Github源码
下一篇:Android 窗帘(Curtain)效果二之波浪式动态扭曲效果
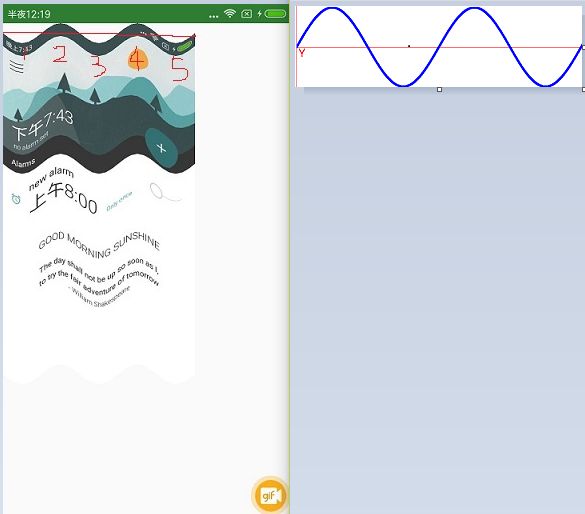
写这篇文章的初衷是因为早些时候看到一款morning routine上的窗帘皱褶效果,自己也想去实现它,网上也有一些案例但是效果不太好而且没有任何的注释改动难度比较,因此想自己的想法去实现这个效果。如下图就是我们最终想模仿实现的效果:
在开始写代码之前,我们得先了解一些两个重要的知识点:
1.Canvas方法drawBitmapMesh的使用:
Canvas提供了一个方法
drawBitmapMesh(Bitmap bitmap, int meshWidth, int meshHeight, float[] verts, int vertOffset, int[] colors,int colorffset,Paint paint)
这个方法可以对bitmap进行扭曲,参数说明如下:
bitmap 需要扭曲的源位图
meshWidth 控制在横向上把该源位图划成成多少格
meshHeight 控制在纵向上把该源位图划成成多少格
verts 长度为(meshWidth + 1) * (meshHeight + 1) * 2的数组,它记录了扭曲后的位图各顶点位置
vertOffset 控制verts数组中从第几个数组元素开始才对bitmap进行扭曲
2.正弦曲线,公式:y=Asin(ωx+φ)+k
正弦曲线可表示为y=Asin(ωx+φ)+k,定义为函数y=Asin(ωx+φ)+k在直角坐标系上的图象,其中sin为正弦符号,x是直角坐标系x轴上的数值,y是在同一直角坐标系上函数对应的y值,k、ω和φ是常数(k、ω、φ∈R且ω≠0)
A——振幅,当物体作轨迹符合正弦曲线的直线往复运动时,其值为行程的1/2。
(ωx+φ)——相位,反映变量y所处的状态。
φ——初相,x=0时的相位;反映在坐标系上则为图像的左右移动。
k——偏距,反映在坐标系上则为图像的上移或下移。
ω——角速度, 控制正弦周期(单位弧度内震动的次数)。
在已经大概了解了drawBitmapMesh的使用和正弦曲线的定义后,我们往下就是要去了解两者之间如何配合使用去扭曲图片实现波浪褶皱效果。相对一张(w * h)像素的图片来说,这张图片是由h条长度为w像素的水平直线紧凑排列而成,实现如下左图的波浪褶皱效果跟右图把红色直线通过正弦曲线公式扭曲成正弦曲线的原理是一样的。
左图的实现代码如下:
public class CurtainView extends View {
private Bitmap mbitmap;
private static int WIDTH = 30;
private static int HEIGHT = 30;
/**最大水平的波形高度*/
private float WAVE_HEIGHT = 50;
//小格相交的总的点数
private int COUNT = (WIDTH + 1) * (HEIGHT + 1);
private float[] verts = new float[COUNT * 2];
private float[] origs = new float[COUNT * 2];
private float k;
private float progress;
public CurtainView(Context context) {
super(context);
init();
}
public CurtainView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public CurtainView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < HEIGHT + 1; i++) {
for (int j = 0; j < WIDTH + 1; j++) {
//把每一个水平像素通过正弦公式转换成正弦曲线
//WAVE_HEIGHT表示波峰跟波低的垂直距离,皱褶后会向上超过水平线,所以往下偏移WAVE_HEIGHT / 2
//5表示波浪的密集度,表示波峰波谷总共有五个,对应上面左图的1,2,3,4,5
//j就是水平像的X轴坐标
//K决定正弦曲线起始点(x=0)点的Y坐标,k=0就是从波峰波谷的中间开始左->右绘制曲线
float yOffset = WAVE_HEIGHT / 2 + WAVE_HEIGHT / 2 * (float) Math.sin((float) j / WIDTH * 5 * Math.PI + k);
verts[(i * (WIDTH + 1) + j) * 2 + 1] = origs[(i * (WIDTH + 1) + j) * 2 + 1] + yOffset;//
}
}
canvas.drawBitmapMesh(mbitmap, WIDTH, HEIGHT, verts, 0, null, 0, null);
}
int bitmapwidth;
int bitmapheight;
public void init() {
mbitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.timg);
bitmapwidth = mbitmap.getWidth();
bitmapheight = mbitmap.getHeight();
COUNT = (WIDTH + 1) * (HEIGHT + 1);
verts = new float[COUNT * 2];
origs = new float[COUNT * 2];
int index = 0;
for (int i = 0; i < HEIGHT + 1; i++) {
float fy = bitmapheight / (float) HEIGHT * i;
for (int j = 0; j < WIDTH + 1; j++) {
float fx = bitmapwidth / (float) WIDTH * j;
//偶数位记录x坐标 奇数位记录Y坐标
origs[index * 2 + 0] = verts[index * 2 + 0] = fx;
origs[index * 2 + 1] = verts[index * 2 + 1] = fy;
index++;
}
}
}
}
关键代码:
//把每一个水平像素直线通过正弦公式转换成正弦曲线
//WAVE_HEIGHT表示波峰跟波谷的垂直距离,皱褶后会向上超过水平线,所以往下偏移WAVE_HEIGHT / 2
//5表示波浪的密集度,表示波峰波谷总共有五个,对应上面左图的1,2,3,4,5
//j就是水平像的X轴坐标
//K决定正弦曲线起始点(x=0)点的Y坐标,k=0就是从波峰波谷的中间开始左->右绘制曲线,像右图一样
float yOffset = WAVE_HEIGHT / 2 + WAVE_HEIGHT / 2 * (float) Math.sin((float) j / WIDTH * 5 * Math.PI + k);