Canvas
Canvas是HTML5新增的组件,它就是一块画布,可以用JavaScript在上画绘制各种图标、动画等。
Web页面增加画布
Canvas元素是一个标准的HTML5元素,可以直接在HTML5页面中添加标签,如
Look what I Drew
width属性定义它在web页面中水平方向所占的像素,height定义了它在web页面中垂直方向所占的像素。
注意:上面的web页面无法显示画布的,除非你在画布上绘制了内容。
显示画布
现在找到一个证据,证明画布在我们的页面中确实存在。我们可以通过位canvas指定CSS样式,下面来增加一个简单的样式,为画布增加一个1像素宽的黑色边框。
Look what I Drew
效果:
- 一个页面可以有多个画布,但是要为每个Canvas指定唯一的id
- 默认情况下,画布是透明的
在画布上绘图
接下来我们开始在画布上绘制一个矩形。要画这个矩形,首先要确定矩形的位置,其次是矩形的大小。这里把矩形画在x=10像素、y=10像素的位置,让它的高度和宽度都等于100像素。
- 1.首先获得Canvas元素的引用
- 2.获取画布的一个“2d"上下文
- 3.使用这个上下文莱绘制图像
Look what I Drew
失败处理
因为Canvas是HTML5中新增的特性,所以会遇到有些浏览器不支持的情况,这是我们就需要查看canvas对象中是否存在getContext方法:
此外我们还可以这样做:
只要浏览器看到不认识的元素,默认行为就显示其中包含的文本。所以,不支持Canvas的浏览器看到元素时,它们就会显示Please upgrade your browser!。另一方面,支持画布的浏览器会直接忽略画布标记之间的所有文本,所以不会显示这个文本。
实例演示
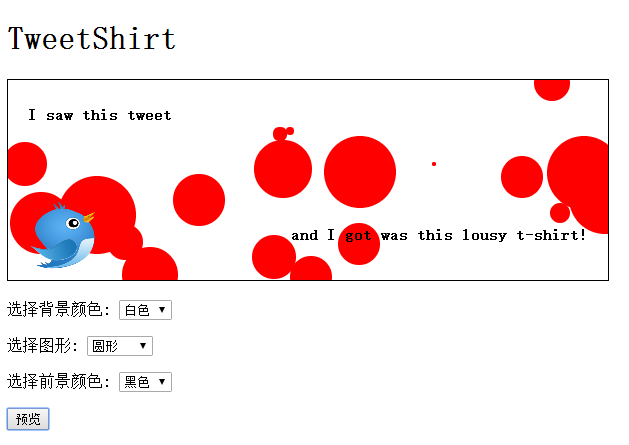
现在,我们开始通过一个实例来学习使用Canvas绘制矩形、圆、文本、图片等功能。先看看效果:
建立HTML,并增加form表单
先新建一个HTML的页面,并增加form表单控件
TweetShirt
TweetShirt
JavaScript处理表单控件
新建一个JavaScript文件tweetshirt.js,首先启动预览按钮,这样点击这个按钮时它就会调用一个JavaScript函数来处理Canvas绘制。
window.onload = function () {
var button = document.getElementById("previewButton");
button.onclick = previewHandler;
}
function previewHandler() {
var canvas = document.getElementById("tshirtCanvas");
var context = canvas.getContext("2d");
//绘制图像之前,重置之前绘制的内容
fillBackgroudColor(canvas,context);
//查看界面选择了哪种颜色
var selectObj = document.getElementById("shape");
var index = selectObj.selectedIndex; //得到表单控件选项的编号的数组
var shape = selectObj[index].value; //得到选项的值
if (shape == "squares") {
for(var squares = 0 ; squares < 20; squares++) {
//绘制正方形
drawSquare(canvas,context);
}
}
if (shape == "circles") {
for(var circles = 0 ; circles < 20; circles++) {
//绘制圆
drawCircle(canvas,context);
}
}
//绘制文本
drawText(canvas,context);
//绘制图片
drawImage(canvas,context);
}
function fillBackgroudColor(canvas,context) {
var selectObj = document.getElementById("backgroundColor");
var index = selectObj.selectedIndex;
var bgColor = selectObj[index].value;
//fillStyle保存画布上完成绘制时所用的颜色,它是一个属性而不是方法,所以需要设置而不是调用
context.fillStyle = bgColor;
context.fillRect(0,0,600,200);
}
绘制矩形
- 指定正方形的边长
- 指定正方形的位置x和y
- 设置正方形的属性
- 绘制正方形
//画正方形
function drawSquare(canvas,context) {
var w = Math.floor(Math.random() * 40);
var x = Math.floor(Math.random() * canvas.width);
var y = Math.floor(Math.random() * canvas.height);
context.fillStyle = "lightblue";
context.fillRect(x,y,w,w);
}
绘制线
- beginPath方法告诉画布开始一个新路径
- moveTo方法把画笔移到画布上的指定点
- lineTo方法描绘路径,从画笔的当前位置描绘到画布上的另一个点
- closePath方法将路径的起始点连接到当前路径的最后一个点
//绘制线
function drawLine(canvas, context) {
context.beginPath();
context.moveTo(100, 150);
context.lineTo(250, 75);
context.lineTo(125, 30);
context.closePath();
context.lineWidth = 5;
context.stroke();
context.fillStyle = "red";
context.fill();
}
绘制圆形
- 创建一个路径
- 填充arc方法参数
- 设置圆的属性
- 填充圆
先来分析arc方法
context.arc(x,y,radius,startAngle,endAngle.direction);
- x和y:确定圆心在画布上的位置
- radius:圆的半径
- startAngle:圆弧的起始角,确定路径的起点,可以为负值(表示按负方向度量),单位为弧度
- endAngle:圆弧的终止角,确定路径的终点,可以为负值(表示按负方向度量),单位为弧度
- direction: true表示逆时针画弧,false表示顺时针画弧
//画圆形
function drawCircle(canvas,context) {
var radius = Math.floor(Math.random() * 40);
var x = Math.floor(Math.random() * canvas.width);
var y = Math.floor(Math.random() * canvas.height);
context.beginPath();
context.arc(x,y,radius,0,degreeToRadians(360),true);
context.fillStyle = "red";
context.fill();
}
//度数转弧度
function degreeToRadians(degree) {
return (degree * Math.PI) / 180;
}
绘制文本
- 设置文本的属性
- 填充文本
//画文本
function drawText(canvas,context) {
var selectObj = document.getElementById("foregroundColor");
var index = selectObj.selectedIndex;
var fgColor = selectObj[index].value;
context.fillStyle = fgColor; //设置字体颜色
context.font = "bold 1em sans-serif"; //设置字体
context.textAlign = "left"; //设置对齐方式
context.fillText("I saw this tweet",20,40); //填充文本
context.font = "bold 1em sans-serif";
context.textAlign = "right";
context.fillText("and I got was this lousy t-shirt!",canvas.width-20,canvas.height-40);
}
绘制图片
- 首先,创建一个JavaScript Image对象
- 设置这个Image对象的图片来源地址
- 调用drawImage方法绘制图片
function drawImage(canvas,context) {
var image = new Image();
image.src = "twitterBird.png";
//表示图片加载完成,就执行这个函数
image.onload = function () {
context.drawImage(image,20,120,70,70);
}
}
效果: