前端基础:通过 《画廊》实战CSS文字边框背景属性
前端基础:通过 《画廊》实战CSS文字边框背景属性
画廊一般指彩绘的走廊,这里是收藏、陈列或销售美术作品的场所。行走在画廊中,两边陈列着美术作品,并在作品的下方标有作者及相关信息,美术作品又是由画作和线框装裱出来的,这也是CSS文字边框背景属性实战的舞台。
一、项目说明
该项目是实践CSS文字属性、背景属性、边框属性的具体应用,在对页面进行HTML+CSS布局的时候灵活应用这些属性,可以更好的调节网页整体的效果。
二、项目效果图展示
一般对CSS样式使用之前,也需要使用HTML技术对页面进行布局,实现了HTML页面的基本结构,继而更好的修饰页面中的元素,对于《画廊》来说,布局是一些图片的有序排列,在图片和图片之间需要有一定的距离,在图片的下方有作者的相关介绍。效果图如下图所示。
三、项目说明
《画廊》页面从结构上看,可以理解为上中下型结构。上面是三幅图片,中间是“画廊”的文字,下面仍然是三幅图片。对于这种竖向的排列可以使用
标签,DIV标签,称为区隔标记。作用是设定字、画、表格等的摆放位置。当你把文字、图象,或其他的放在DIV中,它可称作为“DIV block”,或“DIV element”或“CSS-layer”,或干脆叫“layer”。而中文我们把它称作“层次”。“div”也是网页布局最重要的盒子的概念,在具体的布局技术会介绍“盒子模型”这样的概念。三个div就会曾现上中下的排列顺序,然后在对应的div标签中使用对应的图片标签或者是“画廊”的文字标签。这样HTML初步布局的代码如下。



画 廊



这样的布局最终是浏览器中的初步效果如下图所示。
从图中的效果看,每幅图片都是不一样的大小,同时中间的文字“画廊”也是很小的一个字,现在就需要使用CSS属性对HTML布局进行样式上的调整。
四、CSS的字体属性和文本属性
CSS有许多的字体属性和文本属性是对网页中的文字进行装饰的技术,在《画廊》页面中间显示的是“画廊”两个字,字体比较小,使用CSS字体属性就可以为“画廊”这两个字实现字体的放大及显示字体的选择。
关于字体的属性如下。
1、调整字体的字号大小:
font-size:字号大小;
其中字号大小以px为主。px是HTML页面的像素单位。如font-size:15px;
2、调整字体的字体名称:
font-family:字体名称;
其中字体名称可以使用“宋体”、“黑体”等名称。如font-family:"宋体";
3、调整字体的颜色:
color:颜色名称
其中颜色名称使用英文颜色名“red”、“blue”等,其中如果是比“blue”颜色稍浅的颜色可以使用“lightblue”,如果是比“blue”颜色稍重的颜色可以使用“darkblue”。也可以使用“#”的格式,后面跟上rgb的数值,每个数值里最大的是255,不过需要16进制显示,16进制显示为FF,也就是rgba的每一个字母的值显示在00-FF之间。如color:red;或color:#999999;
4、设置字体加粗
font-weight:bold
其中“bold”是加粗的属性值,“normal”表示加粗的效果失效,字体正常。
5、设置字体倾斜
font-style:italic
其中“italic”是倾斜的属性值,“none”表示倾斜的效果失效。
6、设置字体下划线
text-decoration:underline
其中“underline”是字体下划线的属性值,“none”表示下划线的效果失效。
7、设置字体的行高
line-height:px值的大小
CSS中,所有的行,都有行高。CSS的行高不是直接作用在文字上的,而是作用在“行”上的。
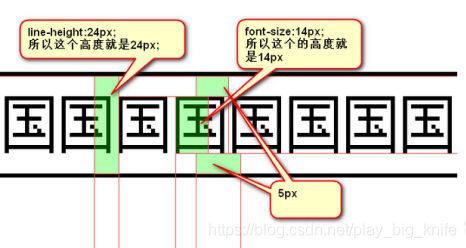
如果html中没有给这个p标签设置高度,p标签的高度是内容将其撑高的。如果给这个p标签设置行高,在垂直方向来看,文字在自己的行里是居中的。比如,文字是14px,行高是24px,那么上下的空隙就是5px。图解如下图所示。
五、CSS的背景属性
HTML很多元素是需要设置背景色来提升用户体验的。CSS可以对HTML中的元素设置与背景有关的样式,这些样式属性基本都有一个background做前缀。
1、设置颜色作为对象背景颜色
background-color:颜色名称。
其中“颜色名称”的设置与color的“颜色名称”内容是一样的。
2、设置图片作为背景图片
background-image:url(图片路径和名称)
3、设置背景图片是否重复平铺
background-repeat:no-repeat
其中background-repeat的值no-repeat表示不重复,还可以设置repeat-x(即x轴重复),repeat-y(即y轴重复),repeat(即x和y都重复)。
4、定位背景图片中对象中显示定位
background-position:位置参数
其中位置参数有常见left、right、center代表水平左、中、右显示图片,或者常见bottom、top代表下部(底部)、上部(顶部)显示图片。也可以用px来限定上下、左右的距离,也就是background-position后面可以跟两个参数,水平的位置和竖向的位置。如background-position:10px(水平左中右) 20px(垂直上下)。
5、定义背景图片的大小
bachground-size:大小参数
其中背景大小参数属性值有:auto , 像素值 ,百分比 , cover , contain。 如background:100% 100%;语句实现背景图片水平和竖向的拉抻。
六、CSS的边框属性
HTML网页中有很多元素有时需要边框来美化,来增加网页界面的美感和体验。
CSS 边框即CSS border是控制对象的边框边线宽度、颜色、虚线、实线等样式CSS属性。
1、设置显示的边框类型
border-style:类型名称
其中类型名允许以下值:dotted - 定义点线边框;dashed - 定义虚线边框;solid - 定义实线边框;double - 定义双边框。如:border-style:dashed;
2、指定显示的边框宽度
border-width:宽度值
可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:thin、medium 或 thick。如border-width:10px;
3、指定显示的边框颜色。
border-color:颜色名称;
其中颜色名称可以指定颜色名,比如 border-color:"red",也可以指定十六进制值,比如 border-color:"#ff0000";
4、设置圆角
border-radius:圆角尺寸
圆角尺寸可以使用像素值,如border-radiu:10px;
在border的使用上,也可以对四个边框做单独设置。
border-left 设置左边框,一般单独设置左边框样式使用。
border-right 设置右边框,一般单独设置右边框样式使用。
border-top 设置上边框,一般单独设置上边框样式使用。
border-bottom 设置下边框,一般单独设置下边框样式使用。
如果使用border-left、border-right、border-top、border-bottom来进行边框的设置,其后面的参数可以把边框的大小、颜色和粗细都做参数使用,顺序可以颠倒。如border-left:2px solid red;
七、对《画廊》的文字部分进行设置
文字部分需要使用如下的设置过程。
1、设置文字的字体名称为“隶书”:
font-family:“隶书”
2、设置文字的字体大小为50px,大小也可以根据实现情况调整。
font-size:50px;
3、设置文字的样式为倾斜。
font-style:italic;
4、设置文字的样式为加粗。
font-weight:bold;
5、设置文字的颜色为“黑色”。
color:black;
6、设置文字的样式为有下划线的样式
text-decoration:underline;
7、设置行距为100px,这是由height决定的,使文字能够做到垂直居中。
line-height:100px;
由于div层标签或者盒子元素是没有宽和高的,一定要对div进行宽和高的设置。
8、设置div的高度
height:100px;
9、设置div的宽度
width:800px;
以上这些CSS样式可以用类选择器,也可以用id选择器,这里为了表示唯一性,我们使用id选择器。在标签的