基于 Gilde 4.3.1
上一篇Glide 源码学习,了解 Glide 图片加载原理中分析了 Glide 加载图片的过程,因为篇幅太长没有去分析 Glide 的另一个重要模块: 图片缓存
Glide 缓存设置
先看代码
ImgurGlide.with(getApplicationContext())
.load(imageUrl)
.skipMemoryCache(true)
.diskCacheStrategy(DiskCacheStrategy.NONE)
.into(imageView);
其中 skipMemoryCache(true) 表示不使用内存缓存策略,默认是支持内存缓存。
diskCacheStrategy(DiskCacheStrategy.NONE) 指定一个磁盘缓存策略 DiskCacheStrategy.NONE 表示磁盘不缓存,默认开启缓存。
内存缓存
Glide 源码学习,了解 Glide 图片加载原理 中已经说明,在 Engine.load() 方法中判断是否有缓存,如果有就返回缓存图片。这里再详细说明一下,这里说的缓存是内存缓存
public LoadStatus load(……) {
……
EngineKey key = keyFactory.buildKey(model, signature, width, height, transformations,
resourceClass, transcodeClass, options);
EngineResource cached = loadFromCache(key, isMemoryCacheable);
if (cached != null) {
cb.onResourceReady(cached, DataSource.MEMORY_CACHE);
……
return null;
}
EngineResource active = loadFromActiveResources(key, isMemoryCacheable);
if (active != null) {
cb.onResourceReady(active, DataSource.MEMORY_CACHE);
……
return null;
}
……
}
我们看到了两个方法 loadFromCache(key, isMemoryCacheable) 和 loadFromActiveResources(key, isMemoryCacheable) 两个方法。只要任何一个不为空就认为内存里面有缓存,直接调用 cb.onResourceReady(cached, DataSource.MEMORY_CACHE) 返回图片。
private EngineResource loadFromCache(Key key, boolean isMemoryCacheable) {
if (!isMemoryCacheable) {
return null;
}
EngineResource cached = getEngineResourceFromCache(key);
if (cached != null) {
cached.acquire();
activeResources.put(key, new ResourceWeakReference(key, cached, getReferenceQueue()));
}
return cached;
}
private EngineResource loadFromActiveResources(Key key, boolean isMemoryCacheable) {
if (!isMemoryCacheable) {
return null;
}
EngineResource active = null;
WeakReference> activeRef = activeResources.get(key);
if (activeRef != null) {
active = activeRef.get();
if (active != null) {
active.acquire();
} else {
activeResources.remove(key);
}
}
return active;
}
通过对比上面两个方法,区别如下:
1. loadFromCache 方法通过 getEngineResourceFromCache 查询是否有缓存。
2. 如果 getEngineResourceFromCache 有缓存,在返回之前会加入到 activeResources 中。
3. loadFromActiveResources 查询 activeResources Map 对象,如果有缓存则返回。
4. activeResources 中的 value 是一个若引用。
然后看下 getEngineResourceFromCache 方法
private EngineResource getEngineResourceFromCache(Key key) {
Resource cached = cache.remove(key);
final EngineResource result;
if (cached == null) {
result = null;
} else if (cached instanceof EngineResource) {
// Save an object allocation if we've cached an EngineResource (the typical case).
result = (EngineResource) cached;
} else {
result = new EngineResource<>(cached, true /*isMemoryCacheable*/);
}
return result;
}
这里发现 cache 是一个 MemoryCache 的实现类,我们要先找到一个具体的实现类。
我们先查看一下 Engine 的构造方法。再 GlideBuilder.build() 方法中
public Glide build(Context context) {
……
if (memoryCache == null) {
memoryCache = new LruResourceCache(memorySizeCalculator.getMemoryCacheSize());
}
if (diskCacheFactory == null) {
diskCacheFactory = new InternalCacheDiskCacheFactory(context);
}
if (engine == null) {
engine =
new Engine(
memoryCache,
……);
}
RequestManagerRetriever requestManagerRetriever = new RequestManagerRetriever(
requestManagerFactory);
return new Glide(……);
}
这里可以看到 memoryCache 是一个 LruCache 的实现。LruCache算法(Least Recently Used),也叫近期最少使用算法,根据名字就能看出缓存策略,这里不深入探究。
所以总结一下内存缓存策略(这里总结的比较简单,更详细的可以参考陈文超happylion 关于 glide 三层缓存的调研)
1. skipMemoryCache(true) 关联到 loadFromCache 和 loadFromActiveResources 方法的控制变量 isMemoryCacheable 。
2. 如果 isMemoryCacheable 为 false,则不检查缓存。
3. 优先从 LruResourceCache 读取缓存。
4. 如果 LruResourceCache 没有,则从 activeResources 缓存中读取。
以上是使用缓存的方式,下面我们看下如何把图片写入缓存。Glide 源码学习,了解 Glide 图片加载原理我们已经知道 EngineJob.handleResultOnMainThread() 方法是图片下载成功后,UI 线程执行的回调。
void handleResultOnMainThread() {
……
engineResource.acquire();
listener.onEngineJobComplete(key, engineResource);
for (ResourceCallback cb : cbs) {
if (!isInIgnoredCallbacks(cb)) {
engineResource.acquire();
cb.onResourceReady(engineResource, dataSource);
}
}
// Our request is complete, so we can release the resource.
engineResource.release();
release(false /*isRemovedFromQueue*/);
}
先看 listener.onEngineJobComplete(key, engineResource) 这里 listener 就是 Engine.onEngineJobComplete()
public void onEngineJobComplete(Key key, EngineResource resource) {
……
if (resource.isCacheable()) {
activeResources.put(key, new ResourceWeakReference(key, resource, getReferenceQueue()));
}
……
}
这里会把返回的图片写入 activeResources 。
然后再看 engineResource.release()
void release() {
……
if (--acquired == 0) {
listener.onResourceReleased(key, this);
}
}
这里的 listener.onResourceReleased() 就是 Engine.listener.onResourceReleased()
public void onResourceReleased(Key cacheKey, EngineResource resource) {
Util.assertMainThread();
activeResources.remove(cacheKey);
if (resource.isCacheable()) {
cache.put(cacheKey, resource);
} else {
resourceRecycler.recycle(resource);
}
}
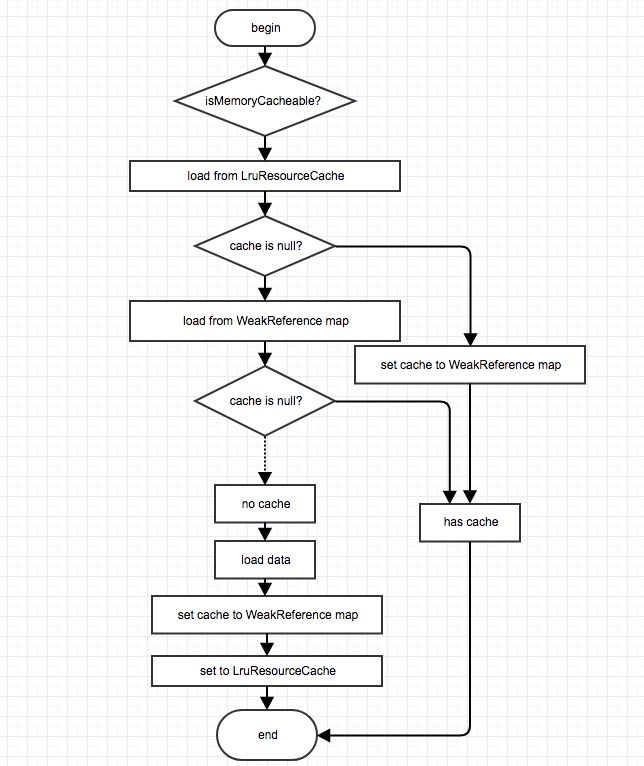
总结一下流程图
磁盘缓存
磁盘缓存和网络请求一样,都是耗时操作。所以磁盘缓存的逻辑从 DecodeJob.run() 方法开始找。
run() -> runWrapped() -> getNextStage()
private Stage getNextStage(Stage current) {
switch (current) {
case INITIALIZE:
return diskCacheStrategy.decodeCachedResource()
? Stage.RESOURCE_CACHE : getNextStage(Stage.RESOURCE_CACHE);
case RESOURCE_CACHE:
return diskCacheStrategy.decodeCachedData()
? Stage.DATA_CACHE : getNextStage(Stage.DATA_CACHE);
case DATA_CACHE:
// Skip loading from source if the user opted to only retrieve the resource from cache.
return onlyRetrieveFromCache ? Stage.FINISHED : Stage.SOURCE;
case SOURCE:
case FINISHED:
return Stage.FINISHED;
default:
throw new IllegalArgumentException("Unrecognized stage: " + current);
}
}
这里我们不难知道返回的 Stage 和 diskCacheStrategy 有关。这里的 diskCacheStrategy 就是我们设置的 ImgurGlide.with().load().diskCacheStrategy(diskCacheStrategy).into()
DiskCacheStrategy 提供了集中内置对象
DiskCacheStrategy.ALL
DiskCacheStrategy.NONE
DiskCacheStrategy.DATA
DiskCacheStrategy.RESOURCE
DiskCacheStrategy.AUTOMATIC
这几种对象都是 DiskCacheStrategy 的实现类,有兴趣的可以去研究一下。
getNextStage() 方法可以看出优先检查是否是 ResourceCache 然后再检查是不是 DataCache。
然后执行 getNextGenerator()
private DataFetcherGenerator getNextGenerator() {
switch (stage) {
case RESOURCE_CACHE:
return new ResourceCacheGenerator(decodeHelper, this);
case DATA_CACHE:
return new DataCacheGenerator(decodeHelper, this);
case SOURCE:
return new SourceGenerator(decodeHelper, this);
case FINISHED:
return null;
default:
throw new IllegalStateException("Unrecognized stage: " + stage);
}
}
这里会返回三种 DataFetcherGenerator ,其中 SourceGenerator 我们已经在Glide 源码学习,了解 Glide 图片加载原理中介绍过。SourceGenerator 是直接使用网络加载图片。
我们这里选择一个 DataCacheGenerator 分析
public boolean startNext() {
while (modelLoaders == null || !hasNextModelLoader()) {
sourceIdIndex++;
if (sourceIdIndex >= cacheKeys.size()) {
return false;
}
Key sourceId = cacheKeys.get(sourceIdIndex);
Key originalKey = new DataCacheKey(sourceId, helper.getSignature());
cacheFile = helper.getDiskCache().get(originalKey);
if (cacheFile != null) {
this.sourceKey = sourceId;
modelLoaders = helper.getModelLoaders(cacheFile);
modelLoaderIndex = 0;
}
}
loadData = null;
boolean started = false;
while (!started && hasNextModelLoader()) {
ModelLoader modelLoader = modelLoaders.get(modelLoaderIndex++);
loadData =
modelLoader.buildLoadData(cacheFile, helper.getWidth(), helper.getHeight(),
helper.getOptions());
if (loadData != null && helper.hasLoadPath(loadData.fetcher.getDataClass())) {
started = true;
loadData.fetcher.loadData(helper.getPriority(), this);
}
}
return started;
}
和分析 SourceGenerator 类似,是通过一系列 ModelLoader 然后通过 loadData.fetcher.loadData(helper.getPriority(), this) 执行任务。
这里的 ModelLoader 处理 File 类型的有四种
ByteBufferFileLoader.Factory()
FileLoader.StreamFactory()
FileDecoder()
FileLoaderFileLoader.FileDescriptorFactory()
然后查看每个类的 buildLoadData() 方法创建 LoadData 时,传入的 DataFetcher。
发现 DataFetcher.loadData() 方法都是读取文件或者把文件转成 InputStream 。
如果 startNext() 方法返回 false,表示缓存加载失败
private void runGenerators() {
……
while (!isCancelled && currentGenerator != null
&& !(isStarted = currentGenerator.startNext())) {
stage = getNextStage(stage);
currentGenerator = getNextGenerator();
if (stage == Stage.SOURCE) {
reschedule();
return;
}
}
……
}
可以看到如果 startNext() 返回失败,则会把 state 对象改为 Stage.SOURCE 然后去网络下载图片。
ResourceCacheGenerator 和 DataCacheGenerator 的区别也是在 startNext() 方法中,ResourceCache 可以对 decode 只有的资源检查,看有没有缓存,而 DataCacheGenerator 只检查 decode 之前的资源有没有缓存。
因为资源在 decode 以后可能刚好满足我们需要的图片,
所以 ResourceCacheGenerator 的 DataCacheGenerator 差异就在这。
磁盘缓存在图片下载以后会在如果需要缓存 SourceGenerator 会再次执行 startNext()
public void onDataReady(Object data) {
DiskCacheStrategy diskCacheStrategy = helper.getDiskCacheStrategy();
if (data != null && diskCacheStrategy.isDataCacheable(loadData.fetcher.getDataSource())) {
dataToCache = data;
//再次执行一次 SourceGenerator.startNext()
cb.reschedule();
}……
}
然后在 startNext() 中执行 cacheData()
public boolean startNext() {
if (dataToCache != null) {
Object data = dataToCache;
dataToCache = null;
cacheData(data);
}
……
}
在 cacheData() 中调用 DiskCache 进行文件存储。
private void cacheData(Object dataToCache) {
long startTime = LogTime.getLogTime();
try {
Encoder最后总结一下时序图