移动端UI
小伙伴们平时开发vue,react或是angular项目,都喜欢使用的什么UI组件库呢?
今天,就来盘点下,几个热门优质的Vue.js移动端UI组件库。
1、Mint UI (最近维护日期2017年)
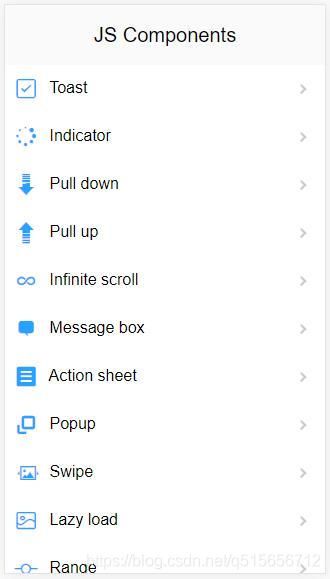
饿了么开源的移动端UI组件库,基于vue.js的移动端UI框架,包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需求。
http://mint-ui.github.io/https://github.com/ElemeFE/mint-ui特性
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要可按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大采用 CSS3 处理各种动效,避免浏览器进行不必要重绘和重排,使用户获得流畅顺滑的体验Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb安装
$ npm i mint-ui -S
使用
// 引入全部组件import Vue from'vue';
import Mint from'mint-ui';
Vue.use(Mint);
// 按需引入部分组件import { Radio, Loadmore } from'mint-ui';
Vue.component(Radio.name, Radio);
Vue.component(Loadmore.name, Loadmore);
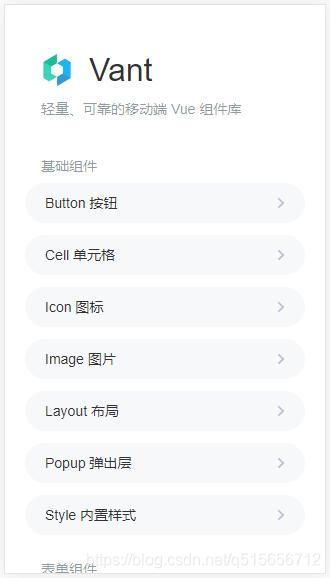
2、Vant
有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件。
https://youzan.github.io/vant/https://github.com/youzan/vant特性
60+ 高质量组件90% 单元测试覆盖率完善的中英文文档和示例支持按需引入支持主题定制支持国际化支持 TS支持 SSR安装
$ npm i vant -S
使用
// 引入全部组件import Vue from'vue';
import Vant from'vant';
import'vant/lib/index.css';
Vue.use(Vant);
// 按需引入部分组件import Vue from'vue';
import { Button, Picker } from'vant';
import'vant/lib/index.css';
Vue.use(Button);
Vue.use(Picker);
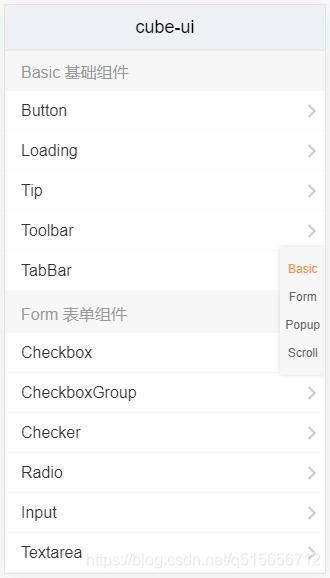
3、Cube UI
滴滴团队开发的基于 Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
https://didi.github.io/cube-ui/https://github.com/didi/cube-ui特性
质量可靠:由滴滴内部组件库精简提炼而来,为集成提供保障。体验极致:以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。标准规范:遵循统一的设计交互标准,高度还原设计效果。扩展性强:支持按需引入,轻量灵活;扩展性强,可以方便地实现二次开发。安装
$ npm i cube-ui -S
使用
// 引入全部组件import Vue from'vue';
import Cube from'cube-ui';
Vue.use(Cube);
// 按需引入部分组件import Vue from'vue';
import { Button, ActionSheet } from'cube-ui';
Vue.use(Button);
Vue.use(ActionSheet);
4、Muse UI
基于 Vue 2.0 优雅的 Material Design UI 组件库,基本实现 Material Design 设计规范类的所有组件,另外还开发许多新的功能特性。
https://muse-ui.org/https://github.com/museui/muse-ui特性
组件丰富:拥有40多个UI 组件,用于适应不同业务环境可定制化:自定义主题方式极为优雅,仅需少量代码即可完成主题样式替换基于vue2.x:Muse UI 基于 Vue2.0 开发,小巧,api友好,可用于开发的复杂单页应用安装
$ npm i muse-ui -S
使用
import Vue from'vue';
import MuseUI from'muse-ui';
import'muse-ui/dist/muse-ui.css';
Vue.use(MuseUI);
//使用:
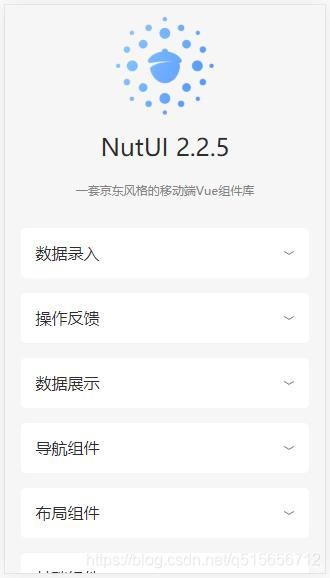
5、NutUI
京东自研的轻量级移动端Vue组件库,目前最新的版本是2.2.5,有近50多个组件。开发和服务于移动Web界面的企业级前中后台产品。
http://nutui.jd.com/https://github.com/jdf2e/nutui特性
50+ 高质量组件40+ 京东移动端项目正在使用基于京东APP 7.0 视觉规范支持按需加载详尽的文档和示例支持定制主题支持多语言(国际化)支持 TypeScript支持服务端渲染(Vue SSR)单元测试加持配套有基于Webpack的构建工具,可快速创建已内置本组件库的Vue工程安装
$ npm i @nutui/nutui -S
使用
// 引入全部组件import Vue from'vue';
import NutUI from'@nutui/nutui';
import'@nutui/nutui/dist/nutui.css';
NutUI.install(Vue);
// 按需引入部分组件import Vue from'vue';
import { Toast, Picker } from'@nutui/nutui';
Toast.install(Vue);Picker.install(Vue);
小伙伴们如果有比较好的Vue.js移动端框架,欢迎在评论区留言,谢谢你的贡献。
最后
如果觉得这篇文章对你有帮助,点个「关注/转发」,让更多的人也能看到你的分享!