项目开发,是一个将产品的构想具现化的过程,而技术则是工具。
尽管我经常调侃:项目永远是会延期的,需求永远是会变化的,bug是永远会存在的。但在实际的开发过程中,其实是有许多问题可以被避免。
我时常在想那些优秀的团队是否有着一系列的措施与规范让项目行走在正确的轨道上,还是说即使有诸多规范,仍然免不了曲折前行。
但无论如何,踩过的坑不能再掉进去,所以简单整理这段时间遇到过的问题和自己思考过的策略。主要针对Web产品的前端开发,因为都是自己想的,也没有好的经验可以借鉴,所以难免有幼稚之处。如果有更巧妙的解决方案也欢迎交流。
1.设计统一的UI Kit
一个App/Web类产品都是由若干的相互关联的页面组成的,单个页面开发的常规流程是:
产品经理构建原型图➔UI设计绘制对应的UI图➔开发根据UI原型和UI在各自的平台上完成功能
为了快速推进项目,通常各个页面是各自分开开发的。这也是正常的做法,不可能等UI绘制了所有界面的UI图之后,开发再进行开发。然而实际项目中,我经常遇见的问题就是不同页面之间风格不一致。尽管页面各自独立,但各个页面之间其实都有大量的组件被复用,开发之前设计一套UI kit,作为统一的设计规范是一个比较恰当的做法。
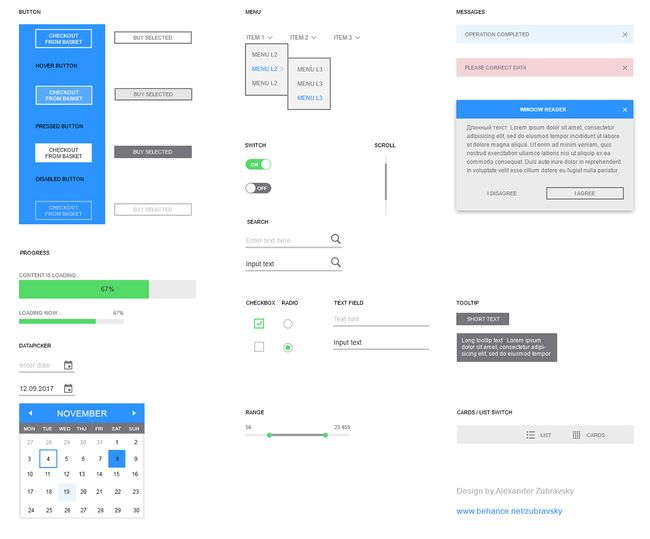
在很多设计网上都可以看到类似的UI kit。至少要覆盖大部分的表单组件,以及可能应用到的组件比如:下拉框,提示框,进度条等。在独立页面的开发之前设计统一的UI kit的好处很明显:
1. 各独立页面的重复组件不需要反复标记尺寸
2. 方便Web前端构建统一的CSS样式表(参见第4点)
3. 确保各页面设计风格上的统一
2.UI图要尽可能多地体现功能细节
在Web产品开发中,我拿到过许多UI图,有的UI图很清楚到不需要对照原型图就能理解功能细节,有的则需要与UI二次沟通。怎样的UI设计可以减少沟通成本呢?要么尽可能多地出图,要么尽可能多地呈现信息。
比较下面两个信息框的UI设计稿。
从左边的UI设计稿中,我们明显可以获得更多的信息,不带数字且未被激活的按钮,带数字且未被激活的按钮,带数字且被激活的按钮,至于不带数字且被激活的按钮虽然没有特意体现,但根据被带数字且被激活的按钮也很容易可以知道。
而右侧的UI设计稿信息就少的多,如果你是开发人员,你不得不与UI再次沟通,这些按钮被激活时是何种样式,这些按钮是否有区域显示数字,如果有,那么数字如何显示。沟通成本大大增加,甚至需要UI再次出图。
看起来在UI设计稿中尽可能多地体现各种状态下的组件样式会增加UI设计师的工作量,但实际上增加了工作量还提高了成本。
3.抛弃碎片化的图标
为了丰富视觉,产品中总会引入各式各样的图标,给每一个图标单独制作一张图片会导致整个页面上需要载入的图片过多。
此外碎片化的图标还会引起额外的问题。
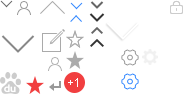
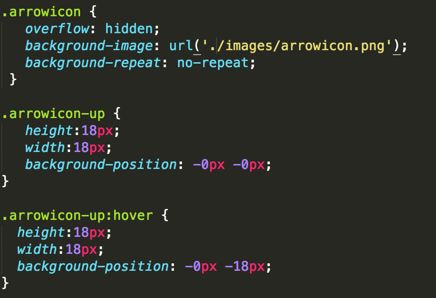
如上方的CSS代码,一个按钮的图标在移动到上方时更换成另一个图标,由于网页在图片需要被渲染时才会去请求资源,在网速不佳时会导致图标暂时消失。如下图所示:
可以很明显地看到鼠标移动到按钮时由于图片尚未载入,图标显示为空白,直到网页请求到了对应的图标图片,才显示出来。
3.1 CSS Sprite
CSS Sprite是解决这个问题的一个办法,将所有的碎片化图片整合成一张图片,查看网页的资源可以发现几乎所有的网页都才用了这样的做法。
使用CSS Sprite时上述代码需要修改成下列格式:
使用同一张图片的不同区域呈现不同的图标,这样所有的图标只需要载入一张图片,且切换图标不会有延迟。
随着开发的推进,也许会有更多的图标,这时候只需要在原来的图片上加上新的图标,并且不改变原来图标的位置,并不需要重新写CSS样式。
CSS Sprite图片的生成教程网上有很多,工具也有很多,在这里推荐一款:
在线CSS Sprite生成工具(需翻墙
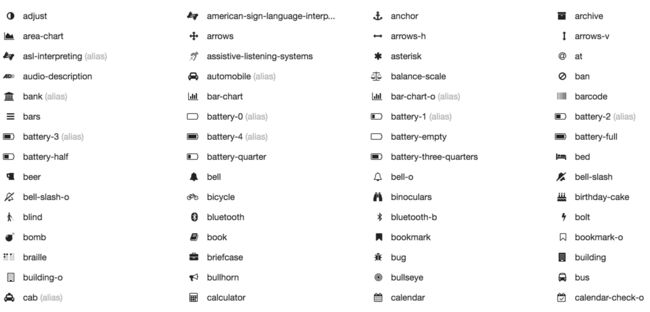
3.2Web 字体图标
使用web字体图标是我所倾向的方式。利用CSS提供的Font-face属性,将一些图标制作成一个字体文件,在网页中显示。
你可以搜到很多开源的web字体库
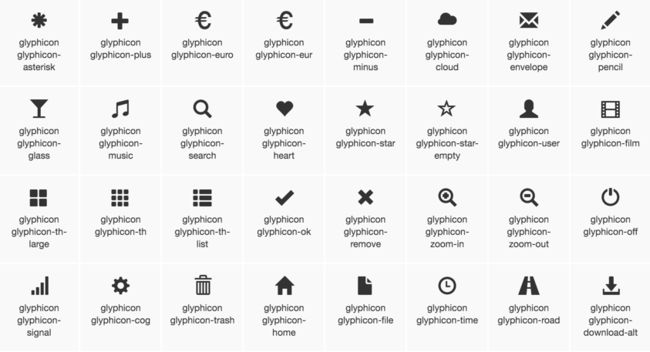
如Bootstrap内置的Glyphicon Halflings 字体图标:
虽然Glyphicon Halflings字体是收费的,但Bootstrap中内置的250个Glyphicon Halflings字体是可以免费使用的。
或者比较著名的font-Awesome字体库
fontAwesome的字体更多,目前已经有628个字体图标,并且在持续更新。下载地址是:
FontAwsome字体
如果设计能力过剩,觉得一般的开源字体不足以满足项目的需求,也可以自己开发字体图标。
制作webFont的在线工具也很多,这里推荐阿里巴巴的字体库网站。
阿里巴巴字体库不仅提供了图标下载也提供了字体图标制作工具,详细的教程在:
阿里巴巴WebFont制作教程
4.构建全局性的CSS样式文件
Bootstrap,amazeui等除了提供丰富的组件外也都提供了适用性很高的CSS代码。也许我们能力有限,不一定能写出如此丰富且易用的组件,但参考一些思路,做一些全局性的工作总是可以让项目更为健壮的。
可以从两个角度构建全局性的CSS代码。
4.1为通用的组件创建.class代码
如第一节说到的统一的UI kit可以帮助我们完成这样的工作。通用的组件通常有如下两类:
1.表单中的常用组件如:按钮,输入框等。
2.可能引入的插件,如弹窗,信息条等。
4.2创建一些通用的辅助类样式
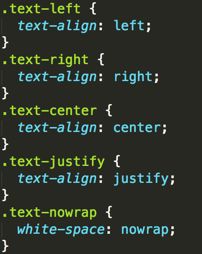
在项目中我有时会看到一些过于冗长且多余的代码:
这样简单的一条属性完全可以提炼成一行通用的辅助性CSS样式代码:
在许多框架的CSS中都会有这样的辅助性CSS代码。自己构建这样的辅助性代码没有任何难度,重要的是构建完毕之后项目开发人员要对这些辅助性的样式了如指掌,否则仍然会出现上述冗长且多余的代码。此类辅助性的代码通常有:
1.文字对齐方式、文字颜色等
2.背景色,边框颜色阴影等
3.布局方式等
5.恰当的CSS样式层级与命名方式
5.1样式层级不宜过长
这样的CSS代码还存在一个问题就是层级太多。
CSS样式的层级不宜大于3层。层级过多时就可以考虑新增一个CSS样式。如上图的层级可以改造成:
这样的代码看上去长度似乎可以了,但仍然有渲染效率的问题。CSS样式应遵从下列原则:
1.不要使用ID选择器
2.不要使用标签选择器
前者限制了样式的重用,后者影响了渲染效率。
更少的层级,更短的命名都为了一个目的:更小巧的CSS样式文件。
CSS样式选择器很多,不同的选择器具有不同的优先级,在减少层级的同时必须保证对应的样式可以正确地生效。关于选择器的优先与权重,推荐下面这篇文章阅读:
CSS权重-中文翻译
这里是英文原文:
CSS Specificity: Things You Should Know
6.AngularJS在项目中的问题
如今有越来越多的项目开始使用AngularJS框架,然而在实际使用中也产生了许多问题。在这里对遇见过的问题做一个简单的归纳。
6.1.构建一个单页应用?
AngularJS为构建单页应用提供了一系列的方法。但作为项目而言,单页真的是最好的办法么?
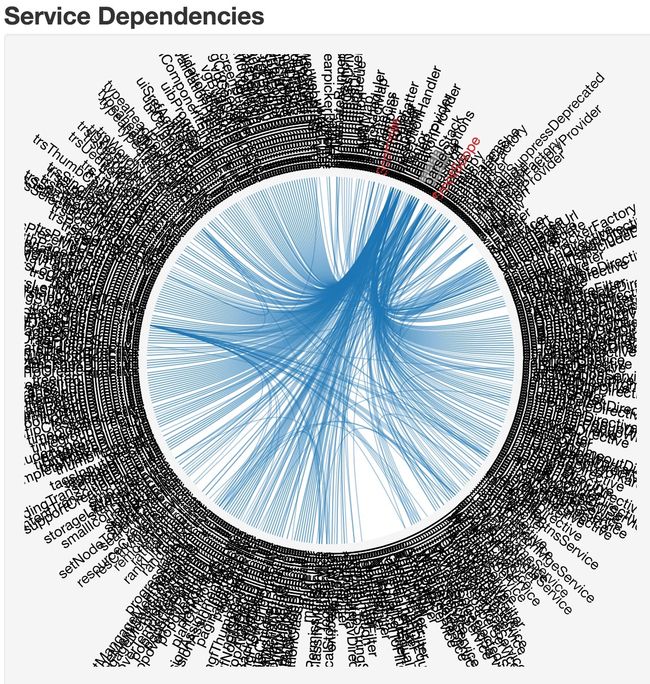
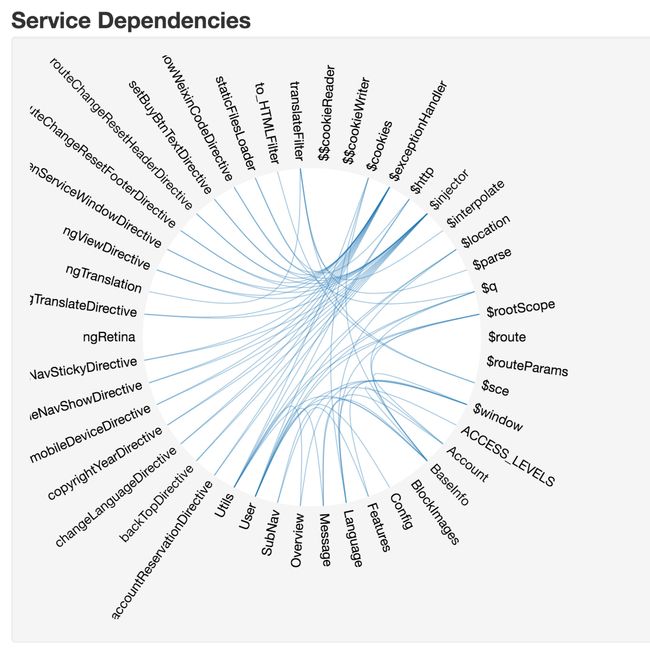
对于一个大型项目而言,单页会使得项目过于臃肿,项目的模块数过于庞大。最终你可能得到一个呈现出复杂依赖关系的项目:
相信你和我一样,看到这样的图感到头皮发麻。这样的项目的后期维护的难度自然也是不言而喻。那么如何规避这样的结果呢?
6.2拆分项目
尽管Angular为构建单页应用而生,但我们仍然可以将项目拆解,分解成若干个Angular单页应用。每个Angular单页应用作为一个子项目。由此可以降低项目中模块的数量。
锤子科技的官网采用了这样的做法,每一款手机的介绍页面都是一个单独的Angular项目。
当然,对于上面展示的复杂项目而言,仅仅拆分项目是不够的,因为模块(Module)的数量实在是太多了。
6.3合并相同功能的模组
模组分割过于细碎是导致模块相互依赖过于复杂的另一个原因。根据模组的层级,将层级依赖的若干小模块合并成一个模组,使得相互依赖关系在模组的内部,可以一定程度上降低整个项目之间的模组相互依赖复杂度。
你不需要将每一个函数都封装成一个独立的模块,将功能性(如处理字符串等)模块合并成一个模组可以很大程度上减少模组的数量。