前端工程化实现
本文主要通过4个点来讲述现在前端的工作开发流程
- css加前缀
- js语法检查
- 压缩
- ES6 => ES5
CSS自动加前缀
我们一般使用autoprefixer来给我们写的css自动添加前缀,来配合不同浏览器的区别。
aotoprefixer官网 介绍了它是postcss的一个插件,所以我们可以通过postcss来使用autoprefixer来自动添加前缀。postcss官网链接 介绍了怎么使用autoprefixer
npm run/cli
To use PostCSS from your command-line interface or with npm scripts there is postcss-cli.
postcss --use autoprefixer -c options.json -o main.css css/*.css
意思:
- 使用配置文件为options.json -
c opitons.json - 输出的文件为main.css
-o main.css,如果有多个输入文件需要使用--dir/--replace - 配置文件为css文件夹下面的所有css文件
css/*.css - 通过全局安装postcss,然后使用它的内部插件
autoprefixer--use autoprefixer
1.全局安装postcss-cli
npm install -g postcss-cli
// 一般文件-cli就是命令行安装
2. 打开命令行,切换到对应的目录,使用postcss来添加前缀
// 把src下面的所有的css打包dist文件夹下面
postcss --use autoprefixer --dir dist src/*.css
// 把src下面的所有css都打包到output文件夹下面并监听它的改变,动态的编译生产。
postcss --use autoprefixer --dir output src/*.css --watch
js语法检查
现在分别有三种可以来检查语法的插件。 jshint jslint eslint 流行的现在是eslint
1. 全局安装eslint
npm install -g eslint
2. 如果没有配置文件直接检查
eslint src/event.js
看见命令行提示我们需要使用eslint --init 进行初始化
eslint --init
会在目录下面创建一个eslintrc.js, 根据这个配置我们来检查自己的js,安装期间出现了一个问题
安装过程和问题
3. 开始配置
在配置文件里指定环境,使用 env,指定你想启用的环境,设置它们为 true。例如,以下示例启用了 browser 和 Node.js 的环境:
{
"env": {
"browser": true,
"node": true
}
}
// .eslintrc.js
module.exports = {
"extends": "standard",
"env": {
"browser": true,
"node": true
},
rules: {
'space-before-function-paren': 'off',
"no-compare-neg-zero": "off",
"no-useless-escape": "off",
"indent": "off",
"semi": "off",
"space-before-blocks" : 'off',
"space-infix-ops": "off",
"no-trailing-spaces": "off"
}
};
文件压缩uglifyjs
1. 全局安装
uglify官网
npm install -g uglify-js
2. 使用
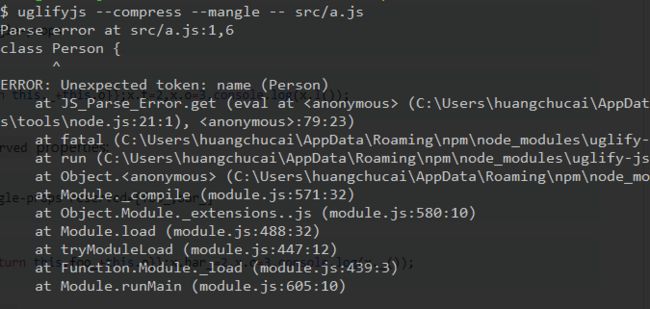
uglifyjs --compress --mangle -- input.js
总结 发现它并不兼容es6的语法,所以我们需要先把es6转换成es5
ES6转换成ES5
babel官网
babel-cli 官网
1.全局安装
npm install -g babel-cli
// 检查是否安装成功
which babel
2. 创建一个.babelrc
touch .babelrc
3. 局部安装babel-preset-env
npm install -D babel-preset-env
4. 开始使用转换
// z转换src下面的a.js
babel src/a.js
// 把转换后的代码放到dist下面的a.js
babel src/a.js > dist/a.js
// 转换并压缩 把前面的输出内容当做后面的输入内容
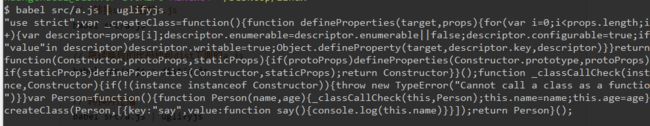
babel src/a.js | uglifyjs
// 转换压缩并生成文件
babel src/a.js | uglifyjs > dist/a.js
// 把src下面所有的js分别转换到dist目录下
babel src --out-dir dist
// 把src的所有js集合打包到dist下面的index.js
babel src --out-file dist/index.js
总结全部命令行
// 删除之前打包的,并全部执行
rm -rf dist/*; postcss --use autoprefixer --dir dist/ src/*.css; eslint src/*.js && babel src/a.js | uglifyjs > dist/a.js; echo "success"
// windows可以需要这样启动eslint
rm -rf dist/*; postcss --use autoprefixer --dir dist/ src/*.css; node_modules/.bin/eslint src/*.js && babel src/a.js | uglifyjs > dist/a.js; echo "success"