- Hamcrest的介绍以及在项目中的实际应用
噔噔噔噔@
软件测试基础及工具分享软件测试面试题专栏数据库Hamcrest单元测试前端其他
Hamcrest是一个用于编写声明式、可读性强的匹配器(Matcher)的框架,通常与JUnit等测试框架结合使用,用于验证测试结果。它提供了丰富的匹配器库,可以帮助开发者编写更清晰、更灵活的测试断言。Hamcrest的核心特点声明式语法:Hamcrest的匹配器语法更接近自然语言,易于阅读和理解。可组合性:匹配器可以组合使用,构建复杂的断言逻辑。丰富的匹配器库:提供了大量内置匹配器,支持对象、集
- 第十二届蓝桥杯C++青少年组中/高级组省赛2021年真题解析
码农StayUp
C++蓝桥杯青少年组真题解析蓝桥杯c++算法
一、单选题第1题下列符号中哪个在C++中表示行注释()。A:!B:#C:]D://答案:D在C++中,行注释的表示方式是使用双斜杠//。行注释是指从双斜杠开始直到该行的末尾,所有内容都会被编译器忽略,不会被编译和执行。第2题每个C++程序都必须有且仅有一个()A:函数B:预处理命令C:主函数D:语句答案:C每个C++程序都必须有且仅有一个主函数。第3题下列字特串中不可以用作C++变量名称的是()A
- chatgpt赋能python:Python怎么倒序列表
aijinglingchat
ChatGptpythonchatgpt人工智能计算机
Python怎么倒序列表列表是Python中最常用的数据结构之一,但在实际使用时,有时需要将列表进行倒序排列。Python提供了多种方法来实现这个需求,本文将简要介绍这些方法以及它们的使用场景。方法1:使用reverse()函数使用列表的reverse()方法是Python中最简单直接的方法来倒序列表。该方法会将原列表倒置。lst=[1,2,3,4,5]lst.reverse()print(lst
- UI/UX设计服务行业分析
LPiling
uiux
行业现状UI(用户界面)设计关注用户与产品交互的界面设计,包括软件、应用程序、网站或任何数字产品的视觉和操作元素的集合,旨在提供用户友好的界面,使用户能够轻松地使用产品并实现他们的目标。UX(用户体验)设计则更为宏观,关注用户与产品交互过程中的全部体验,包括使用前、使用中和使用后的感受,目标是优化产品的功能性、可用性、易用性,确保用户在使用产品的过程中有良好的体验。近年来,随着技术的不断进步和用户
- Linux 常用命令 - last 【显示历史登录用户列表】
WKJay_
Linux常用命令linux服务器
简介last命令源自英文单词“last”,意为“最后”。该命令用于显示系统中用户的登录和注销记录,以及系统的重启和关机记录。它通过读取/var/log/wtmp文件来获取这些信息,wtmp文件记录了所有用户的登录和注销活动。使用方式last[options][username...][tty...]lastb[options][username...][tty...]常用选项-a,--hostla
- 网络地址转换(NAT):原理、类型与应用
憨堡包^—^
服务器网络运维
一、什么是NATNAT(NetworkAddressTranslation,网络地址转换)是一种将一个IP地址空间的地址转换为另一个地址空间的地址的技术。它最初是为了缓解IPv4地址不足的问题而设计的。在互联网环境中,NAT允许一个组织使用私有IP地址(如192.168.x.x、10.x.x.x等)来管理其内部网络,而只在需要与外部网络通信时,才将这些私有地址转换为合法的公网IP地址。二、NAT的
- Github一周热门ai项目 25.3.24
BillyXie23
AI探索aigithub人工智能AI编程开源
项目1:Significant-Gravitas/AutoGPT地址:https://github.com/Significant-Gravitas/AutoGPT描述:AutoGPT致力于让AI技术触手可及,为每个人提供构建AI的工具。Stars:173,711推荐理由:AutoGPT是开源AI领域的标杆项目,强调“人人可用AI”的愿景。它提供了一套完整的工具链,适合开发者和企业快速搭建AI应用
- 吐血整理 python最全习题100道(含答案)持续更新题目,建议收藏!
Bejpse
面试学习路线阿里巴巴python开发语言pycharmredisjava-ee
最近为了提升python水平,在网上找到了python习题,然后根据自己对于python的掌握,整理出来了答案,如果小伙伴们有更好的实现方式,可以下面留言大家一起讨论哦~已知一个字符串为“hello_world_yoyo”,如何得到一个队列[“hello”,”world”,”yoyo”]test=‘hello_world_yoyo’使用split函数,分割字符串,并且将数据转换成列表类型print
- ts之变量声明以及语法细节,ts小白初学ing
菥菥爱嘻嘻
小白学习tstypescript前端
TypeScript用js编写的项目虽然开发很快,但是维护是成本很高,而且js不报错啊啊啊啊啊!!!以js为基础进行扩展的给变量赋予了类型语法、实战(ts+vue3)TypeScript是JavaScript的一个超集,支持ECMAScript6标准(ES6教程)。TypeScript由微软开发的自由和开源的编程语言,在JavaScript的基础上增加了静态类型检查的超集。TypeScript设计
- Node.js 如何发布一个 NPM 包——详细教程
还是鼠鼠
node.jsnpm前端node.jsvscode
在本文中,我将带大家一步步学习如何创建并发布一个NPM包,帮助开发者理解整个流程,并能顺利将自己的JavaScript库发布到NPM上供他人使用。1.安装Node.js和npm在开始之前,请确保你的电脑上已经安装了Node.js和npm(Node.js自带npm)。你可以在终端(Windows用户请使用cmd或PowerShell)输入以下命令检查是否已安装:node-vnpm-v如果出现版本号,
- 做代理仓建议使用海外仓系统吗?
易境通
海外仓系统大数据
日益繁荣的跨境电商市场吸引了许多货代企业想要参与其中,却苦于没有经验、缺乏充裕资金和人力资源。而代理仓模式为企业提供了低成本、高灵活性的解决方案,能够有效降低门槛,快速响应市场需求。无需大量的资金、资源、人力投入,即可快速入局海外仓市场。此时,使用一个拥有代理功能的海外仓系统,可以有效简化代理账号和价格设置、客户信息管理,以及财务对账等多个环节流程,大大降低企业的操作难度,帮助企业全面提升管理效率
- 深入探讨Spring MVC:原理、架构与实践
luckilyil
开发框架springmvc架构
SpringMVC原理与架构解析1.SpringMVC概述SpringMVC是Spring框架中的一个模块,专注于实现Web应用的MVC设计模式。它通过将应用逻辑分为模型(Model)、视图(View)和控制器(Controller),使得开发人员能够清晰地组织代码,提高开发效率和可维护性。2.SpringMVC的核心组件SpringMVC的核心组件包括:DispatcherServlet:作为前
- 同时使用接口文档swagger和knife4j
黑taoA
java开发语言
项目场景:springboot项目中同时使用接口文档swagger和knife4j问题描述在实体类中设置了字段必填的属性,在访问接口文档时出现异常实体类关键代码片段/***部门表sys_dept*/publicclassSysDeptextendsBaseEntity{privatestaticfinallongserialVersionUID=1L;/**部门ID*/privateLongdep
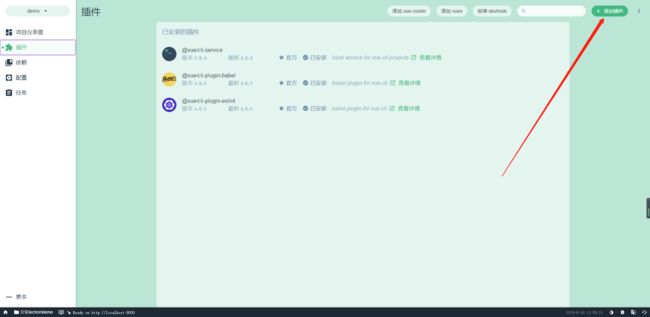
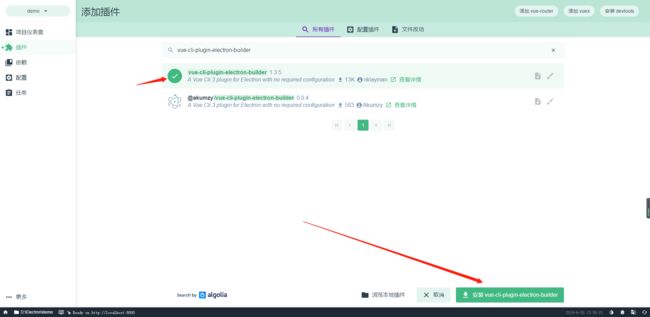
- Qt插件之自定义插件构建和使用
码农飞飞
QT+QMLqt开发语言ui插件代码复用
文章目录定义插件的SDK编写自定义插件动态加载自定义插件分发SDK上一篇文章介绍了如何构建QtDesigner插件。其实插件化的这套机制QT是对外开放的,这里就介绍一下如何使用QT开发自定义插件。在开发自定义插件之前我们先定义插件的SDK。插件的SDK就是插件的接口描述,任何开发者开发的插件都应该实现对应的接口。同时只要实现了对应的接口的插件,就可以被集成到系统当中,这其实就是给自定义插件提供了一
- 双缓冲机制(Double Buffering)快速接收处理串口接收到的大量数据帧
wys99999
单片机stm32
这种方式通常称为双缓冲机制(DoubleBuffering),也被称为Ping-Pong缓冲。在嵌入式系统中,双缓冲机制常用于高效处理连续数据流,例如串口接收、DMA数据传输等。原理双缓冲机制的核心思想是使用两个缓冲区(数组)轮流接收和处理数据。具体流程如下:数据接收阶段:当一个缓冲区正在接收数据时,另一个缓冲区可以被处理。切换缓冲区:当接收缓冲区填满后,立即切换到另一个空闲缓冲区进行数据接收,同
- QtQML Series - Qt中文乱码解决方案
稳定的菜着
#&QT开发数据库qt
目录系列文章目录前言1.main函数入口设置中文编码2.VisualStudio插件3.如果使用预编译头4.开启UTF-8支持4.1.pro文件4.2MSVC4.3GCC&Clang5.总结系列文章目录系列文章ReadMe前言中文乱码是Qt开发中的常态问题1.main函数入口设置中文编码intmain(){#includeQApplicationa(argc,argv);//设置中文字体a.set
- CSS基础知识
Toreme
csscss3html
基础教程使用css和不使用比较不使用css不使用css给每一个单元格加上背景颜色就需要给每一个td元素加上bgcolor属性使用css使用css给每一个单元格加上背景颜色,只需要在最前面写一段css代码,所有的单元格都有背景颜色了,这是一种分层设计的思想,css把和颜色,大小位置等信息剥离到不同的td有不同的背景色选择器语法css的语法selector{property:value;}即选择器{属
- 【C语言初学】C语言中表示次方与开根
JAMJAM_NoName
Cc语言开发语言后端
开根:doublesqrt(doublex)(对x开根)次方:doublepow(doublex,doubley)(计算x^y)上述两个函数都属于math库中使用前要将预处理命令#include包含进源文件中两个例题:1.输入三角形的三边长,求三角形的面积已知三条边长a,b,c三角形面积公式:#include#includeintmain(){doublea,b,c;scanf("%lf%lf%l
- 【CXX-Qt】2.5 继承
Source.Liu
CXX-Qtqtrustc++
某些QtAPI要求你从抽象基类中重写某些方法,例如QAbstractItemModel。为了支持直接从Rust中创建这样的子类,CXX-Qt提供了多种辅助工具。某些基类可能需要特殊的构造参数。这可以通过使用自定义构造函数来实现。访问基类方法要在Rust中访问基类的方法,请使用#[inherit]宏。它可以放在#[cxx_qt::bridge]中的extern“RustQt”块中的函数前面。exte
- 量子化学仿真软件:Quantum Espresso_(7).ph.x模块使用
kkchenjj
分子动力学2分子动力学仿真模拟性能优化模拟仿真
ph.x模块使用1.ph.x模块概述ph.x是QuantumEspresso软件套件中的一个重要模块,用于计算材料的声子谱和相关的物理性质,如热导率、热膨胀系数等。声子是晶格振动的量子化模式,对理解材料的热力学性质、电输运性质以及光学性质至关重要。ph.x模块基于密度泛函微扰理论(DensityFunctionalPerturbationTheory,DFPT)进行计算,能够高效地处理周期性固体系
- docker创建的mysql没有配置文件_使用docker安装mysql, redis, kafka等各类服务
Gyrolt
前言大致说来,docker的作用如下绝大部分应用,开发者都可以通过dockerbuild创建镜像,通过dockerpush上传镜像,用户通过dockerpull下载镜像,用dockerrun运行应用。用户不需要再去关心如何搭建环境,如何安装,如何解决不同发行版的库冲突——而且通常不会需要消耗更多的硬件资源,不会明显降低性能。也就是实现了标准化、集装箱如果想要简单使用,可以看答主的这一片文章:番茄番
- 从 Windows 共享到 Linux:Jenkins 代码部署方案调整
XMYX-0
windowslinuxjenkins
文章目录从Windows共享到Linux:Jenkins代码部署方案调整方案1:使用NFS(推荐)介绍特点适用场景在192.168.1.100上配置NFS安装NFS服务器创建共享目录修改NFS共享配置启动NFS并应用配置在controller服务器上挂载NFS安装NFS客户端手动挂载开机自动挂载方案2:使用Rsync(RemoteSync)同步文件介绍特点适用场景在controller服务器上安装
- WEBGL 2D游戏引擎研发系列 第二章 <显示图片>
小鬼编程
游戏web开发webglhtml5html5游戏开发扩展游戏2dhtml5前端游戏开发
WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5
- 【服务器】使用命令行文本编辑器(如 vim、nano 或 vi)创建文件并编辑
WW、forever
软件安装及编译处理等服务器vim运维
【服务器】使用命令行文本编辑器(如vim、nano或vi)创建文件并编辑准备:连接至服务器(如ssh)创建.ncl文件方法1:使用vim创建.ncl文件方法2:使用nano创建.ncl文件确认文件已创建运行.ncl文件总结参考要在服务器中新建.ncl文件(或任何其他文件),你可以通过SSH连接到服务器,然后使用命令行文本编辑器(如vim、nano或vi)创建文件并编辑。以下是具体步骤:准备:连接至
- EasyRoad3D简易使用手册
归海_一刀
UnityEasyRoad道路Unity
EasyRoad3D简易使用手册使用注意基础使用简单路面弯道衔接问题地形的起伏高低问题倾斜问题路面颠簸问题进阶问题EasyRoad3D简易使用手册使用注意EasyRoads3D可以简单了解为一款道路的建造插件,有免费版,Pro是付费版本。官网可以下载。版本的不同,可能会有一些差别,有些地方很大,有些地方很小。所以我只针对我自己的版本。具体的还是去看官方的英文文档。基础使用简单路面这是初始的面板。
- 【Unity网络同步框架 - Nakama研究(二)】
归海_一刀
unity网络游戏引擎
Unity网络同步框架-Nakama研究(二)虽说官方文档和网站以及论坛建立的不错,而且还有中文翻译且质量也不错,但是总会遇到一些词不达意,说了但是依旧没懂的部分,甚至问AI也问不出什么东西,所以需要有一些比较明显的博客来记录实战部分服务端搭建使用官方推荐的Docker进行安装在将Docker软件下载到Windows环境后,请确保已安装node-js、typescript、lua和Go等环境(后续
- 【Unity网络同步框架 - Nakama研究】
归海_一刀
Unityunity游戏引擎Nakama网络同步
Unity网络同步框架-Nakama研究介绍如果你现在被委托了一个需求,要求调研并且撰写一份关于Unity网络同步框架方面的报告,你会如何做我知道,现在AI这么多,我马上打开DeepSeek进行光速搜索,那么好,如下是一部分关于这方面的咨询反馈:Mirror性能:性能表现良好,适合中小规模的多人游戏。易用性:上手难度较低,尤其是对于有UNet经验的开发者。功能完整性:功能较为全面,但扩展性有限。社
- 【ZYNQ开发】使用xilfs库实现对于SD卡的读写
辣个蓝人QEX
ZYNQMPSoCZYNQMPSoCarm开发XilffsFATFS文件IO
文章目录1Xiliffs库2BSP配置3文件IO操作4一些重要的细节5总体测试代码1Xiliffs库Xilinx的Xilffs库是一个用于嵌入式系统的FAT文件系统库。它支持FAT12、FAT16和FAT32乃至exFAT系统文件系统,适用于SD卡、eMMC等存储设备。Xilffs库与Xilinx的硬件IP核(如SD/SDIO控制器)紧密集成,提供文件读写、目录管理等基本操作。该库具有轻量级、可配
- qt读书笔记
mmmcu2004
QTqt读书translation工作action
QWidget::setToolTip()用于为Widget设置相应的tip文本。同样,QAction::setToolTip()为Action设置相应的tip文本;若没有显式的为Action设置tip文本,Action会自动的使用actiontext。setStatusTip(),该函数为Widget和Action添加statustip。QWidget::setWhatsThis()QWhats
- Cursor44.11 无限续杯攻略:持续畅享 AI 编程利器
不会算法的小灰
人工智能编辑器vscodeAI编程经验分享
一、引言在当今数字化快速发展的时代,高效的编程工具对于开发者来说如同珍宝。Cursor作为一款基于VSCode二次开发的强大AI编程编辑器,凭借其内置的多种AI大模型,如GPT-4、GPT-4o、Claude-3.5以及近期热门的DeepSeek满血版R1,为开发者提供了前所未有的编程体验。它能够快速生成代码、精准修复错误、智能优化逻辑等,极大地提升了编程效率。然而,新用户注册Cursor虽可获得
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj