最近加班加的比较多,再加上这个真的比较考验逻辑,所以一段时间都没写东西了。来说说这次的功能,网上有很多类似的demo,但都是分开实现的,我把这两个功能放到了一起,并且没有使用AutoLayout,没有用KVO,没有用storyboard/xib.除了逻辑有点绕(现在不是流行玩算法么,那就搞的难理解点吧。。。),其他的还是简单易懂的,而且我将重点数字使用的宏定义,扩展性很强。
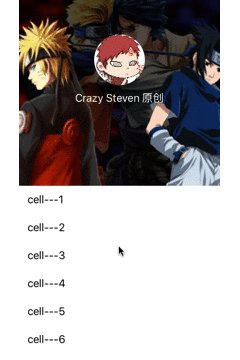
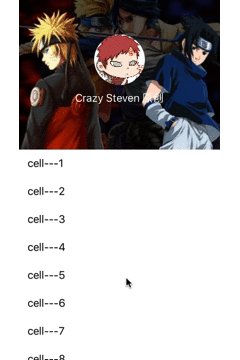
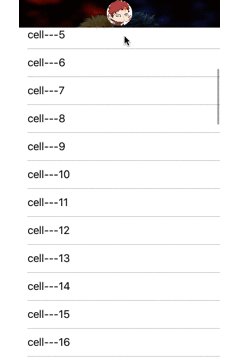
先来看看效果吧。
讲讲大概的实现思路:
1、创建头部的视图和tableview,需要注意的是tableview要设置contentInset,contentInsent 的顶部要和头部视图的背景图的高度一样,否则会有空隙(或是有遮挡)。
myTableView.contentInset = UIEdgeInsetsMake(headRect.size.height-navHeight-navHeight, 0, 0, 0);
2、对头部视图的背景图片的尺寸进行处理,当然,你也可以直接找一个适合尺寸的图片,就不用处理图片了,为了增加程序的扩展性,我就随便选了张图,并进行图片尺寸处理。
UIImage * image = [UIImage imageNamed:name];
UIImage * newImg = [self image:image byScalingToSize:self.bounds.size];
backgroundView.image = newImg;
backgroundView.clipsToBounds = YES;//切掉图片多余的部分
//处理图片方法
- (UIImage *)image:(UIImage*)image byScalingToSize:(CGSize)targetSize {
UIImage *sourceImage = image;
UIImage *newImage = nil;
UIGraphicsBeginImageContext(targetSize);
CGRect thumbnailRect = CGRectZero;
thumbnailRect.origin = CGPointZero;
thumbnailRect.size.width = targetSize.width;
thumbnailRect.size.height = targetSize.height;
[sourceImage drawInRect:thumbnailRect];
newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage ;
}
3.搞定了这些,准备工作就完成了,接下来,一个方法实现我们的下拉放大、上推缩小的功能,当然,重点和难点是逻辑,技术很easy。大家都知道UITableView是继承UIScrollView的,利用UIScrollView的代理方法- (void)scrollViewDidScroll:(UIScrollView *)scrollView;来实现。
下拉放大
在这个方法中,我们将功能分为两部分,一个是下拉放大,这个是比较容易的,就是对头部视图的背景图进行放大,调整frame,需要注意的是在此需要调整图片的显示方式,因为下拉和上推中图片显示的方式是不同的,否则即使你调整了frame,也不会按frame来显示的。
_myView.backgroundView.contentMode = UIViewContentModeScaleToFill;
_myView.backgroundView.frame = CGRectMake(offset_Y*0.5 , -navHeight, VCWidth - offset_Y, headRect.size.height - offset_Y);
上推移动缩小
这个就比较难理解了,当然,我说的是中间对frame的算法,我们将三个视图分开说。
- 背景图:先切换显示模式,然后将y随着tableview偏移移动到0,高度也是随着tableview偏移,最终移动到需要的高度(Demo留的是44)
_myView.backgroundView.contentMode = UIViewContentModeTop;
_myView.backgroundView.frame = CGRectMake(0 ,navHeight* offset_Y/(headRect.size.height-navHeight-navHeight)-navHeight; , VCWidth , headRect.size.height -(navHeight + navHeight* offset_Y/(headRect.size.height-navHeight-navHeight)-navHeight;) - offset_Y);
- 头像:头像需要随着tableview的偏移而移动自身的位置,并且还要进行缩小。这里面就是一个线性方程的关系,和上面的的背景图是一样的。
CGFloat width = offset_Y*(40-(VCWidth / 4))/(headRect.size.height-navHeight-navHeight)+(VCWidth / 4);
_myView.headView.frame =CGRectMake(0, 0, width,width);
_myView.headView.layer.cornerRadius =width*0.5;
_myView.headView.center = _myView.backgroundView.center;
- 签名:签名比较简单,只要跟着头像动就行,然后再根据偏移调整自己的透明度就行了。
_myView.signLabel.frame =CGRectMake(0, CGRectGetMaxY(_myView.headView.frame), VCWidth, 40);
_myView.signLabel.alpha = 1 - (offset_Y*3 / (headRect.size.height-navHeight-navHeight) /2);
然后就大功告成了,里的的逻辑挺麻烦的,但有初中的数学水平就够了,因为都只是简单的线性关系。最后是Demo,欢迎大家Star.