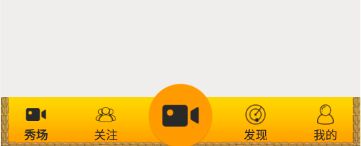
实现效果:
public class BottomTabMenu extends LinearLayout {
private Context mContext;
private ArrayList mLinearTab;
private ArrayList mImageTab;
private ArrayList mTextWithImageTab;
private ArrayList mImageTabNormal;
private ArrayList mImageTabSelected;
private OnTabClickListener mOnTabClickListener;
private float mImageTabWidth;
private float mImageTabHeight;
private int currentPosition = 0;
private float mTabImageMiddleDividerWidth = 0;
private boolean hasMiddleImage = false;
private int mTextTabNormalColor = 0xff000000;
private int mTextTabSelectedColor = 0xff000000;
private int mTextTabSize = 14;
public BottomTabMenu(Context context) {
this(context, null);
}
public BottomTabMenu(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public BottomTabMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public BottomTabMenu(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init(context, attrs);
}
private void init(Context context, AttributeSet attrs) {
mContext = context;
if (mLinearTab == null) {
mLinearTab = new ArrayList<>();
}
mLinearTab.clear();
if (mImageTab == null) {
mImageTab = new ArrayList<>();
}
mImageTab.clear();
if (mTextWithImageTab == null) {
mTextWithImageTab = new ArrayList<>();
}
mTextWithImageTab.clear();
if (mImageTabNormal == null) {
mImageTabNormal = new ArrayList<>();
}
mImageTabNormal.clear();
if (mImageTabSelected == null) {
mImageTabSelected = new ArrayList<>();
}
mImageTabSelected.clear();
if (attrs != null) {
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.BottomTabMenu);
mImageTabWidth = typedArray.getDimension(R.styleable.BottomTabMenu_tab_image_width, -2f);
mImageTabHeight = typedArray.getDimension(R.styleable.BottomTabMenu_tab_image_height, -2f);
mTabImageMiddleDividerWidth = typedArray.getDimension(R.styleable.BottomTabMenu_tab_image_middle_divider_width, mTabImageMiddleDividerWidth);
mTextTabNormalColor = typedArray.getColor(R.styleable.BottomTabMenu_tab_textColor_normal, 0xff000000);
mTextTabSelectedColor = typedArray.getColor(R.styleable.BottomTabMenu_tab_textColor_selected, 0xff000000);
mTextTabSize = typedArray.getDimensionPixelSize(R.styleable.BottomTabMenu_tab_textSize, mTextTabSize);
typedArray.recycle();
}
}
public void setOnTabClickListener(OnTabClickListener onTabClickListener) {
mOnTabClickListener = onTabClickListener;
}
public void setTabMiddleDividerWidth(float width) {
this.mTabImageMiddleDividerWidth = width;
}
public void setHasMiddleImage(boolean hasMiddleImage) {
this.hasMiddleImage = hasMiddleImage;
}
public void addImageTab(int srcNormal, int srcSelected) {
LinearLayout tabView = new LinearLayout(mContext);
tabView.setOrientation(VERTICAL);
tabView.setGravity(Gravity.CENTER);
tabView.setHorizontalGravity(Gravity.CENTER_HORIZONTAL);
ImageView tabImage = new ImageView(mContext);
LayoutParams imageParams = new LayoutParams((int) mImageTabWidth, (int) mImageTabHeight);
imageParams.topMargin = 6;
imageParams.bottomMargin = 6;
imageParams.gravity = Gravity.CENTER;
tabImage.setImageResource(srcNormal);
tabView.addView(tabImage, imageParams);
mLinearTab.add(tabView);
mImageTab.add(tabImage);
mImageTabNormal.add(srcNormal);
mImageTabSelected.add(srcSelected);
LayoutParams params = new LayoutParams(0, LayoutParams.MATCH_PARENT, 1);
params.gravity = Gravity.CENTER;
tabView.setTag((mImageTab.size() - 1));
tabView.setOnClickListener(mOnClickListener);
addView(tabView, params);
if (hasMiddleImage) {
judgeSpaceMiddle();
}
}
public int gettabnum() {
if(mImageTab!=null) return mImageTab.size();
else return 0;
}
public void addTextImageTab(int srcNormal, int srcSelected, String tabTitle, boolean selected) {
LinearLayout tabView = new LinearLayout(mContext);
tabView.setOrientation(VERTICAL);
tabView.setGravity(Gravity.CENTER);
tabView.setHorizontalGravity(Gravity.CENTER_HORIZONTAL);
//添加图片
ImageView tabImage = new ImageView(mContext);
LayoutParams imageParams = new LayoutParams((int) mImageTabWidth, (int) mImageTabHeight);
imageParams.topMargin = 6;
imageParams.bottomMargin = 6;
imageParams.gravity = Gravity.CENTER;
tabImage.setImageResource(srcNormal);
tabView.addView(tabImage, imageParams);
//添加文字
TextView tabText = new TextView(mContext);
LayoutParams textParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
textParams.gravity = Gravity.CENTER;
textParams.bottomMargin = 6;
tabText.setTextSize(TypedValue.COMPLEX_UNIT_PX, mTextTabSize);
tabText.setText(tabTitle);
if (selected) {
tabText.setTextColor(mTextTabSelectedColor);
tabText.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
} else {
tabText.setTextColor(mTextTabNormalColor);
}
tabView.addView(tabText, textParams);
mLinearTab.add(tabView);
mImageTab.add(tabImage);
mImageTabNormal.add(srcNormal);
mImageTabSelected.add(srcSelected);
mTextWithImageTab.add(tabText);
LayoutParams params = new LayoutParams(0, LayoutParams.MATCH_PARENT, 1);
params.gravity = Gravity.CENTER;
tabView.setTag((mImageTab.size() - 1));
tabView.setOnClickListener(mOnClickListener);
addView(tabView, params);
if (hasMiddleImage) {
judgeSpaceMiddle();
}
}
protected int sp2px(float sp) {
final float scale = this.mContext.getResources().getDisplayMetrics().scaledDensity;
return (int) (sp * scale + 0.5f);
}
private void judgeSpaceMiddle() {
if (mTabImageMiddleDividerWidth > 0) {
if (mImageTab.size() % 4 == 0) {
View view = new View(mContext);
LayoutParams params = new LayoutParams((int) mTabImageMiddleDividerWidth, LayoutParams.MATCH_PARENT);
addView(view, mImageTab.size() / 2, params);
}
}
}
public void changeImageTab(int position) {
if (position < mImageTab.size()) {
for (int i = 0; i < mImageTab.size(); i++) {
mImageTab.get(i).setImageResource(mImageTabNormal.get(i));
if (mTextWithImageTab.size() == mImageTab.size())
mTextWithImageTab.get(i).setTextColor(mTextTabNormalColor);
}
mImageTab.get(position).setImageResource(mImageTabSelected.get(position));
if (mTextWithImageTab.size() == mImageTab.size())
mTextWithImageTab.get(position).setTextColor(mTextTabSelectedColor);
}
currentPosition = position;
}
private OnClickListener mOnClickListener = new OnClickListener() {
@Override
public void onClick(View view) {
int pos = (int) view.getTag();
if (currentPosition != pos) {
changeImageTab(pos);
if (mOnTabClickListener != null) {
mOnTabClickListener.onTabClick(view, pos);
}
}
}
};
}
其中attrs 定义的属性值为
主布局的xml
可以配合Viewpage滑动监听达到对应的效果
@Bind(R.id.bottomTabMenu)
BottomTabMenu mBottomTabMenu;
private void findViews() {
mBottomTabMenu = (BottomTabMenu) findViewById(R.id.bottomTabMenu);
mBottomTabMenu.setHasMiddleImage(true);
mBottomTabMenu.addTextImageTab(R.drawable.icon_home_show_us, R.drawable.icon_home_show_s, "秀场", true);
mBottomTabMenu.addTextImageTab(R.drawable.icon_home_family_us, R.drawable.icon_home_family_s, "关注", false);
mBottomTabMenu.addTextImageTab(R.drawable.icon_home_find_us, R.drawable.icon_home_find_s, "发现", false);
mBottomTabMenu.addTextImageTab(R.drawable.icon_home_my_us, R.drawable.icon_home_my_s, "我的", false);
// mBottomTabMenu.changeImageTab(0);
mBottomTabMenu.setOnTabClickListener(new OnTabClickListener() {
@Override
public void onTabClick(View view, int position) {
mainViewPager.setCurrentItem(position);
}
});
image_start_living = (ImageView) findViewById(R.id.image_start_living);
image_start_living.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//to do what you want
}
});
mainViewPager = (ViewPager) findViewById(R.id.mainPager);
adapter = new MainFragmentAdapter(this.getSupportFragmentManager());
mainViewPager.setAdapter(adapter);
mainViewPager.setCurrentItem(0);
updateToolBarUi(0);
mainViewPager.setOnPageChangeListener(new MyOnPageChangeListen());
if (android.os.Build.VERSION.SDK_INT > 18)
getWindow().setFlags(
WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
private class MyOnPageChangeListen implements ViewPager.OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
updateToolBarUi(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
private void updateToolBarUi(int index) {
if (mBottomTabMenu.gettabnum() >= index)
mBottomTabMenu.changeImageTab(index);
}
需要注意的是 mBottomTabMenu.setHasMiddleImage(true);是有中间的图标,只是给出了中间的空白,这个图标需要在布局中添加,
底部导航按钮是偶数,并且,数量在写死,没有优化:毕竟要么是2哥哥按钮要么是4个。
private void judgeSpaceMiddle() {
if (mTabImageMiddleDividerWidth > 0) {
if (mImageTab.size() % 4 == 0) {
//此处是对4取余。
View view = new View(mContext);
LayoutParams params = new LayoutParams((int) mTabImageMiddleDividerWidth, LayoutParams.MATCH_PARENT);
addView(view, mImageTab.size() / 2, params);
}
}
}