一、全局对象
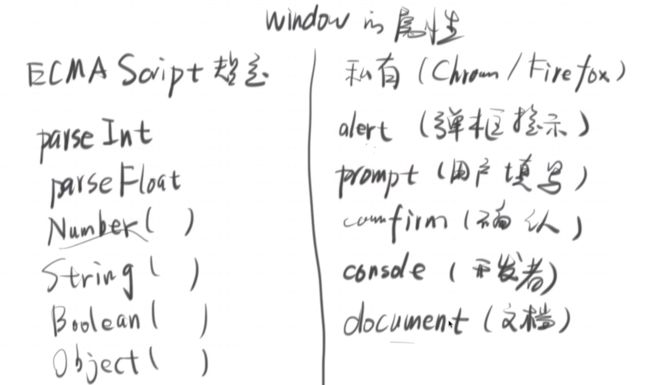
window有很多属性,重点介绍以下几个:
parseInt()是将其它数据类型转成整型数值
parseFloat()是将其他数据类型转成浮点型数值
Number()是将其他数据类型转成数值型
String()是将其它数据类型转成字符型
Boolean()是将其它数据类型转成布尔值
Object()是将其他数据类型转成对象
以上是ECMA Script规定的
每个浏览器都会有自己私有的属性,以下属性没有写进ECMA Script规定中:
alert()是弹窗提示
prompt()是用户可以自己填写内容,并获取该内容
confirm()是用户可以自己进行确认,如果确认则返回true,取消则返回false
console.log()是用户可以自控制台打印出想要打印的东西
document()是关于文档的属性
var n1 = 1
var n2 = new Number(1)
请问,此时n1和n2有什么区别呢?
这里的n1只是一个数字,存放在stack中,打印出的n1只是数字1
n2就会是一个对象,stack里面存放的是一个地址,heap中存放了很多关于它的属性。
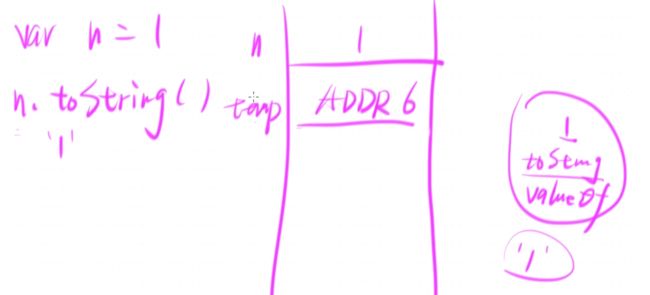
我们知道,Number没有toString的属性,只有object才有toString的属性,那我们在对Number进行字符串转换(toString())的时候,内存里是一个怎样的过程呢?
var n = 1
n.toString() //这里n是不应该有toString属性的,其实内部有这样的一个变换
==> temp = new Number(n)
temp.toString()
之后再把temp清除
二、字符串的属性
charAt() 获取某一个索引对应的字符
var s = 'abcdefg'
s.charAt(0) //'a' =>s[0]
charCodeAt() 获取某一个索引对应的字符的编码
var s = 'a'
s.charCodeAt(0) //97
toString(16)获取数字的十六进制的值
(100).toString(16) //64
trim() 去掉空格的字符串
' username '.trim()
//"username"
concat() 连接两个字符串
var s1 = 'Hello'
var s2 = 'World'
s1.concat(s2)
//HelloWorld
slice() 分割字符串
var s1 = 'Hello'
s1.slice(0,2)
//"He"
s1.slice(0,3)
//"Hel"
replace() 替换字符串中的某位元素
var s1 = 'Hello'
s1.replace('e','o')
//"Hollo"
但值得注意的是,s1还是"Hello"
split() 将一个字符串分割为字符串数组
var str="How are you doing today?"
document.write(str.split(" ") + "
")
document.write(str.split("") + "
")
document.write(str.split(" ",3))
//How,are,you,doing,today?
//H,o,w, ,a,r,e, ,y,o,u, ,d,o,i,n,g, ,t,o,d,a,y,?
//How,are,you
提问:打印结果是什么?
var f1 = false
var f2 = new Boolean(false)
if(f1){console.log(1)}
if(f2){console.log(2)}
打印的结果是2,因为对象的bool值都为true,f2是一个对象
三、原型与原型链
每一个对象都有一些公共的属性,例如toString(),valueOf()等等,如果创建一个对象,就要给这个对象这些属性的话,就很浪费空间,因此,我们给这个对象一个_proto_属性,这个属性里就包含了该对象拥有的公共属性,我们将这个公共属性全部放到一个对象里,这就是叫做prototype,也就是原型。我们可以看到:
var o1 = {}
var o2 = {}
o1.toString === o2.toString
true
说明o1和o2的toString是一样的,他们公用同一个toString。
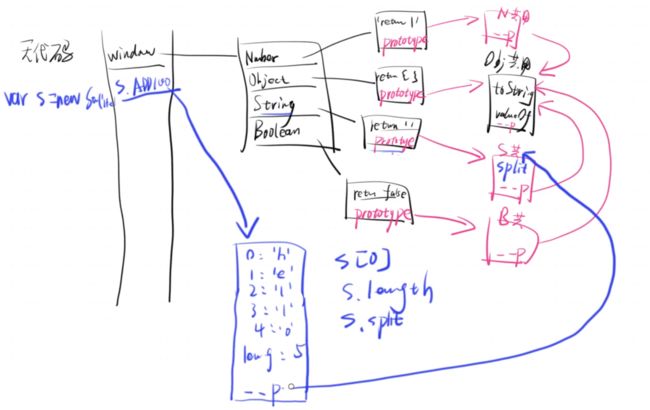
然而,不是对象的其他的数据类型也有很多公共的属性,例如Number,Number有很多自带的属性,例如toString(16),toFixed(),toExponential(),这些属性是Object没有的,这时,Number一开始就指向的是所有Number自带的公共属性,在这个公共属性中,又有一个_proto_,指向Object的公共属性,Object的属性是所有数据类型的公共属性。prototype是浏览器给的,因为不让数据类型自带的共有属性被垃圾回收,prototype也是一个对象。
如图所示,string,number,bool都会先指向自带的公共属性,然后再指向object的公共属性,因此形成一个原型链。
提问:有下划线的proto和无下划线的prototype的区别是什么?
答:第一个是对象的属性,第二个是函数的属性
四、烧脑环节
我们应当首先看懂上面的图,new一个对象后,该对象的_ proto 等于该函数的prototype的。
例如:var n = new Number(1)
此时,n是一个对象,n的_proto指向的是Number的prototype。
以下定理是我们应该牢记的:
1.对象会有一个_ proto 属性
2.函数有一个prototype对象
3.prototype对象 是一个对象,所以它有_proto,所有的prototype对象的_ proto_都指向Object.prototype
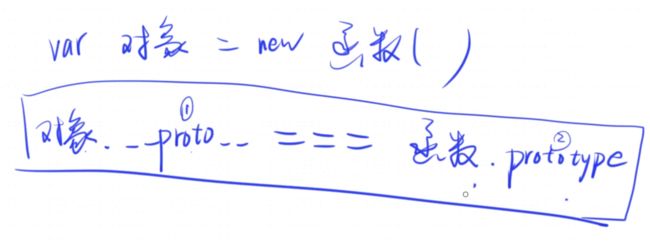
var 对象 = new 函数()
①对象._proto_ === 函数.prototype
②函数.prototype._proto_ === Object.prototype
③函数._proto_ === Function.prototype
④Function._proto_ === Function.prototyoe
⑤Function.prototype._proto_ ===Object.prototype
对于②,函数.prototype是一个对象,所以它的_proto是指向Object.prototype
对于③,函数是由Function构造的,所以它的_proto是指向Function的prototype
对于④,Function优先是一个函数,再是一个对象,所以在④中,Function的_proto_是指向自己的prototype