说到javascript的调试,小伙伴们想到的第一个方法肯定是使用 console.log() 在控制台打印出调试信息和日志
console对象几乎已经深入了每一个前端小伙伴的职业生涯,可能你只用过 console.log() ,或者也用过 console.info() 、console.warn() 和 console.error()
在你成千上万次使用 console.log() 方法时,有没有深入了解过console这个对象的其他方法呢?
没有?那就继续往下看吧
console对象到底有多少方法?
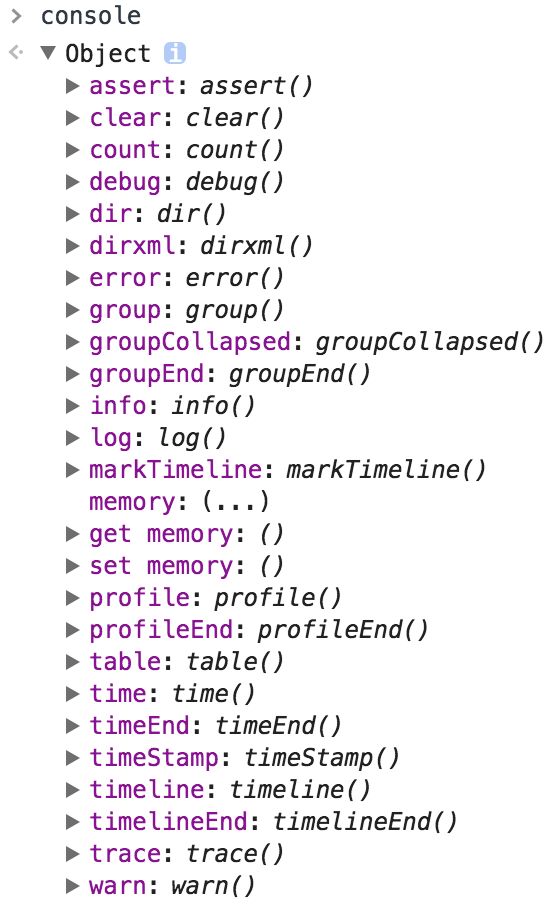
在你的浏览器里调出控制台,输入 console 按下回车,你就会发现,原来 console 对象并不只有 log/info/warn/error 这三个方法,它的方法众多,而这些方法能够使我们的调试之路走得更为顺畅
下面就来说几个console对象里我们不常用的开发调试好帮手
assert()
console 断言方法,该方法接受的第一个参数为布尔值表达式,之后的参数为打印的内容
当表达式为真时,assert 不会打印任何内容,当为假时则会将之后的参数依次打印
var a = 1;
console.assert(a>1, 'console断言方法','a小于1')
//Assertion failed: console断言方法 a小于1
clear()
清空控制台方法,不接受任何参数
count()
打印该方法已经调用的次数,可传入一个参数作为标识符 (label) ,传入标识符的情况下将打印被标记为该标识符的 count() 调用次数
console.count(); // : 1
console.count(); // : 2
console.count('label1'); // label1: 1
console.count('label1'); // label1: 2
console.count('label1'); // label1: 3
console.count('label2'); // label2: 1
console.count('label2'); // label2: 2
console.count('label2'); // label2: 3
console.count('label2'); // label2: 4
group()
打印分组方法,传入一个参数为组名
当我们使用很多的 log 方法来打印信息时,控制台上将会同时显示很多的打印内容,这样不利于我们来区分哪个或那几个输出是同一类的,虽然可以再内一个输出前做上打印内容的提示,但是内容过多时非常不利于浏览
于是 group() 方法横空而降,通过它可以将打印内容进行分组,同时传入的组名也能够在控制台上打印出来,更便于我们的调试
需要注意的是,group() 总是和 groupEnd() 方法一起使用,只有处于这两个方法之间的打印内容才会被标记为同一组
console.group('group1');
console.log('group1 log');
console.warn('group1 warn');
console.error('group1 error');
console.groupEnd();
console.group('group2');
console.log('group2 log');
console.warn('group2 warn');
console.error('group2 error');
console.groupEnd();
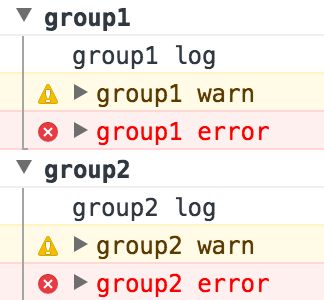
打印内容如下图:
time()
统计并打印一段代码的执行时间,传入一个参数为标识符 (label)
与 group 方法类似,需要与 timeEnd 方法连用,但是 timeEnd 方法需要传入配对的 time 方法相同的标识符
该方法将会统计位于它们中间的一段代码的执行时间并打印
console.time('loop');
for (var i = 0; i < 100000; i ++) {}
console.timeEnd('loop'); // loop: 2.265ms
tabel()
将一个数组/对象以表格的形式打印出来,传入的参数为数组/对象
在控制台使用 log 方法打印过对象的小伙伴应该知道,如果被打印对象属性少的还好,如果属性多的同时又嵌套了很多其他对象作为属性,那打印出来的效果简直就像…吃了shit一样恶心。但是使用 tabel 方法来打印就好看多了,整齐划一的表格简直就是赏心悦目
var arr = [
{name: 'xiaoming', age: 17},
{name: 'xiaohong', age: 18},
{name: 'xiaogang', age: 19}
];
console.table(arr);
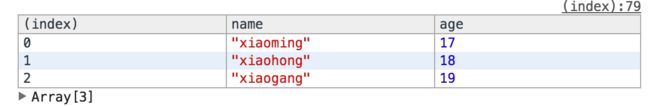
打印效果如下图:
以上列出的console对象方法是大多数主流浏览器都能够实现的方法,其他一些方法例如 dir/diexml/profile/trace 等,可能只在部分浏览器中能够给我们的开发效率和体验带来提升,如果小伙伴们对这些方法感兴趣的话,可以自己去亲自实践一下,发现它们的用处哦!