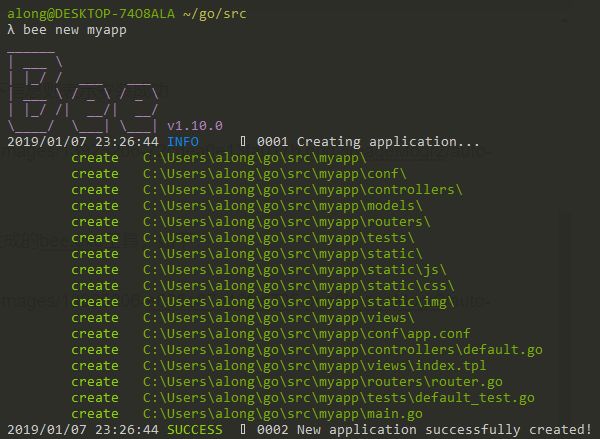
new命令是新建一个 Web 项目,在命令输入bee new <项目名>,比如我们输入命令bee new myapp,运行结果如下:
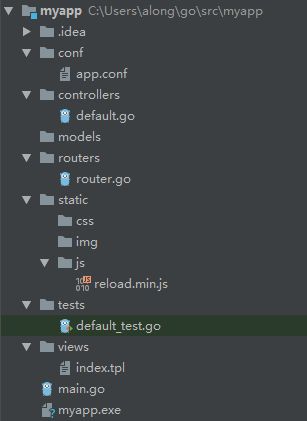
bee工具会自动在$GOPATH/src目录下生成myapp项目,如下:
启动项目
命令窗口定位到myapp目录下,运行命令bee run即可启动项目
启动成功,红框部分显示项目运行端口为8080,我们通过浏览器访问:localhost:8080,即可进入如下界面
写一个hello world
用idea打开该项目,下面是整体的项目结构
在controllers目录下新建hello.go文件,内容如下:
package controllers
import (
"github.com/astaxie/beego"
)
type HelloController struct {
beego.Controller //这里相当于继承beego.Controller
}
//重写Get方法
func (hello *HelloController) Get() {
hello.Ctx.WriteString("hello go")
}
上面的代码显示首先我们声明了一个控制器 HelloController,这个控制器里面内嵌了beego.Controller,这就是 Go 的嵌入方式,也就是HelloController自动拥有了所有 beego.Controller 的方法。这类似于面向对象里的继承。
而beego.Controller拥有很多方法,其中包括Init、Prepare、Post、Get、Delete、Head等方法。我们可以通过重写的方式来实现这些方法,而我们上面的代码就是重写了Get方法。
然后将新增的HelloController添加路由,修改routers/router.go文件,如下:
package routers
import (
"myapp/controllers"
"github.com/astaxie/beego"
)
func init() {
beego.Router("/", &controllers.MainController{})
// 新增路由
beego.Router("/hello", &controllers.HelloController{})
}
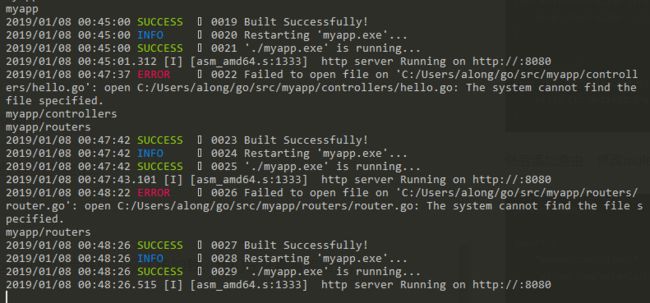
好了,接下来是不是想着要重启项目?不用,bee工具默认为我们的beego项目实现了热加载,我们在来看看控制台
改动代码无需重启项目,简直不要太爽!
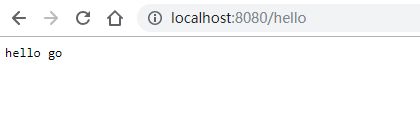
让后我们打开浏览器输入http://localhost:8080/hello 看结果
完活!