前端相关知识学习笔记Node,NPM,ES6,Webpack
前言:
学习B站UP学相伴飞哥大前端视频笔记整理
视频链接
视频笔记
Node
简介
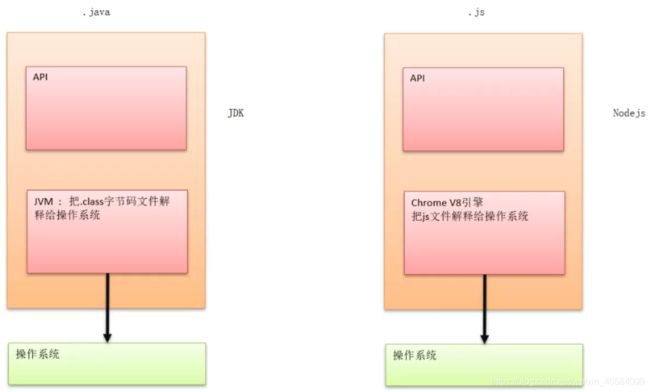
Node是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。发布于2o9年5月,由Ryan Dahl开发,实质是对Chrome v8引擎进行了封装。
简单的说 Node.js就是运行在服务端的JavaScript
Node.js是一个基于chrome Javascript运行时建立的一个平台。底层架构是:JavaScript.文件后缀:.js
Node.js是一个事件驱动I/o服务端JavaScript环境,基于Google的vs引擎,v8引擎 执行Javascript的速度非常快,性能非常好。

Node实现Http服务
//导入模块是require 类似于java中的 import java.io
const http=require('http');
//创建一个httpserver服务
http.createServer(function (request,response) {
//让浏览器认识hello server!!!
response.writeHead(200,{
'Content-type':'text/html'});
//输出内容
response.end("hello server!!
");
}).listen(8888);//监听一个端口8888
//启动运行服务 node HttpServer.js
//在浏览器访问http://localhost:8888
Node实现访问Mysql
由于Node.js没有mysql模块 需要先使用npm 导入mysql依赖
npm install mysql
//由于Node.js没有mysql模块 需要先使用npm
//npm install mysql
//导入MySQL依赖
var mysql = require('mysql');
//创建一个mysql的Connection对象
var connection=mysql.createConnection({
//配置数据库链接的信息
host: '127.0.0.1',
port: 3306,
user: 'root',
password: '123456',
database: 'mybatis'
});
//开辟链接
connection.connect();
//执行CURD
connection.query('select * from user',function (error,results,fields) {
//如果查询出错 直接抛出
if(error)throw error;
//如果查询成功
console.log('results=',results);
});
//关闭链接
connection.end();
ES6
ES6概述

ECMAScript是前端js的语法规范;可以应用在各种js环境中。如:浏览器或者node.,js环境。它有很多版本:es1/2/3/5/6,很多新特性,可以在js环境中使用这些新特性。
ES6语法糖
Let和const
//传统定义遍历和常量的方式 统一使用var
var name='学相伴';
var link='kuangStudy.com';
var PI=Math.PI;
//ES6定义的方式
let username="秦疆";
let linkstudy ='KuangStudy.com';
//定义常量
const PIN='www.baidu.com';
let 和const解决哪些问题?
let局部变量解决了变量穿透的问题
for(var i=0;i<5;i++){
console.log(i);
}
console.log(i);//这里也能取到值 变量穿透
const解决了常量改变的问题
var PI=Math.PI;
PI=100;//常量被改变
console.log(PI);
在实际开发和生产中 如果是小程序 uniapp或者一些脚手架中 可以大胆的使用let 和const
但是如果是web开发 建议使用var 因为低版本的浏览器只支持ES5规范
模板字符串
// 字符串会牵涉到动态部分
var person={
name: '王根基',
age: 13,
sex: '男'
}
//以前的字符串拼接
let address = '我是'+person.name+",年龄是"+person.age+",性别是"+person.sex;
//模板字符串拼接
let address1=`我是${
person.name},年龄是${
person.age},性别是${
person.sex}`;
箭头函数
// 箭头函数
var sum=function (a,b) {
return a+b;
}
//箭头函数-改进1
var sum1 =(a,b)=>{
return a+b;
}
//如果逻辑体仅有一个return
var sum2=(a,b)=> a+b;
//如果参数只有一个
var sum3=a=>{
return a+b;
}
对象简写
var info={
name: '王根基',
age: 13,
sex: '男',
go: function () {
console.log(this.name);
}
};
//Es6简写 对象是key:value存在
//如果key与变量的名字一直 只需只定一次
//如果value是一个函数 可以把:function全部去除
var name='王根基';
var age=13;
var info={
name: name,
age: age,
go(){
console.log(this.name);
}
}
对象简写在实际中的应用
<body>
<h3>用户登录h3>
<p>账号:<input type="text" id="username" title="账号">p>
<p>密码:<input type="password" id="password" title="密码">p>
<p><input type="button" id="but" value="提交">p>
<script>
let username = $('#username').val();
let username = $('#password').val();
let params={
username,username};
$.ajax({
type: 'POST',
url: 'www.baidu.com',
data: params,
success(msg) {
}
});
script>
body>
对象解构
//对象是key:value存在 获取对象属性和方法的方式有两种
// 1 通过.
// 2 通过[]
var info={
name: '王根基',
age: 13,
sex: '男',
go: function () {
console.log(this.name);
}
};
// 通过 .
var name = info.name;
// 通过 []
var age= info['age'];
//Es6对象结构
var {
sex,go}=info;
console.log(sex);
对象传播操作符
var info={
name: '王根基',
age: 13,
sex: '男',
go: function () {
console.log(this.name);
}
};
// 对象传播操作符 ...info2 会把剩下没有取走的值 赋值给新对象
var {
name,age,...info2}=info;
console.log(name,age,info2);
数组map
//数组每个元素*2
let arr=[1,2,3,4,5,6];
//传统方式
for(let i=0;i<arr.length;i++){
arr[i]=arr[i]*2;
}
console.log(arr);
//Es6 map 自带的循环,并且会把处理的值回填对应的位置
var arr2=arr.map(function (ele) {
return ele*2;
});
数组reduce
reduce(function),初始值(可选))∶
接收一个函数(必须)和一个初始值(可选),该函数接收两个参数:
- 第一个参数是上一次reduce处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce会从左到右依次把数组中的元素用reduce的处理,并把处理的结果作为下次reduce的第一个参数。如果是第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
let arr=[1,2,3,4,5,6];
//快速计算数值和
var result=arr.reduce(function (a,b) {
return a+b;
})
NPM
简介
官方网站:https://www.npmjs.com/
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
#在命令提示符输入 npm -v 可查看当前npm版本
npm -v
使用npm管理项目
1.创建文件夹npm
2、项目初始化
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: {Array}关键词,便于用户搜索到我们的项目
#最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
#我们之后也可以根据需要进行修改。
执行完毕以后会得到一个package.json,内容如下:
{
"name": "npminit",//工程名
"version": "1.0.0",//版本
"description": "我是一个node工程",//描述
"main": "index.js",//入口
"scripts": {
//运行脚本
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "totony",//作者
"license": "ISC"//授权协议
}
//这个文件类似与maven的pom.xml
#如果想直接生成 package.json 文件,那么可以使用命令
npm init -y
安装模块
#使用 npm install 安装依赖包的最新版,
#模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 导入模块
# 导入mysql模块
var mysql = require('mysql');
如何运行?
#命令行输入
node xxx.js
其他命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
探究:package.json
1:在发布项目或者拷贝项目的时候,node_moudles其实是没意义的。因为它仅仅在开发和打包的时候使用
2:如果托管代码其实没必要,为什么。因为你package.json文件中已经记录了这些模块坐标。我们可以直接使用npm install 去重新安装和生成node-modules 。所以的nodejs项目下载以后第一个要执行的命令都是npm install的原因也就是如此。
3:这也就是为什么官方不提供node-modules的原因。因为你可以直接用npm install 去下载
Babel
简介
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
安装
安装命令行转码工具
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install -g babel-cli
#查看是否安装成功
babel --version
Babel使用
1、创建babel文件夹
2、初始化项目
npm init -y
3、创建文件 src/example.js ,下面是一段ES6代码:
// 转码前
// 定义数据
let input = [1, 2, 3]
// 将数组的每个元素 +1
input = input.map(item => item + 1)
console.log(input)
4、配置 .babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。
{
"presets": [],
"plugins": []
}
presets字段设定转码规则,将es2015规则加入 .babelrc:
{
"presets": ["es2015"],
"plugins": []
}
5、安装转码器,在项目中安装
npm install --save-dev babel-preset-es2015
6、转码
# npm install --save-dev csv-loader xml-loader
# 转码结果写入一个文件
mkdir dist1
# --out-file 或 -o 参数指定输出文件
babel src/example.js --out-file dist1/compiled.js
# 或者
babel src/example.js -o dist1/compiled.js
# 整个目录转码
mkdir dist2
# --out-dir 或 -d 参数指定输出目录
babel src --out-dir dist2
# 或者
babel src -d dist2
自定义脚本
1、改写package.json
{
// ...
"scripts": {
// ...
"dev": "babel src -d dist"
},
}
2、转码的时候,执行下面的命令
mkdir dist
npm run dev
模块化
简介
模块化产生的背景
随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。但是,Javascipt不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,也不支持”模块”(module)。
模块化规范
- CommonJS模块化规范
- ES6模块化规范
CommonJS模块化
CommonJS使用 exports 和require 来导出、导入模块。
导出模块
// 导出成员:
module.exports = {
sum: function sum(a,b){
return a+b;
},
subtract: subtract,
multiply: multiply,
divide: divide
}
导入模块
//引入模块,注意:当前路径必须写 ./
const m = require('./四则运算.js')
console.log(m)
ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。
导出模块
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
}
导入模块
//只取需要的方法即可,多个方法用逗号分隔
import {
getList, save } from './userApi.js'
getList()
save()
注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
导入导出写法二
导出
export default {
getList() {
console.log('获取数据列表2')
},
save() {
console.log('保存数据2')
}
}
导入
import user from "./userApi2.js"
user.getList()
user.save()
Webpack
什么是Webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
安装Webpack
1、全局安装
npm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v
JS打包
webpack目录下创建配置文件webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}
以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
Css打包
1、安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件
css-loader 是将 css 装载到 javascript
style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
//...,
output:{
//其他配置
},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}