初始配置
- [x] Android Plugin for Gradle 1.5.0-alpha1 或 更高版本(或需要更新Android studio)参考:
android studio 更新 - [x] 添加到项目gradle中:
android {
....
dataBinding {
enabled = true
}
}
1.Recyclerview
1、示例1
ViewHolder:
public class MyRecyclerHolder extends RecyclerView.ViewHolder {
private ItemRecyclerBinding binding;
public MyRecyclerHolder(View itemView) {
super(itemView);
binding= DataBindingUtil.bind(itemView);
}
public ItemRecyclerBinding getBinding() {
return binding;
}
}
Adapter:
@Override
public MyRecyclerHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view=View.inflate(context,R.layout.item_recycler,null);
return new MyRecyclerHolder(view);
}
@Override
public void onBindViewHolder(MyRecyclerHolder holder, int position) {
holder.getBinding().setVariable(BR.dog,dogs.get(position));
holder.getBinding().executePendingBindings();
}
item_recycler:
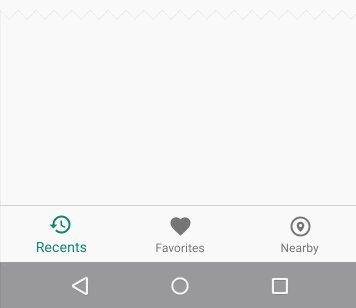
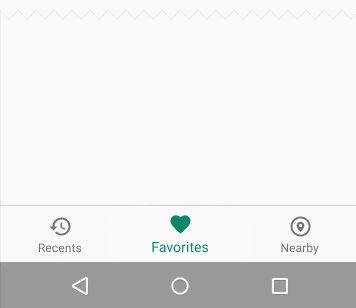
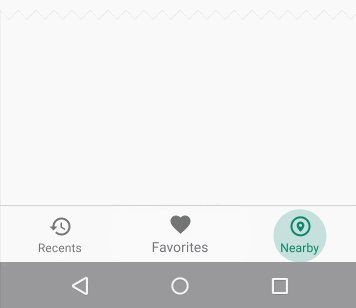
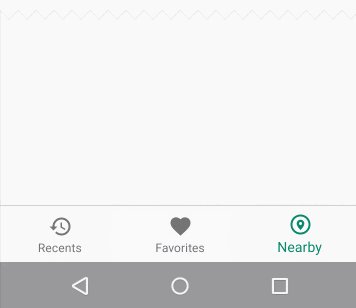
2.底部导航栏
主页data:
public class FrameEntity {
public ObservableInt choose=new ObservableInt();//0、1、2、3
}
主页绑定的data:属性分别对应主页导航栏的 不同分页
通过改变属性 choose改变界面的变化
public FrameEntityControl(FragmentManager fragmentManager) {
this.frameEntity =new FrameEntity();
this.fragmentManager=fragmentManager;
showFragment(0);
}
public void find(View view){
Log.e(TAG,"打开find");
frameEntity.choose.set(0);
goneFragment();
showFragment(0);
}
public void attention(View view){
frameEntity.choose.set(1);
goneFragment();
showFragment(1);
}
public void message(View view){
frameEntity.choose.set(2);
goneFragment();
showFragment(2);
}
public void mine(View view){
frameEntity.choose.set(3);
goneFragment();
showFragment(3);
}
3.listview 的增加和删除
data:
public class AnroidInfoControl {
public int count;
public ObservableArrayList list;
public AnroidInfoControl() {
list=new ObservableArrayList<>();
for(int i=0;i<20;i++){
list.add(new AndroidInfo("item"+(count++)));
}
}
public void add(View view){
List list1=new ArrayList();
for(int i=0;i<5;i++){
list1.add(new AndroidInfo("item"+(count++)));
}
list.addAll(list1);
}
public void remove(View view){
if(!list.isEmpty()){
count--;
list.remove(count);
}
}
}
视图:
adapter:
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
layoutInflater= LayoutInflater.from(viewGroup.getContext());
ItemListviewBinding binding=DataBindingUtil.inflate(layoutInflater,R.layout.item_listview,viewGroup,false);
binding.setInfo(androidInfos.get(i));
return binding.getRoot();
}
绑定:
binding= DataBindingUtil.setContentView(MainActivity.this,R.layout.activity_main);
binding.setControl(new AnroidInfoControl());
注:list的数据类型 为 ObservableArrayList 因此每当数据源改变的时候
静态绑定方法都会走一遍,还是没那么自然,还得要硬往方法上靠。 因此来看处理recyclerview 的同样操作就更麻烦了 如notify具体的条目,区分不同viewType来绑定不同的数据或视图
@BindingAdapter("bind:setadapter")
public static void fuckAdapter(ListView listView, ObservableArrayList androidInfos){
ListAdapter adapter=listView.getAdapter();
if(adapter==null){
MyAdapter myAdapter=new MyAdapter(androidInfos);
listView.setAdapter(myAdapter);
Log.e("bind","为空");
}else{
Log.e("bind","不为空");
((MyAdapter)adapter).notifyDataSetChanged();
}
}
4.其他
- 对于ObservableArrayMap ObservableArrayList
map=new ObservableArrayMap();
map.put("myKey","myValue");
list=new ObservableArrayList();
list.add("第一条信息");
activityMainBinding.setMylist(list);
activityMainBinding.setMymap(map);
xml中记得加上 空字符串 否则编译不通过
- Picasso和databinding的结合
@BindingAdapter("bind:imagePath")
public static void load1(ImageView view,String path){
Picasso.with(view.getContext()).load(path).placeholder(R.mipmap.ic_launcher).fit().into(view);
}
5.总结
dataBinding 处理一些界面相当的痛快 明了 如主页面的导航 要达到这种效果:
pic-navigation2
以笔者之见,处理复杂的界面如 listview/recyclerview连续嵌套 item中的自定义view 再加上点击事件 item的删除和增加 上拉刷新 下拉加载等等。 Databinding就不是那么好用了(或许还有更好的方法,期待中。。)
6.补充
- 关于visibility
android:visibility="@{user.isAdult ? View.VISIBLE : View.GONE}"
要导入:
参考:
https://realm.io/cn/news/data-binding-android-boyar-mount/
http://www.jianshu.com/p/b1df61a4df77
demo下载