课程目标
- 熟悉常见的样式写法,如背景图片、居中、透明等
学习建议
问答题一定要动手写 demo ,否则学习效果只能达到5成
课程任务
1. CSS Sprite(雪碧图|精灵图)指什么?有什么作用
雪碧图被运用在众多使用了很多小图标的网站上。相对于把每张小图标以.png格式文件的形式引用到页面上,使用雪碧图只需要引用一张图片,对内存和带宽更加友好。
把多张图片拼到一张图中。把小图标放在同一张图片文件里,通过 background-position 显示那张图片文件的不同位置,以减少 HTTP 请求的数量。(sprites 适用于 icon 级的小图片。)
雪碧图简单总结:
优势
- 减少 HTTP 请求数
- 可以是任意图形,也可以是任意色彩
- 兼容性极好(位于位图的 Sprites 兼容性都非常的好,但对于 SVG 的 Sprites,还是受到浏览器的限制,最起码要支持 SVG 的浏览器才能得到支持)
劣势
- 增加开发时间,需要人肉或通过相关工具,将零散的图形合并到一起,而不同的合并方式,图形的色彩对 Web 的性能有直接的影响
- 增加维护成本,要增加新的图标合成进来,是件较难的事情,甚至直接会影响到前面定位好的图片。目前为止,使用自动编译工具,相对比人肉处理要理想一些
- 图片尺寸固定,在位图的 Sprites 中无法通过 CSS 来修改图标的大小,但在 SVG 的 Sprites 中可以配合CSS 的
background-size调整图标的大小
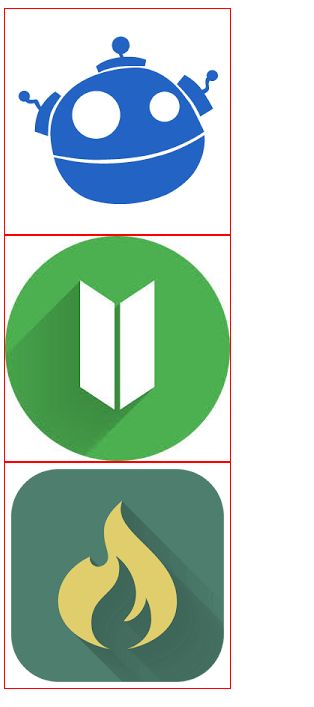
来个demo
在线工具合并:
代码:
Sprites-demo
在浏览器上
拓展阅读:
- Web中的图标
- CSS Sprite雪碧图应用
- 几种合成雪碧图工具
2. img 标签和 CSS 背景使用图片在使用场景上有何区别
对于固定不变的内容,如图标等用背景图。(不可点击的)
对于可变的内容,图片是和内容相关的,用图片。(可点击的,跳转到别的页面)
例如,用户头像(可变的),网站logo(可点击的)等。
注意:padding 有背景色,margin 没有。
就是 border 里面有颜色,外面没有颜色。
- 行内元素上下 padding 虽然不会占位,但是设了背景颜色,依然可以看见上下 padding 有颜色。(所以行内元素最好不要直接用 padding ,而改用 padding-left 和 padding-right。-- 除非给这个行内元素加 block 或者 inline-block。)行内元素设置不了 height。
- 块级元素可以设置 width, height, margin, padding 。而行内元素不可以设置上下 margin padding 以及 width height。
拓展阅读
CSS 最核心的几个概念
3. title 和 alt 属性分别有什么作用?
title 属性规定关于元素的额外信息。这些信息通常会在鼠标移到元素上时显示“提示文本”。
alt 属性规定图像无法显示时的替代文本。
4. background: url(abc.png) 0 0 no-repeat; 这句话是什么意思
选用当前目录下的 abc.png 充当背景图片,在浏览器左上角显示,不重复。
5. background-size 有什么作用?兼容性如何?常用的值是?
background-size 用来指定背景图片的大小。属于 CSS3 的属性。
常用值有:length(px)、percentage(%)、cover、contain
其中,cover 会让背景铺满容器(调整背景图片的宽度或高度(较小者),以铺满整个容器。而且还会保持背景图片的宽高比。)
contain 会让容器包含整个背景图片(调整背景图片的宽度或高度(较大者),令背景图片全部包含在元素中。同时还会保持背景图片的宽高比。)
来个 demo
无论 cover 还是 contain,都会保持宽高比
这是图片的原始大小:128px-128px
当background: cover;
.img-wrap {
width: 128px;
height: 50px;
border: 1px solid red;
background-image: url(http://www.w3school.com.cn/i/eg_smile.gif);
background-size: cover;
}
可以看出,cover 为了让背景图片铺满容器,图片下半部分"不得不"没了。
当background: contain;
.img-wrap {
width: 128px;
height: 50px;
border: 1px solid red;
background-image: url(http://www.w3school.com.cn/i/eg_smile.gif);
background-size: contain;
}
可以看出,当容器变小时,contain 为了让容器包含整个背景图片而调整图片的宽高,使之整体变小,且会出现重复背景图片。
cover 会让图片铺满容器而不去考虑图片是否能完整展示;
contain 优先考虑展现图片而不去考虑图片是否会重复。
而且两者都会保持原始图片的宽高比!
总结:结合「容器宽高」和「图片的宽高」以及 「cover 和 contain 都会保持图片宽高比这个特性」,可以很快得出 cover 和 contain 在不同条件下会如何展示背景图片。
拓展阅读:
- 通俗cover-contain.demo
- w3cplus.background-size
6. 如何让一个 div 水平居中?如何让图片水平居中
让 div(块级元素)水平居中可以设置两边 margin 为 auto。
让 img(行内元素)水平居中可以设置 text-align: center;
来个demo
div-img-"水平居中"

7. 如何设置元素透明?兼容性?
opacity,指定不透明度。从 0.0(完全透明)到 1.0 (完全不透明)
主流浏览器都支持这个特性(IE8以上)。
caniuse-opacity兼容性
8. opacity 和 rgba 都能设置透明,有什么区别
简单来说,opacity 会让子元素也变成半透明。
而 ragb 方式只会对该元素有效,不会影响到子元素。
来个 demo
opacity-rgba
opacity不仅会对该元素有效,而且还会影响到子元素
rgba只会对该元素有效
opacity里面的字都变透明了,额,对比很明显。
代码
代码1预览
代码2预览
代码3预览