- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
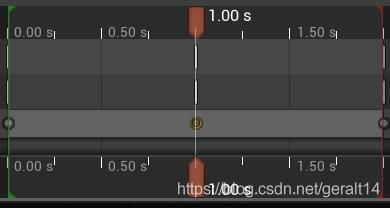
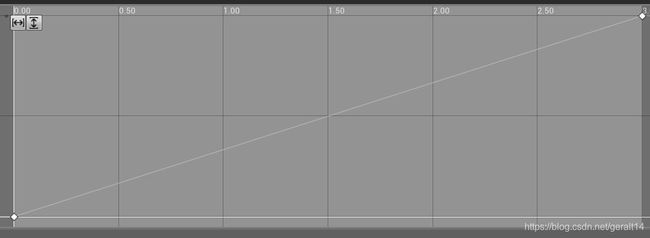
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- osgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiy
在下胡三汉
ue43d
osgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiyosgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiy
- UE4 官方文档阅读笔记——材质篇
毛甘木
UE4材质修改androidjava
UE4官方文档阅读笔记——材质篇UE4免费材质:QuixelBridge网站材质基本概念材质编辑器参考1.MaterialExpression向材质节点添加描述2.快捷键C添加注释3.修改注释颜色4.LivePreview实时预览5.LiveNode实时节点6.LiveUpdate实时更新7.AddRerouteNode添加变更路线节点ContenxtMenuUtilityMaterialPale
- UE4官方文档阅读笔记——蓝图可视化编程
毛甘木
UE4ue4
UE4蓝图官方文档阅读笔记蓝图中的结构体变量拆分结构体Break组成结构体Make修改结构体中个别成员SetMemberinStruct自定义结构体内容浏览器-创建高级资源-蓝图-结构体蓝图数组Add添加元素到末尾ClearContainsFilterArrayFindGetInsertLastLengthRemoveRemoveIndexResizeSetArrayElem<
- Vue-16-前端框架Vue之应用基础集中式状态管理pinia(一)
皮皮冰燃
Vue前端框架vue.jsjavascript
文章目录1Pinia2示例效果2.1App.vue(根组件)2.2Count.vue2.3LoveTalk.vue(使用axios)3搭建pinia环境3.1main.ts3.2开发者工具4存储和读取数据4.1Count.ts4.2Count.vue4.3loveTalk.ts4.4LoveTalk.vue5修改数据的三种方式5.1第一种和第二种修改方式5.1.1Count.ts5.1.2Coun
- 设计模式——Mediator(中介者)模式
LamaxiyaFc
设计模式java后端设计模式中介者模式
目录前言1定义2适用性3结构3.1结构图3.2参与者4应用举例——以房产中介为例4.1Mediator——HouseMediator4.2具体Mediator——BeijingHouseMediato4.3Colleague4.4具体Colleague——ConcreteColleagueOne、ConcreteColleagueTwo5总结参考文献前言将一个系统分割为多个对象可以增强复用性,但是
- CentOS7安装显卡驱动
贲_WM
CentOScentos显卡
服务器安装了CentOS7.6操作系统(带GUI的服务器),安装了RTX6000显卡,以下开始安装显卡驱动,并测试UE4。1、下载驱动从官方驱动|NVIDIA下载驱动程序,此处下载了NVIDIA-Linux-x86_64-515.57.run。2、禁用nouveau检查系统是否存在nouveau驱动:lsmod|grepnouveau如果没有输出则表示禁用成功,进入下一步。如果有输出则表示存在no
- Python小白学习教程从入门到入坑------第六课 while 循环、for循环,break和continue(语法基础)
糊涂君-Q
学习程序人生改行学it职场和发展
目录一、循环语句二、while循环2.1基本循环2.2死循环2.3while循环的应用2.4while循环嵌套三、for循环(迭代循环)3.1基本for循环3.2计数器range()四、break和continue4.1break4.2continue一、循环语句什么是循环?循环就是重复性的做某件事情如果让你重复打印100遍“好好学习,天天向上”要如何实现呢?这就需要用到循环语句来实现了二、whi
- 虚幻引擎基础入门(C++) — 【代码命名规则篇 02】
GIS子枫
虚幻引擎(UE5)-基础篇c++虚幻开发语言
虚幻引擎基础入门(C++)—【代码命名规则篇】文章目录虚幻引擎基础入门(C++)—【代码命名规则篇】一、UBT和UHT二、代码命名规则(遵循帕斯卡命名法)三、资源命名规则三、文件夹命名规则总结上一篇:虚幻引擎基础入门(C++)—【虚幻工程目录结构篇01】一、UBT和UHT我们写的UE4代码不是标准的C++代码,是基于UE4源代码层层改装了很多层的魔改C++。UBT(UnrealBuildTool,
- 虚幻4的标准命名规则(规范)
鬼泣依旧
虚幻C++游戏开发其他经验分享
UE4资产的标准命名规范大全AssetsNamingConvention[资产命名标准]-Overview[概观]Thisarticlecontainsideasforassetsnamingconventionandcontentfoldersstructure.[本文包含资产命名约定和内容文件夹结构的概念。]-Basics[基本]1.[1。]AllnamesareinEnglish.[所有名字
- 启动 UE4编辑器报 加载 Plugin 失败
LuxiZheng_
虚幻引擎ue4编辑器Plugin
启动UE4编辑器报加载Plugin失败,报如下错误:Plugin‘SteamVR’failertoloadbecausemodule‘SteamVR’couldnotbefound.Pleaseensurethepluginisproperlyinstalled,otherwiseconsiderdisablingthepluginforthisproject.解决办法:方法一:在UE4安装目录/
- UE4流关卡与无缝地图切换总结
hhy018
UE4
转载:http://blog.csdn.net/u012999985/article/details/78484511目录一.LevelStreaming的使用与注意流关卡的使用与注意世界构成器WorldComposition二.地图切换流程分析ClientTravelServerTravelBrowse三.无缝地图切换无缝切换流程无缝切换时保存Actor无缝切换时的一些问题与解决方法一.Leve
- UE4 + htc vive tracker + steamVR 蓝图 笔记心得
鱼儿-1226
UEue4vr
在UE4使用vivetracker时,需要注意一下几点:1.先安装steamvr软件,打开htc基站,打开vivetracker,将tracker配对链接,校正tracker在房间里的位置。2.打开UE4。3.打开UE4中SteamVR插件,livelink插件、livelinkXR插件。4.打开UE4中的实时链接插件,即可操作tracker。其中,实时链接中有预设选项,想默认预设添加多个插件链接
- UE4中实现鼠标拖动游戏中的物体
Ferdinand·Hu
UE4虚幻引擎ue4游戏
一、显示鼠标光标、启用鼠标点击事件可以在关卡蓝图中或者游戏模式中加入下面代码二、点击物体进入选中状态三、根据通道获取命中结果通过这个函数可以获取当前鼠标光标下接触的actor,重新设定actor位置即可。这里可以将类型转换去掉,就可以改善鼠标跟丢的状况。
- ant-design-vue 4.0.8 中 a-select 下拉框位置不正确如何解决?
vue.js
在ant-design-vue4.0.8中,a-select下拉框位置不正确的问题,通常可能是由于样式冲突或父容器的布局问题引起的。以下是一些常见的解决方法,你可以试试:1.调整dropdownMatchSelectWidth属性a-select默认下拉框宽度与选择框相同,但有时这会导致布局问题。可以尝试设置dropdownMatchSelectWidth属性为false,来防止下拉框宽度与选择框
- Saurabh Jethani / Creating realistic skin in UE4 逼真皮肤材质
子燕若水
UE5ue4
https://texturing.xyz/pages/saurabh-jethani-creating-realistic-skin-in-ue4https://texturing.xyz/pages/saurabh-jethani-creating-realistic-skin-in-ue4
- Unreal从入门到精通之 UE4 vs UE5 VR性能优化实战
TxNet.Ltd.
Unreal5从入门到精通ue4ue5vr
文章目录前言:准备工作UE4vsUE5性能对比引擎核心技术方案对比UE5优化总结项目设置可伸缩性组设置VolumetricCloud最后前言:最近在使用UE5制作VR项目制作完后发现,我们的场景一直很卡顿,场景优化也做到了极致,但是帧率最高也才30+但是我们看到一个竞品,他的帧率竟然高达72,这激起了我的斗志:别人能做的,我一定也能做。今天我们就来探索一下:UE5VR极致优化策略准备工作1.准备一
- 2025前端圈展望:把握这些关键趋势,抢占技术先机!
weixin_47592901
前端
2025前端圈展望:把握这些关键趋势,抢占技术先机!在前端开发的领域中,技术迭代的速度犹如疾驰的列车,永不停歇。步入2025年,前端圈呈现出一系列值得关注的发展趋势,这些趋势不仅将重塑前端开发的格局,也为开发者们带来了前所未有的机遇与挑战。一、框架与工具:持续进化,提升效能前端框架作为开发的基石,始终在不断演进。Vue4.0在继承Vue3.0优势的基础上,对组合式API进行了深度优化。在Vue3.
- 探索游戏MOD制作的新境界:UE4Genny详解与应用
余怡桔Solomon
探索游戏MOD制作的新境界:UE4Genny详解与应用ue4gennyAnUnrealEngine4SDKgeneratorusingSdkGenny项目地址:https://gitcode.com/gh_mirrors/ue/ue4genny项目介绍在游戏修改和模组(MOD)开发的领域里,UE4Genny正成为一颗璀璨的新星。针对UnrealEngine4(尤其是较新版本)及UE5设计,这一SD
- UnrealEngine(7):材质与着色器编程
kkchenjj
游戏开发+XR材质着色器unrealengine
UnrealEngine:材质与着色器编程UnrealEngine简介UE4与UE5的区别在游戏开发领域,UnrealEngine(虚幻引擎)是一个强大的游戏开发平台,提供了丰富的工具和功能,帮助开发者创建高质量的视觉效果和游戏体验。随着技术的不断进步,UE4逐渐演进到了UE5,带来了许多显著的改进和新特性。UE5的两大核心功能Nanite虚拟化微多边形几何体技术:Nanite技术允许游戏直接导入
- 教大家细分webGL,webGPU,unity3D和UE4
新中地GIS开发老师
webglue4unityjavascriptarcgisechartsweb3
一、四者都能进行3D图形渲染它们之间有一些区别:WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在Web浏览器中使用,同时也可以在其他平台上使用,如移动设备、桌面应用程序等。WebGL:WebGL是一种Web图形API,是基于OpenGLES2.0标准设计的,可以实现在Web浏览器中
- UE4 C++ 在屏幕上绘制线和文字的方法
北极熊的奋斗史
UE4UE4C++绘制文字
1.通过C++代码,在屏幕上绘制点、线、圆等图形来进行调试或显示效果。voidDrawDebugLine(constFVector&StartPost,constFVector&EndPos,constFLinearColor&LineColor){ULineBatchComponent*constLineBatcher=GetWorld()->PersistentLineBatcher;//Ge
- 基于cornerstone3D的dicom影像浏览器 第二十五章 自定义VR调窗工具
西哥写代码
3dvrcornerstonejsvue3javascript
文章目录前言一、三维调窗原理二、自定义三维调窗工具三、调用流程1.修改mprvr.js2.修改DispalyerArea3D.vue3.view3d.vue4.Toolbar3D.vue总结前言从cornerstoneToolsBaseTool派生VolumeShiftColorTool,实现鼠标键按下并移动时,对3D窗口的preset进行偏移,达到三维调窗的目的。演示视频中绑定鼠标右键进行调窗,
- 前端技术与Web开发:2025年趋势与最佳实践
威哥说编程
web
前端开发是网站和应用用户体验的核心,随着技术的不断创新,2025年的前端开发迎来了新的机遇和挑战。从新的前端框架和JavaScript特性的变化,到Web性能优化的需求,再到Web3.0与去中心化Web对前端开发的影响,本文将深度探讨这些趋势以及如何应对这些变化。一、2025年的前端开发趋势1.1新的前端框架:Vue4.0与React的变化Vue4.0的进展与变化Vue.js作为流行的前端框架之一
- 移植UE4的模型操作到Unity中
weixin_34114823
游戏ui
最近在Unity上要写一个东东,功能差不多就是在Unity编辑器上的旋转,移动这些,在手机上也能比较容易操作最好,原来用Axiom3D写过一个类似的,有许多位置并不好用,刚好在研究UE4的源码,在模型操作上,很多位置都解决了,其实大家可以对比下,在UE4与Unity中,UE4的如移动和旋转都要正确和好用。如下是根据UE4中简单移植过来的效果图,差不多已经够用,UE4相关源码主要在EditorVie
- UE4中性能优化和检测工具
Yuk丶
UE4ue4性能优化
UE4中性能优化和检测工具合集简述CPUUnrealInsightUnrealProfilerSimpleperfAndroidStudioPerfettoXCodeTimeprofilerBestPracticeGPUAdrenoGPUMaliGPUAndroidGPUInspector(AGI)内存堆内存分析AndroidStudioLoliProfilerUE5MemoryInsightsU
- 为Unreal Engine 4定制的libprotobuf:高效数据序列化的利器
沈昂钧
为UnrealEngine4定制的libprotobuf:高效数据序列化的利器项目地址:https://gitcode.com/gh_mirrors/li/libprotobuf项目介绍libprotobufforUnrealEngine4是一个专为UnrealEngine4(UE4)定制的GoogleProtocolBuffers(protobuf)库。该项目旨在将protobuf库无缝集成到U
- [UE4][BluePrint] 钳制 PawnController 的 Rotation Yaw 和 Pitch
「已注销」
ue4PawnControllerBluePrintRotation
1.竖直方向(Pitch)1.1总览变量:变量配置完整蓝图:https://blueprintue.com/blueprint/mgyk1__5/截图:1.2分析PawnController的竖直方向的Rotation的范围有点奇怪平视的时候是0一旦向上看就开始变成360,然后从360开始减少,直到看向头顶为270向下看从0开始增加,直到看向脚底为90应该是PawnController里面设定是向
- Compose Kotlin Multiplatform跨平台基础运行
不用89k
Kotlincompose
自用的,随便看看就行。当前使用的开发工具为AndroidStudio安装插件,安装完成后后重启一次。生成项目Kotlin多平台页面:https://kmp.jetbrains.com/zh-cn/?android=true&ios=true&iosui=compose&includeTests=true4.创建运行平台####4.1创建过程4.2创建过程24.3创建过程35.运行6.结果7.点击一
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio









![]()