1,介绍一下概念
frame:与view中的frame概念相同,(x,y)subLayer左上角相对于supLayer坐标系的位置关系;width, height表示subLayer的宽度和高度。
bounds:与view中的bounds概念相同,(x,y)subLayer左上角相对于自身坐标系的关系;width, height表示subLayer的宽度和高度。
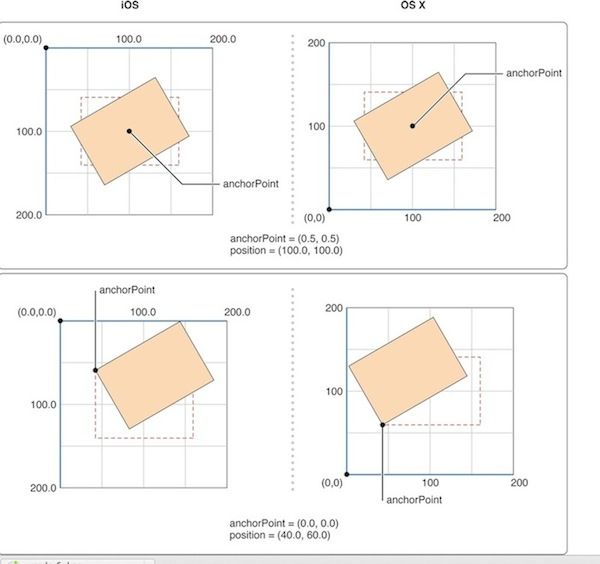
position:锚点在supLayer坐标系中的位置;
anchorPoint:锚点在自身坐标系中的相对位置,默认值为(0.5,0.5),左上角为(0,0),右下角为(1,1),其他位置以此类推;锚点都是对于自身来讲的. 确定自身的锚点,通常用于做相对的tranform变换.当然也可以用来确定位置;
2,介绍一下关系
举例:
1,frame的改变会影响位置position,进而影响bounds的宽高,不会影响锚点anchorPoint;
如:frame为(100,100,100,100),bounds为(0,0,100,100),position为(150,150),锚点为(0.5,0.5);
此时frame变为(100,100,200,200),bounds(0,0,200,200),position(200,200),锚点为(0.5,0.5);
2,bounds改变不会影响supLayer在中位置,也不会影响锚点,会影响frame;
如:frame为(100,100,100,100),bounds为(0,0,100,100),position为(150,150),锚点为(0.5,0.5);
此时bounds变为(0,0,200,200),position(150,150),锚点为(0.5,0.5)不变,则frame为(50,50,250,250);
总之:(1)位置,锚点,frame都是相对于supLayer,三者互相影响;(锚点改变, position不影响, frame变化;frame变化, 锚点不影响, position变化;position变化, 锚点不影响, frame变化)
position.x = frame.origin.x + anchorPoint.x * frame.size.width;
position.y = frame.origin.y + anchorPoint.y * frame.size.height;
(2)bounds不会影响位置,锚点,只会影响frame,由于宽高变了,导致frame宽高的变化,又由于位置position没变,进而影响左上角左边位置;(bounds变化,锚点位置不影响,frame变化)
frame.size.width = bounds.size.width
frame.size.height = bounds.size.height
frame.origin.x = anchorPoint.x * frame.size.width - position.x;
frame.origin.y = anchorPoint.y * frame.size.height - position.y;
参考
http://www.cnblogs.com/AbeDay/p/5026870.html