一篇文章学会使用BootStrap
1:引入BootStrap的结构
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="css/bootstrap.min.css">
head>
<body>
<script src="js/bootstrap.min.js">script>
<script src="js/jquery.min.js">script>
body>
html>
2:基本模板
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<h1>你好,世界!h1>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js">script>
body>
html>
3:流体容器(.container-fluid)
- 流体容器会随着页面窗口的大小变化而变化,其宽度始终占据整个屏幕的宽度。
- 流体容器相当于width=100%
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.container-fluid {
background-color: aqua;
}
style>
head>
<body>
<div class="container-fluid">
test
div>
<script src="js/bootstrap.min.js">script>
<script src="js/jquery.min.js">script>
body>
html>
4:固定容器(.container)
5:栅格系统
- 在栅格系统中一行被分为12列
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.container {
background-color: aqua;
}
div[class |= col] {
border: 1px solid;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-10">col-lg-10div>
<div class="col-lg-2">col-lg-2div>
div>
<div class="row">
<div class="col-lg-2">col-lg-2div>
<div class="col-lg-10">col-lg-10div>
div>
<div class="row">
<div class="col-lg-6">col-lg-6div>
<div class="col-lg-6">col-lg-6div>
div>
div>
<script src="js/bootstrap.min.js">script>
<script src="js/jquery.min.js">script>
body>
html>
5.1 效果
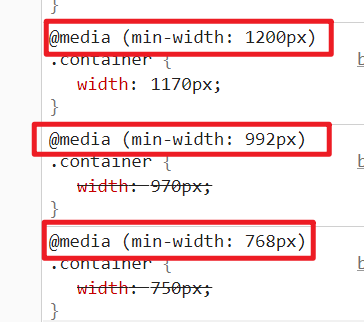
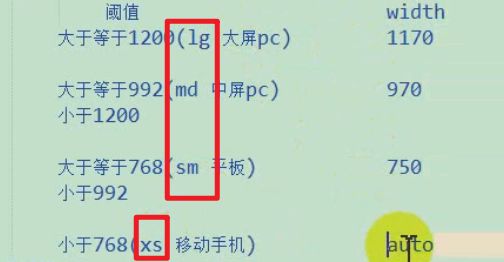
5.2 列的阈值划分(lg,md,sm,xs的含义)
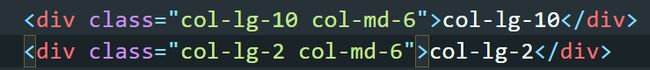
5.3 被两个列控制
当屏幕处于lg的时候是10列,2列分布
当屏幕处于md大小的时候,是6列,6列平分。
当屏幕处于sm的状态时,第一个占6列,第二个占6列,第二个之所以占6列,是因为第二个col-xs-6向上兼容。
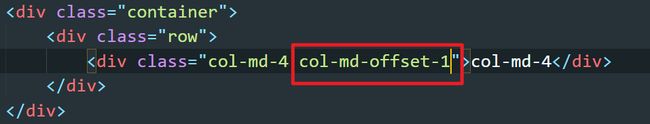
5.4 列偏移
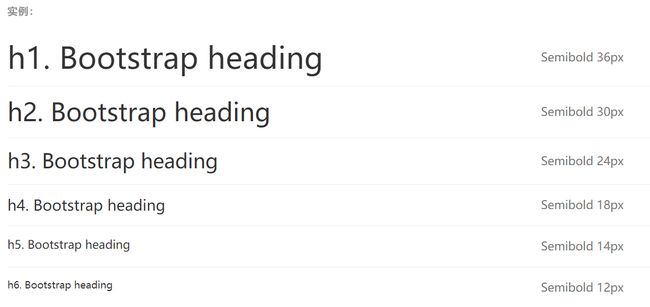
6:标题标签
7:常用标签
7.1 对齐
<p class="text-left">Left aligned text.p>
<p class="text-center">Center aligned text.p>
<p class="text-right">Right aligned text.p>
<p class="text-justify">Justified text.p>
<p class="text-nowrap">No wrap text.p>
7.2 改变大小写
<p class="text-lowercase">Lowercased text.p>
<p class="text-uppercase">Uppercased text.p>
<p class="text-capitalize">Capitalized text.p>
7.3 常用标签查询网址
https://v3.bootcss.com/css/#overview
8:表格(table)
- 模板代码
<div class="container table-responsive">
<table class="table table-bordered table-striped table-hover ">
<tr class="success">
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
tr>
<tr>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
tr>
<tr>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
tr>
table>
div>
- 使用方法网址:表格
8.1 把表格变成响应式表格
- 通过给container所在的div添加table-responsive
9:按钮
- 参考网址
- 添加类名 btn-block 会让按钮占一整行
- 通过类名active使得按钮处于激活状态(被按的情况)
- 添加类名 disabled 使得按钮处于禁用状态
9.1 按钮模板
<div class="container">
<a class="btn btn-default" href="#" role="button">Linka>
<button class="btn btn-default" type="submit">Buttonbutton>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
<button type="button" class="btn btn-success">(成功)Successbutton>
<button type="button" class="btn btn-primary btn-block btn-lg">(大按钮)Large buttonbutton>
<button type="button" class="btn btn-success btn-lg">(大按钮)Large buttonbutton>
<button class="btn btn-success btn-block btn-md">充满容器button>
<button class="btn btn-success btn-block btn-md active">充满容器button>
<button class="btn btn-success btn-block btn-md disabled">充满容器button>
div>
9.2 模板效果
10:图片
| 类名 | 作用 |
|---|---|
| img-responsive | 使图片支持响应式布局 |
| center-block | 让图片居中 |
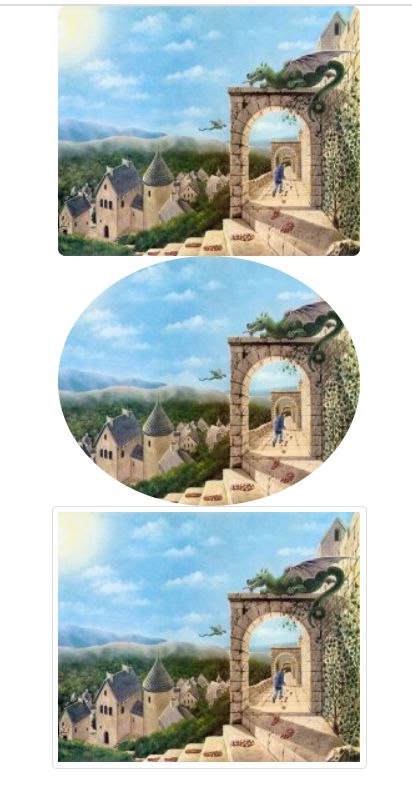
| img-rounded | 使图片表现为圆角矩形 |
| img-circle | 使图片表现为圆形 |
| img-thumbnail | 让图片表现为带相册框的矩形 |
10.1 示例代码
<div class="container">
<img src="images/01-242x200.jpg" class="img-responsive center-block img-rounded">
<img src="images/01-242x200.jpg" class="img-responsive center-block img-circle">
<img src="images/01-242x200.jpg" class="img-responsive center-block img-thumbnail">
div>
10.2 效果展示
11:辅助类
11.1 关闭符号
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×span>button>
11.2 三角符号
<span class="caret">span>
11.3 快速浮动
| 类名 | 作用 |
|---|---|
| pull-left | 快速左浮动 |
| pull-right | 快速右浮动 |
11.4 让内容块居中
| 类名 | 作用 |
|---|---|
| center-block | 内容块居中 |
| text-center | 让div中的文本居中 |
11.5 清除浮动
| 类名 | 作用 |
|---|---|
| clearfix (这个类名是给父元素添加的) | 清除浮动 |
12:响应式工具
12.1 隐藏或显示内容
13:缩略图
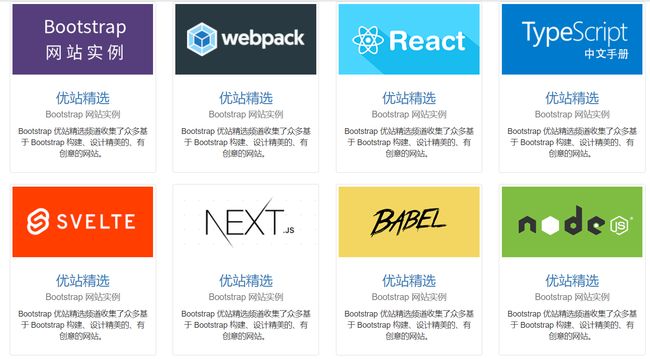
13.1 仿BootStrap官网缩略图源码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.thumbnail h3 {
color: #337ab7;
}
.thumbnail small {
font-size: 65%;
text-align: center;
line-height: 1;
font-weight: 400;
}
.thumbnail p {
text-align: center;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="images/BootStrap网站实例.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/webpack.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/react.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/typescript.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="images/svelte.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/nextjs.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/babeljs.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/nodejs.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
div>
div>
body>
html>
13.2 实现效果
要想实现点击图片跳转到指定网页,给img标签添加一个a标签即可。
14:仿BootStrap项目推荐页
14.1 源代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.thumbnail h3 {
color: #337ab7;
}
.thumbnail small {
font-size: 65%;
text-align: center;
line-height: 1;
font-weight: 400;
}
.thumbnail p {
text-align: center;
}
.jumbotron {
position: relative;
color: #fff;
text-align: center;
background: linear-gradient(45deg, #020031, #6d3353);
text-shadow: 0 1px 3px rgb(0 0 0 / 40%), 0 0 30px rgb(0 0 0 / 8%);
box-shadow: inset 0 3px 7px rgb(0 0 0 / 20%), inset 0 -3px 7px rgb(0 0 0 / 20%);
}
.jumbotron h1 {
font-size: 90px;
font-weight: 700;
line-height: 1;
}
.jumbotron h2 {
font-size: 24px;
font-weight: 200;
line-height: 1.25;
}
.jumbotron:after {
content: '';
top: 0;
left: 0;
right: 0;
bottom: 0;
display: block;
background: url(./images/bootstrap-bgc.png) repeat 50%;
position: absolute;
opacity: .4;
background-size: 150px 150px;
}
.masthead {
padding: 90px 0 110px;
}
.projects-header {
width: 60%;
text-align: center;
font-weight: 200;
display: block;
margin: 60px auto 40px;
}
.page-header {
padding-bottom: 9px;
/* margin: 40px 0 20px; */
border-bottom: 1px solid #eee;
}
.page-header h2 {
display: block;
font-size: 42px;
letter-spacing: -1px;
margin-block-start: 0.83em;
/* margin-block-end: 0.83em; */
margin-inline-start: 0px;
margin-inline-end: 0px;
/* font-weight: bold; */
}
.page-header p {
margin: 0 0 10px;
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
style>
head>
<body>
<div class="jumbotron masthead">
<div class="container">
<h1>Bootstraph1>
<h2>简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。h2>
div>
div>
<div class="container projects">
<div class="projects-header page-header">
<h2>Bootstrap相关优质项目推荐h2>
<p>这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的p>
div>
div>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href="http://google.com" target="_blank"><img src="images/BootStrap网站实例.png" alt="..." >a>
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/webpack.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/react.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/typescript.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="images/svelte.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/nextjs.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/babeljs.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/nodejs.png" alt="...">
<div class="caption">
<h3 class="text-center">优站精选<br>
<small> Bootstrap 网站实例small>h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。p>
div>
div>
div>
div>
div>
body>
html>
14.2 实现效果
15:表单
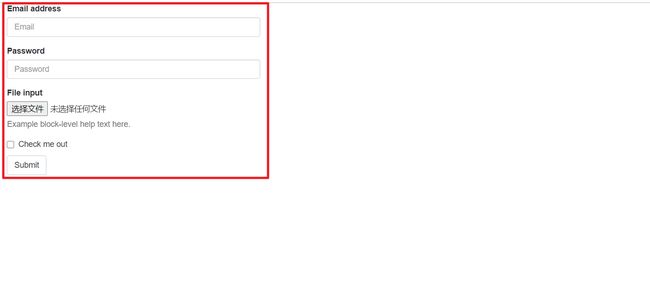
15.1 基本模板
<div class="container">
<div class="col-md-5">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email addresslabel>
<input type="username" class="form-control" id="exampleInputEmail1" placeholder="Email">
div>
<div class="form-group">
<label for="exampleInputPassword1">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
div>
<div class="form-group">
<label for="exampleInputFile">File inputlabel>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.p>
div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
label>
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
div>
div>
15.2 基本模板呈现的效果
- 其余表单样式参阅表单
16:字体图标
16.1 示例代码
<button type="button" class="btn btn-default" aria-label="Left Align">
<span class="glyphicon glyphicon-align-left" aria-hidden="true">span>
button>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-star" aria-hidden="true">span> Star
button>
16.2 示例效果
- 基础类 glyphicon 是一定要加的。
- 改图标只用从库中选择类名然后添加上即可。
- 通过给span单独加样式,可以在字体图标的基础上继续进行修改
17:下拉菜单
- 引入时要先引入jquery和bootstrap.js才可以使用
17.1 模板代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="css/bootstrap.min.css">
head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret">span>
button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
div>
div>
<script src="js/jquery.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
17.2 模板效果
18:按钮组
18.1 示例代码
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Leftbutton>
<button type="button" class="btn btn-default">Middlebutton>
<button type="button" class="btn btn-default">Rightbutton>
div>
18.2 呈现效果
19:输入框组
19.1 示例代码
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
div>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.comspan>
div>
<div class="input-group">
<span class="input-group-addon">$span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00span>
div>
<label for="basic-url">Your vanity URLlabel>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
div>
19.2 实现效果
20:导航
20.1 基本案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="css/bootstrap.min.css">
head>
<body>
<div class="container">
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">Homea>li>
<li role="presentation"><a href="#">Profilea>li>
<li role="presentation"><a href="#">Messagesa>li>
ul>
div>
<script src="js/jquery.min.js">script>
<script src="js/bootstrap.min.js">script>
<script>
$('.nav-tabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
script>
body>
html>
注意:除了js要引入外,还要单加一个scripts标签,然后里面填上下面的代码,别忘了将类名修改为自己的导航的类名
$('.nav-tabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
20.2 案例实现效果
21:导航条
21.1 示例代码
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">Branda>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
div>
<script src="js/jquery.min.js">script>
<script src="js/bootstrap.min.js">script>
21.2 实现效果
22:分页与翻页
22.1 模板代码
<div class="container">
<nav aria-label="Page navigation">
<ul class="pagination pagination-lg">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
<li><a href="#">1a>li>
<li class="active"><a href="#">2a>li>
<li><a href="#">3a>li>
<li class="disabled"><a href="#">4a>li>
<li><a href="#">5a>li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»span>
a>
li>
ul>
nav>
div>
22.2 实现效果
23:标签
23.1 模板代码
<h1>Example heading <span class="label label-default">Newspan>h1>
<h1>Example heading <span class="label label-success">Newspan>h1>
23.2 模板效果
24:徽章
24.1 模板代码
<div class="container">
<a href="#">Inbox <span class="badge">42span>a>
<button class="btn btn-primary" type="button">
Messages <span class="badge">4span>
button>
<ul class="nav nav-pills" role="tablist">
<li role="presentation" class="active"><a href="#">Home <span class="badge">42span>a>li>
<li role="presentation"><a href="#">Profilea>li>
<li role="presentation"><a href="#">Messages <span class="badge">3span>a>li>
ul>
div>
24.2 模板效果
25:巨幕
25.1 模板代码
<div class="container">
<div class="jumbotron">
<h1>Hello, world!h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dicta, sapiente amet tempora veritatis voluptas
quis temporibus repudiandae ex nam similique.p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn morea>p>
div>
div>
25.2 模板效果
26:页头
26.1 模板代码
<div class="page-header">
<h1>Example page header <small>Subtext for headersmall>h1>
div>
26.2 模板效果
27:警告框
27.1 模板代码
<div class="container">
<div class="alert alert-success" role="alert">Lorem ipsum dolor sit amet.div>
<div class="alert alert-info" role="alert">Lorem ipsum dolor sit amet.div>
<div class="alert alert-warning" role="alert">Lorem ipsum dolor sit amet.div>
<div class="alert alert-danger" role="alert">Lorem ipsum dolor sit amet.div>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span
aria-hidden="true">×span>button>
<strong>Warning!strong> Better check yourself, you're not looking too good.
div>
<div class="alert alert-info" role="alert">
<a href="http://www.baidu.com" class="alert-link">http://www.baidu.coma>
div>
div>
<script src="js/jquery.min.js">script>
<script src="js/bootstrap.min.js">script>
27.2 模板效果
28:进度条
28.1 模板代码
<div class="container">
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 60%;">
<span class="sr-only">60% Completespan>
div>
div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 60%;">
60%
div>
div>
div>
28.2 模板效果
29:媒体对象
29.1 模板代码
<div class="container">
<ul class="media-list">
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="images/02_64x64.jpg" alt="...">
a>
div>
<div class="media-body">
<h4 class="media-heading">Media headingh4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eligendi, itaque!
div>
li>
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="images/02_64x64.jpg" alt="...">
a>
div>
<div class="media-body">
<h4 class="media-heading">Media headingh4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eligendi, itaque!
div>
li>
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="images/02_64x64.jpg" alt="...">
a>
div>
<div class="media-body">
<h4 class="media-heading">Media headingh4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eligendi, itaque!
div>
li>
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="images/02_64x64.jpg" alt="...">
a>
div>
<div class="media-body">
<h4 class="media-heading">Media headingh4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eligendi, itaque!
div>
li>
ul>
div>
<div class="container">
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="images/02_64x64.jpg" alt="...">
a>
div>
<div class="media-body">
<h4 class="media-heading">Media headingh4>
...
div>
div>
div>
29.2 模板效果
30:列表组
30.1 模板代码
<div class="container">
<div class="row">
<div class="col-md-4">
<ul class="list-group">
<li class="list-group-item">Cras justo odioli>
<li class="list-group-item">Dapibus ac facilisis inli>
<li class="list-group-item">Morbi leo risusli>
<li class="list-group-item">Porta ac consectetur acli>
<li class="list-group-item">Vestibulum at erosli>
ul>
div>
<div class="col-md-4">
<ul class="list-group">
<li class="list-group-item">Cras justo odioli>
<li class="list-group-item">Dapibus ac facilisis inli>
<li class="list-group-item">Morbi leo risusli>
<li class="list-group-item">Porta ac consectetur acli>
<li class="list-group-item">Vestibulum at erosli>
ul>
div>
<div class="col-md-4">
<ul class="list-group">
<li class="list-group-item">Cras justo odioli>
<li class="list-group-item">Dapibus ac facilisis inli>
<li class="list-group-item">Morbi leo risusli>
<li class="list-group-item">Porta ac consectetur acli>
<li class="list-group-item">Vestibulum at erosli>
ul>
div>
div>
div>
30.2 模板效果
31:面板
31.1 模板代码
<div class="container">
<div class="panel panel-default">
<div class="panel-body">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque, voluptatum.
div>
div>
<div class="panel panel-default">
<div class="panel-heading">Panel heading without titlediv>
<div class="panel-body">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus, eligendi.
div>
div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel titleh3>
div>
<div class="panel-body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto facere, eveniet nulla voluptatem qui debitis libero officia error dolor labore quod illum, perferendis quibusdam voluptatum accusamus beatae cumque. Deserunt, laborum! Eum, inventore laudantium soluta voluptatibus, voluptas mollitia facere sint harum ad iste, ex eius ea atque porro iusto rem nostrum.
div>
div>
div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">Panel headingdiv>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam quas et quaerat dolorem doloremque maxime sequi sunt optio nam quisquam!p>
div>
<table class="table table-bordered table-striped table-hover ">
<tr class="success">
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
tr>
<tr>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
tr>
<tr>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
<td>表格内容td>
tr>
table>
div>
div>
31.2 模板效果
32:轮播图
32.1 模板代码
<div class="container" style="width: 50%;">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/轮播图.jpg" style="width: 100%; height: 100%;">
<div class="carousel-caption">
<h3>第三张轮播图h3>
<p>这里是对轮播图的介绍p>
div>
div>
<div class="item">
<img src="images/轮播图.jpg" style="width: 100%; height: 100%;">
<div class="carousel-caption">
<h3>第三张轮播图h3>
<p>这里是对轮播图的介绍p>
div>
div>
<div class="item">
<img src="images/轮播图.jpg" style="width: 100%; height: 100%;">
<div class="carousel-caption">
<h3>第三张轮播图h3>
<p>这里是对轮播图的介绍p>
div>
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
div>
<script src="js/jquery.min.js">script>
<script src="js/bootstrap.min.js">script>