一、软件概述
成功的营销策略都有套路,如何能够快速有效的制定一个可行的营销策略就成为企业的制胜法宝,DMhub 自动流程,通过添加原子化的动作节点、结果导向的判断节点和简单的流程控制节点, 针对不同的营销场景可以创建个性化的营销方案, 大大减轻营销人员的负担。
流程启动后,营销人员可以分析节点数据,对整个营销场景进行跟踪。
二、软件总体设计
2.1 总体介绍:
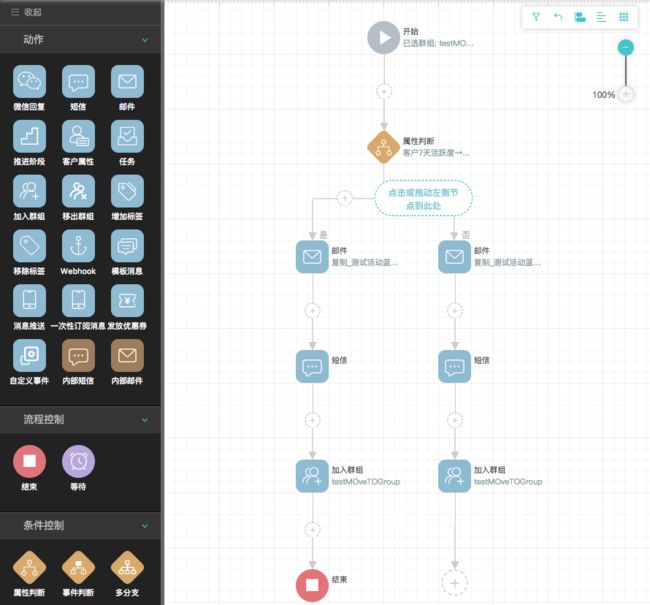
设计器操作:
- 点击或者拖拽的方式添加新的节点
- 点击节点设置、修改、删除节点
- 拖拽调整节点布局
- 拖拽节点上的线改变节点之间的连接关系
- 使用右上角的小工具,撤销、自动排列、放大缩小、隐藏背景、隐藏节点描述等
设计器api:
{
Designer, // 完整的设计器代码
Canvas, // 编辑界面, 包含整个设计器除了左侧边栏的所有元素,但不包含逻辑
StepEditor, // 节点编辑器
StartSettingEditor, // 开始节点编辑器
Global, // 全局静态数据
Utils, //其他方法
};
2.2 操作介绍
2.2.1 当鼠标经过占位符节点(虚线加号圆圈)时,占位符会伸展开,并显示“点击或拖动左侧节点到此处”字样。用户可根据自身需要配置左侧边栏, 使其显示不同的分组和节点。
新增节点后,可以随时拖动节点调整布局。
2.2.2
直接点击占位符节点,会先显示分组选择框, 根据用户选择的分组再显示该分组下的节点。
可以使用左上角的回退按钮随时重新选择分组。
当选择了某个节点,或者直接从左侧节点被拖动到占位符节点中,将立即显示该节点的设置界面,
点击确定会在设计器内新增一个节点。 点击会退可以重新选择其他节点或分组。
节点类型变换规则:
- 如果新节点是结束节点,该节点后面所有的节点全部删除。
- 如果新旧都是单分支节点, 连线不变。
- 如果新节点是多分支节点,旧节点是单分支节点, 新节点的第一个分支指向旧节点的下一个节点, 其他分支指向占位符节点。
- 如果新节点是单分支节点,旧节点是多分支节点,新节点指向该多分支的结束节点, 旧节点与其结束节点之间的节点均会被删除。
多分支的结束节点:
a. 如果多分支的所有不指向结束节点的分支都指向同一个节点,该节点为其结束节点。
b. 如果条件a不满足,该分支的结束节点即为结束节点
- 如果新节点和旧结点都是多分支节点,新节点的第一个分支指向旧节点的结束节点, 其他分支指向占位符节点, 旧节点与其结束节点之间的节点均会被删除。
2.2.3 当鼠标移动到节点上时,会出现红色的小叉,点击可以删除该节点。节点删除时,它前后的节点会自动连接起来。
如果删除的是多分支节点,则前面的节点会自动连接到多分支的结束节点。
2.2.4 当鼠标移动到连线的顶部时,箭头处会出现圆形辅助按钮,拖动这个按钮到其他节点的顶部可以修改连线。
2.2.5 点击右上角的自动排列功能,流程会进行重排,
撤销按钮可以撤销节点的设置,以及流程的排列。
2.3 设计器api:
{
Designer, // 完整的设计器代码
Canvas, // 编辑界面, 包含整个设计器除了左侧边栏的所有元素,但不包含逻辑
StepEditor, // 节点编辑器
StartSettingEditor, // 开始节点编辑器
Utils, //其他方法
};
2.3.1 Designer
属性:
*
flow
整个流程对象,必须
onFlowInit
初始化流程后执行方法
(flow) => {}
onCancelInit
取消第一次开始节点设置时执行方法
() => {}
*
StartSettingEditor
Canvas 属性
*
StepEditor
Canvas 属性
renderStepEditorSmall
点击节点中间占位符时,组件的render方法, 如不提供, 则返回StepEditor
props: step, onConfirm, onCancel
(step, node, onConfirm, onCancelEdit) => {}
rights
权限设置方法,不设置则默认永远返回true
() => true
isDirty
当设计器状态改变时 触发(状态改变时重算)
() => true
loadConfigMeta
加载配置文件方法,必须返回一个promise对象, 这个promise成功后会返回 blocks 数组
(rights) => promise
*
loadConfigMeta
加载配置文件方法,必须
返回一个promise对象, 这个promise成功后会返回 blocks 数组
(rights) => promise
toolbarOptions
Canvas 属性
2.3.2 Canvas
*
steps
节点对象数组,必须
*
StartSettingEditor
开始节点设置组件,必须
props: step, onConfirm, flow, edit, onCancel
*
StepEditor
普通节点设置组件,必须
props: step, onConfirm, onCancel
*
getNodeArgs
返回节点属性的方法, args会传给节点。 必须
(step, index) => { return args}
preview
节点是否只读
toolbarOptions
右上角小工具属性
gridDisabled: 默认false, 是否可以设置背景网格
sort: 点击自动排序时执行方法, 没有此方法不显示自动排序按钮
redo: 点击撤销时执行方法,没有此方法不显示撤销按钮
redoDisabled: 禁用撤销方法, 但显示撤销按钮
2.3.3 StepEditor
节点编辑器组件
props: step, onConfirm, flow, edit, onCancel
2.3.4 StartSettingEditor
开始节点编辑器组件
props: step, onConfirm, flow, edit, onCancel
2.3.5 Utils 其他方法
clearSelection
清除高亮连接线
() => {}
highlightConnection
高亮连接线 ()
(paths, color, backgroundColor )=> {}
paths: [{from: xx, to: xx}]
getStep
创建一个新的节点对象
(name, stepType) => step
addStep
创建一个新的节点对象
(position, nodeType) => step
setProps
更新节点对象
(step, type) => step
getStepsData
去掉不必须的节点属性, 返回新的节点数组
(steps) => steps
setSteps
格式化节点数组,在第一次加载节点数组时使用
(steps) => steps
updatePosition
更新节点位置,
positions = {stepId: {left: xx, top: xx} }
如果给定了positions,将直接按照positions排列,
如果positions = {}, 将重新排列
如果positions = null, 将只更新新增节点的位置
updatePosition(steps, positions);