5、多通道设计
多通道设计是指输入和输出用视觉、听觉、触觉等来协作完成,协同的多通道界面和交互,让用户更有真实感和沉浸感。
手机系统平台下的基础技术越来越成熟,包括语音输入、手势识别、蓝牙、Wi-Fi、人脸识别、LBS、方位识别等,但技术本身是枯燥无趣的,而多通道设计的目的是使交互变得更简单和有趣。
新的输入、输出技术可以帮助用户更简单方便的使用手机来完成任务,同时体验到互动的有趣性。
emo 识别人脸表情匹配音乐推荐,输入方式有趣,输出结果符合用户当下心情,使得听音乐这个场景变得有趣并与“我”有关。
6、易学性
保持界面架构简明,导航设计清晰易理解,操作简单可见,通过界面元素的表意和界面提供的线索就能让用户清楚地知道其操作方式。
版本更新介绍页不要超过三屏,并且要提供跳过选项
在用户需要的时候才提供对应的帮助,而不是在启动页面时一起展示给用户。
把帮助融入到界面中,成为界面的一部分
让用户通过经验和常识就能理解界面的意义和操作
Apple Music 当用户第一次点爱心收藏时,弹出引导弹框,告诉用户系统推荐会根据用户的收藏信息进行匹配,这样做比在第一次进入播放界面就提醒用户更符合用户的理解。
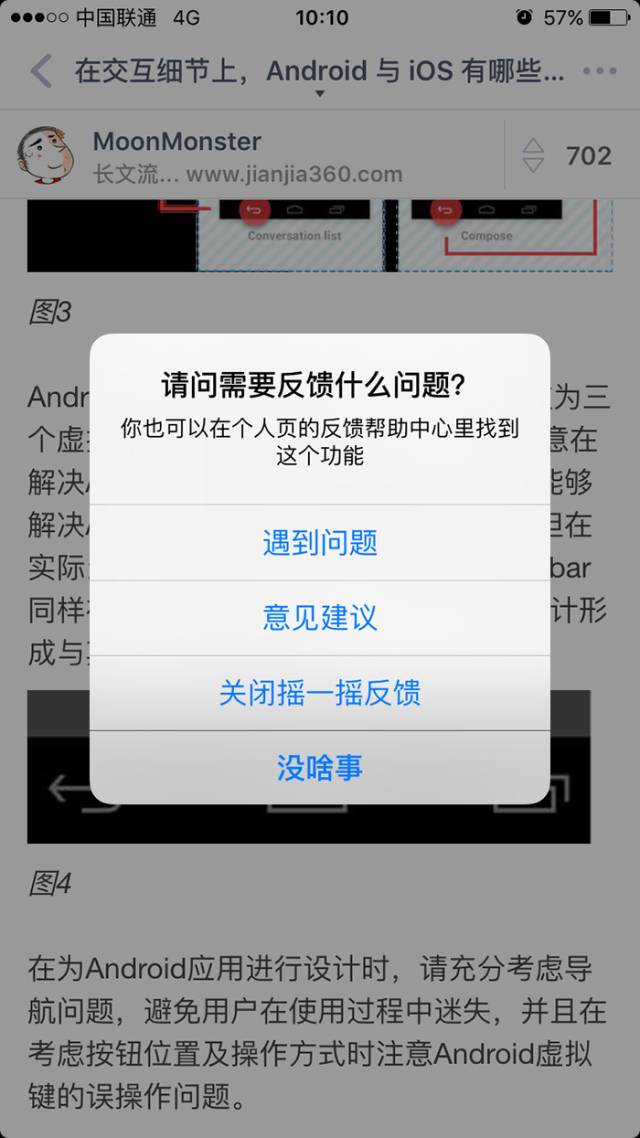
举个反面的例子,知乎的摇一摇弹出反馈的提示,让人很难理解这个场景触发的可能性,以至于很多用户都没有发现这个功能,我也是偶然发现的。
”摇一摇“在用户的使用经验中,已经理解为随机切换的意义,很难与反馈功能联系在一起。可能设计者以为用户在使用过程中不爽时会想要摔手机,所以才会产生摇一摇的操作,但用到不爽时直接就home键杀掉进程了,哪还有时间来愤慨的摇一摇呢?
7、为中断为设计
考虑应用的使用场景,确保在各个产生中断的情况下,让用户恢复之前的操作,保持用户的劳动付出。
保存用户的操作,减少重复劳动
网络中断时,将内容保存至草稿箱或标记为发送失失败,允许用户在网络状态好的时候继续发送,也可以做到检测到联网自动上传。
编辑中断时,要保存已编辑的内容,在用户切回到编辑操作时可以继续进行,减少重复操作。
衔接用户的记忆而不是让用户重头开始
阅读书籍时,定位到上一次退出时的页面
阅读新闻时,若短时间内回来,则定位到退出时的那一行
无缝切换到不同设备
用户可以主动发起内容切换到其他的设备上,也可以在用户打开应用时提示"是否要继续其他设备上未完成的操作?"
8、智能有爱
给用户提供感到惊喜有趣的、智能高效的、贴心的设计。
帮用户提前想到一些事,并满足用户还未意识到的需求
在用户犯错时能自动弥补、纠正用户的操作,并给出温馨提示
印象笔记 直接读取当前日历中的事件作为标题,减少输入的麻烦。
QQ音乐 长按歌词时弹出歌词分享,给用户超出预期的惊喜。
生辰 选择出生日期时如果一下滑动太大,则会自动反弹至1904年,这个符合常规的时间区间。
个人原创文章,转载请联系本人授权。