github地址:https://github.com/wangyansnow/WYAnimationDemo
一序言
众所周知在iOS上做动画很容易,因为系统提供了很强大的api,今天就是给系统的Core Animation做一个总结.
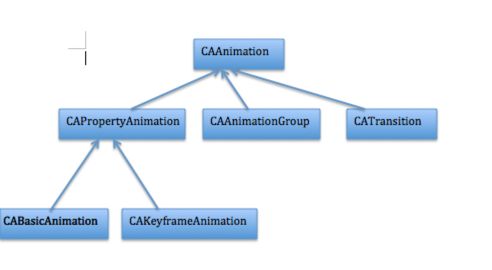
继承结构图
CAPropertyAnimation: 属性动画,是一个基类,一般使用它的两个子类:CABasicAnimation和CAKeyframeAnimation.主要作用于CALayer的属性,使其产生动画效果.
CABasicAnimation *positionAnimation = [CABasicAnimation animationWithKeyPath:@"position"]
常用的keyPath: position, transform.rotation, transform.scale
transform.translation.y
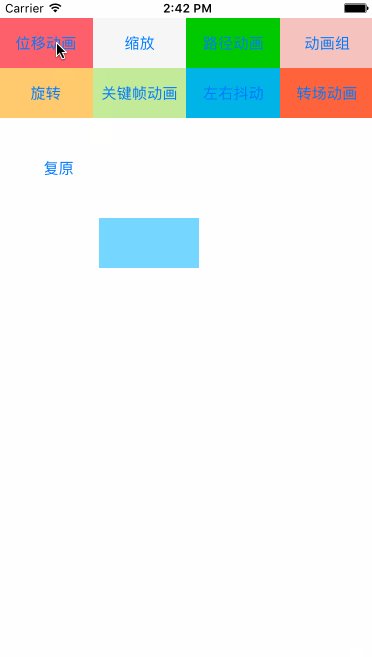
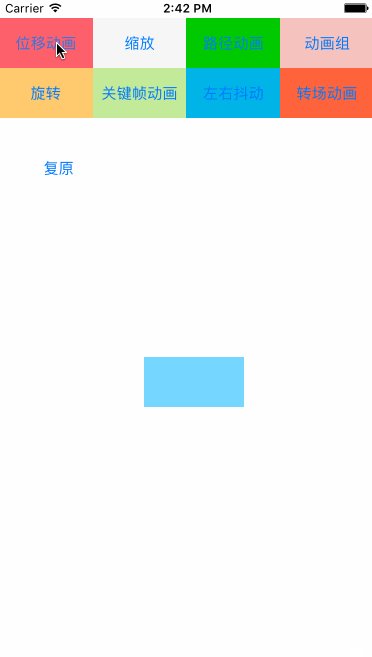
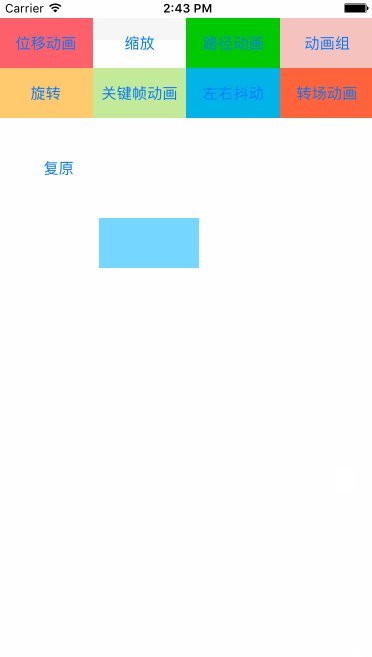
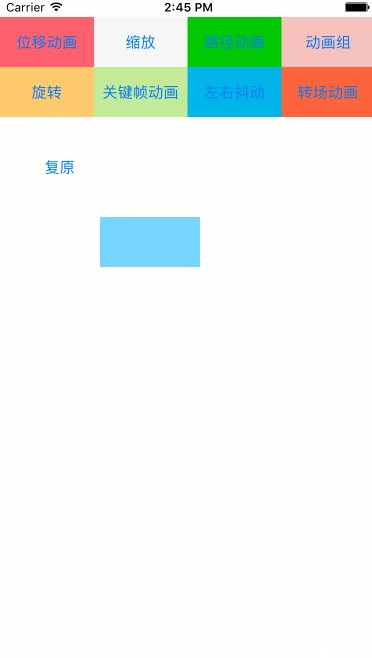
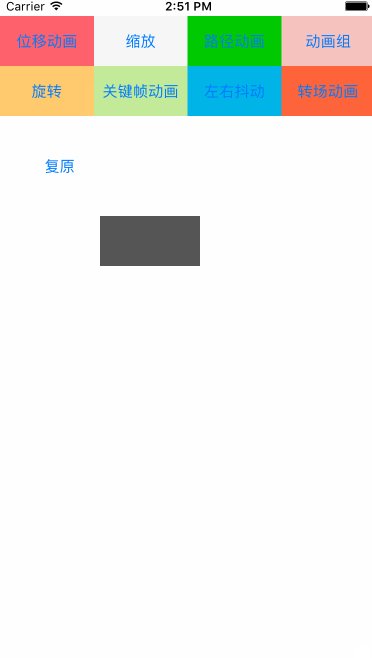
二效果和Code
1.位移动画
CABasicAnimation *positionAnimation = [CABasicAnimation animationWithKeyPath:@"position"];
positionAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(200, 400)];
[self.animationView.layer addAnimation:positionAnimation forKey:@"position"];
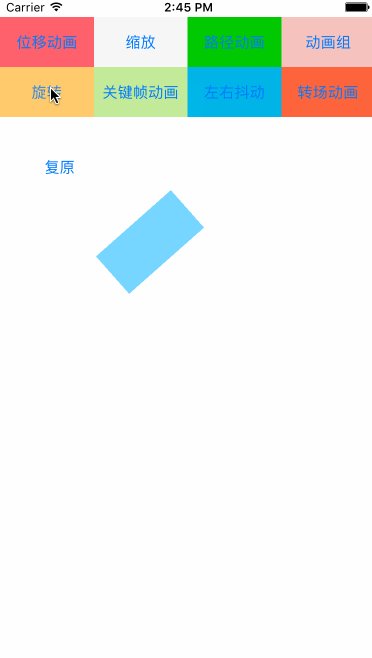
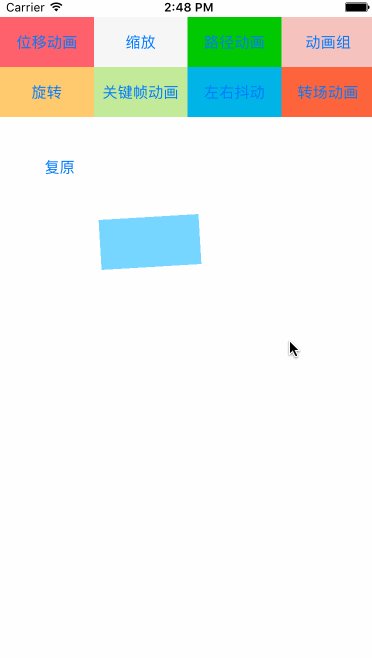
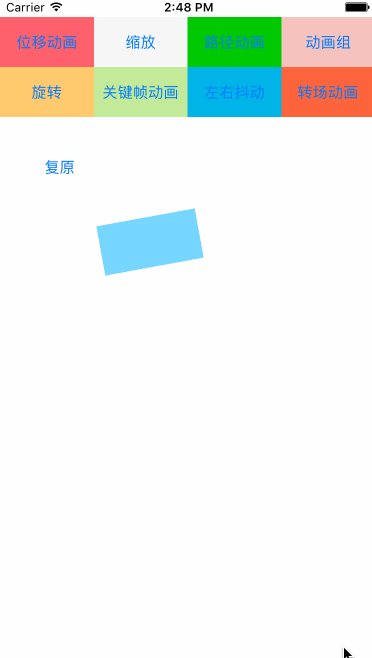
3.旋转动画
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation"];
scaleAnimation.byValue = @1;
[self.animationView.layer addAnimation:scaleAnimation forKey:@"scale"];
4.关键帧动画
关于
keyTimes的官方文档描述:
An optional array of
NSNumberobjects that define the time at which to apply a given keyframe segment.
Each value in the array is a floating point number between0.0and1.0that defines the time point (specified as a fraction of the animation’s total duration) at which to apply the corresponding keyframe value. Each successive value in the array must be greater than, or equal to, the previous value. Usually, the number of elements in the array should match the number of elements in the values property or the number of control points in the path property. If they do not, the timing of your animation might not be what you expect.
The appropriate values to include in the array are dependent on the calculationMode property.
(1) If thecalculationModeis set tokCAAnimationLinearorkCAAnimationCubic, the first value in the array must be0.0and the last value must be1>.0. All intermediate values represent time points between the start and end times.
(2) If thecalculationModeis set tokCAAnimationDiscrete, the first value in the array must be0.0and the last value must be1.0. The array should have one more entry than appears in the values array. For example, if there are two values, there should be three key times.
(3) If thecalculationModeis set tokCAAnimationPacedorkCAAnimationCubicPaced, the values in this property are ignored.
If the values in this array are invalid or inappropriate for the current calculation mode, they are ignored.
简单来说就是,keyTimes中的值是0到1的小数,在默认情况下,也就是cacultionMode = kCAAnimationLinear的时候,keyTimes的第一个值是0.0,最后一个值是1.0,每一帧动画的时候都是对应的keyTimes中的值减去上一个值,故而keyTimes数组中的值必须是递增的
keyframeAnimation.values = @[NSVALUEPOINT(self.animationView.center.x, self.animationView.center.y), NSVALUEPOINT(100, 200), NSVALUEPOINT(150, 200), NSVALUEPOINT(150, 300), NSVALUEPOINT(100, 300)];
keyframeAnimation.duration = 2.0;
keyframeAnimation.keyTimes = @[@0, @0.25, @0.5, @0.75, @1.0];
[self.animationView.layer addAnimation:keyframeAnimation forKey:@"keyframe"];
5.路径动画
CAKeyframeAnimation *pathAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
pathAnimation.path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(200, 200) radius:80.0 startAngle:0 endAngle:M_PI * 2 clockwise:YES].CGPath;
pathAnimation.duration = 2.0;
[self.animationView.layer addAnimation:pathAnimation forKey:@"path"];
6.左右抖动
CAKeyframeAnimation *leftRightAnimation = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation"];
leftRightAnimation.values = @[@(-0.2), @0.2, @-0.2];
leftRightAnimation.repeatCount = CGFLOAT_MAX;
leftRightAnimation.duration = 0.5;
[self.animationView.layer addAnimation:leftRightAnimation forKey:@"leftRight"];
7.动画组
CAAnimationGroup *groupAnimation = [CAAnimationGroup animation];
// 1.平移动画
CABasicAnimation *positionAnimation = [CABasicAnimation animationWithKeyPath:@"position"];
positionAnimation.toValue = NSVALUEPOINT(200, 400);
// 2.缩放动画
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.byValue = @1;
// 3.左右抖动动画
CAKeyframeAnimation *leftRightAnimation = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation"];
leftRightAnimation.values = @[@-0.2, @0.2, @-0.2];
leftRightAnimation.repeatCount = CGFLOAT_MAX;
leftRightAnimation.duration = 0.25;
groupAnimation.animations = @[positionAnimation, scaleAnimation, leftRightAnimation];
groupAnimation.duration = 2.0;
[self.animationView.layer addAnimation:groupAnimation forKey:@"group"];
8.转场动画
CATransition *transition = [CATransition animation];
/**
1.苹果定义的常量
kCATransitionFade 交叉淡化过渡
kCATransitionMoveIn 新视图移到旧视图上面
kCATransitionPush 新视图把旧视图推出去
kCATransitionReveal 将旧视图移开,显示下面的新视图
2.用字符串表示
pageCurl 向上翻一页
pageUnCurl 向下翻一页
rippleEffect 滴水效果
suckEffect 收缩效果,如一块布被抽走
cube 立方体效果
oglFlip 上下翻转效果
*/
transition.type = @"pageCurl";
// transition.type = kCATransitionMoveIn;
transition.subtype = kCATransitionFromLeft;
transition.duration = 1.0;
self.animationView.backgroundColor = [UIColor darkGrayColor];
[self.animationView.layer addAnimation:transition forKey:@"transition"];
三补充
在给layer添加动画addAnimation:forKey:记得带上key,这样在移除动画的时候可以移除指定key的动画.
// 移除所有动画
[self.animationView.layer removeAllAnimations];
// 移除key为position的动画
[self.animationView.layer removeAnimationForKey:@"position"];
使用核心动画是不会更改视图的frame的也就是,当动画结束后视图会回到初始位置.如果不想让视图回到初始位置可以使用
positionAnimation.removedOnCompletion = NO;
positionAnimation.fillMode = kCAFillModeForwards;