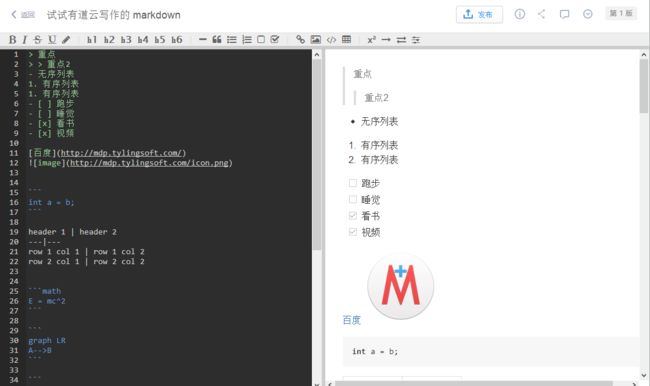
嗯,最近开始用,试着写写一些东西,突然发现竟然支持闻名已久的markdown诶!
竟然支持markdown诶!
竟然支持markdown诶!
好惊喜诶,重要的话一定要说三遍诶。
but!我还不会用诶~
喂喂,快进入正题
首先,学习markdown,你得有一个必须得保持的习惯!
使用markdown时,语法是
makedown符号 + 空格 + 内容
这点很容易理解是吧,想我好歹是个程序猿,虽然是过去时,但早已养成连打个 = 号都要左右空格一发的习惯
----其实markdown中有些是不需要打空格,但强迫症表示,除了强调语法,必须打空格好伐!
下面我们来学习一些常用格式
1.标题
示例:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
好的文章离不开段落分明的排版,而每一个段落分明的排版应该需要一个标题:
很简单,如下, # 号越多,字体越小
语法:
# (井号) + 标题内容
举例:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
2.列表
无序列表示例
- 文本1
- 文本2
-
文本3
何谓无序列表? 其实就是每一行前面多一个小点 使用 - 减号 和 * 星号都行 语法: - (减号) + 内容 举例 - 文本1 - 文本2 * 文本3
有序列表示例
文本1
文本2
文本3
-
点之前的数字不需要排序哟
有序列表的语法也比较简单,就是正常的word的书写形式 语法: 数字 + . + 内容 举例: 1. 文本1 2. 文本2 3. 文本3 1. 点之前的数字不需要排序哟
3.图片和链接
链接示例
语法:
[要显示的蓝颜色文字](完整链接)
举例:
[](http://jianshu.io)
网络图片示例
这里说明一下,插入图片只需要按住图片拖入编辑区就行了,不需要每次都这么麻烦
语法:
[站外图片上传中……(2)]
举例:

4.引用
1.普通引用:
一盏灯, 一片昏黄; 一,一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。
语法:
> (大于号) + 内容
举例:
> 一盏灯, 一片昏黄; 一,一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。
2.嵌套引用:
这里是第一层引用
这里是第二层引用
这里还是第二层引用回到第一层引用
语法:
多个大于号: >> + 内容
举例:
> 这里是第一层引用
>
> > 这里是第二层引用
>>这里还是第二层引用
>
> 回到第一层引用
5.代码
大段的代码块
int a = 1;
int b = 2;
if(a部分代码块:
Use the printf() function.int a =b
语法:其他内容 + ` 代码 ` +其他内容
Use the `printf()` function.`int a =b`
6.表格
示例:
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
语法:很简单。咱们直接看示例
|列名1|列名2|列名3|
|---减号的个数代表单元格宽度----|:--------|:------|
| 第一行内容 | 第一行内容 | 第一行内容 |
| 第二行内容 | 第二行内容 | 第二行内容 |
| 第三行内容 | 第三行内容 | 第三行内容 |
示例:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
7.分割线
分割线:
分割线:
语法:
三个连续的 * 星号 (或者 - 减号 或者 _ 下划线)
举例:
* * * 星号
- - - 减号
_ _ _ 下划线
8.转义
所谓
下列符号可用反斜线转义
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号
*
语法:
\(反斜杠) + 符号
举例:
\*
9.强调
被强调内容会变斜体
强调这里使用了强调
语法:
用 \* \* 或者 \_ _ 括住 要强调的内容,被强调内容会变斜体
举例:
*强调*这里使用了_强调_
10.自动转换链接
适用与插入 网址链接或者邮箱地址
http://www.google.com/
语法:
用<>括住内容
举例:
最后总结一发
markdown的优越性还是很多的,方便书写,方便编辑。就在我做好这叫教程的时候,有道云笔记的云协作也引入了markdown,而且编辑方式十分贴心哟,希望的编辑器可以向有道云笔记学习啊!
还有一个比较奇怪的点就是不同的编辑器对markdown的语法支持都不太一样,希望不要像如今的web前端一样,适配问题真的很烦恼。
再推荐一个比较好的markdown编辑器吧
文章部分内容来自官方教程:
http://www.jianshu.com/p/q81RER
markdown完整语法可点击下方链接
http://wowubuntu.com/markdown/
文中如有错误请联系笔者纠正,多谢
允许转载,喜欢记得收藏和赞哟^ ^