Math
Math对象是JavaScript的内置对象,提供一系列数学常数和数学方法。Math对象只提供了静态的属性和方法,所以使用时不用实例化
属性
Math对象提供以下一些只读的数学常数。
Math.E // 2.718281828459045
Math.LN2 // 0.6931471805599453
Math.LN10 // 2.302585092994046
Math.LOG2E // 1.4426950408889634
Math.LOG10E // 0.4342944819032518
Math.PI // 3.141592653589793
Math.SQRT1_2 // 0.7071067811865476
Math.SQRT2 // 1.4142135623730951
方法
round
round方法用于四舍五入
Math.round(0.1) // 0
Math.round(0.5) // 1
它对于负值的运算结果与正值略有不同,主要体现在对.5的处理
Math.round(-1.1) // -1
Math.round(-1.5) // -1
Math.round(-1.6) // -2
abs,max,min
abs方法返回参数值的绝对值
Math.abs(1) // 1
Math.abs(-1) // 1
max方法返回最大的参数,min方法返回最小的参数
Math.max(2, -1, 5) // 5
Math.min(2, -1, 5) // -1
floor(地板,往下降)方法返回小于参数值的最大整数
Math.floor(3.2) // 3
Math.floor(-3.2) // -4
ceil(天花板,往上升)方法返回大于参数值的最小整数
Math.ceil(3.2) // 4
Math.ceil(-3.2) // -3
pow,sqrt
pow方法返回以第一个参数为底数、第二个参数为幂的指数值
Math.pow(2, 2) // 4
Math.pow(2, 3) // 8
sqrt方法返回参数值的平方根。如果参数是一个负值,则返回NaN
Math.sqrt(4) // 2
Math.sqrt(-4) // NaN
log,exp
log方法返回以e为底的自然对数值
Math.log(Math.E) // 1
Math.log(10) // 2.302585092994046
求以10为底的对数,可以除以Math.LN10;求以2为底的对数,可以除以Math.LN2。
Math.log(100)/Math.LN10 // 2
Math.log(8)/Math.LN2 // 3
exp方法返回常数e的参数次方
Math.exp(1) // 2.718281828459045
Math.exp(3) // 20.085536923187668
random(最常用的Math方法)
该方法返回0到1之间的一个伪随机数,可能等于0,但是一定小于1
Math.random() // 0.7151307314634323
// 返回给定范围内的随机数
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
// 返回给定范围内的随机整数[min,max]
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
//得到50个由[min,max]之间随机数,组成的数组
function random(min,max){
return Math.floor(Math.random()*(max - min + 1)) + min
}
var arr = []
for(var i=0;i<50;i++){
arr.push(random(5,10))
//push() 方法可把它的参数顺序添加到 arrayObject 的尾部。它直接修改 arrayObject,而不是创建一个新的数组。push() 方法和 pop() 方法使用数组提供的先进后出栈的功能。
}
//生成一个长度为 n 的随机字符串,字符串字符的取值范围包括0到9,a到 z,A到Z。
function random(a,b){
return a + Math.floor(Math.random()*(b-a))
}
function randomStr(len){
var dict = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ'
var str = ''
for(var i=0;i三角函数
sin方法返回参数的正弦,cos方法返回参数的余弦,tan方法返回参数的正切。
asin方法返回参数的反正弦,acos方法返回参数的反余弦,atan方法返回参数的反正切。这三个方法的返回值都是弧度值。
数组
数组是值的有序集合,由于弱类型的原因,JavaScript中数组十分灵活、强大,不像是Java等强类型高级语言数组只能存放同一类型或其子类型元素,JavaScript在同一个数组中可以存放多种类型的元素,而且长度也是可以动态调整的,可以随着数据增加或减少自动对数组长度做更改。
使用字面量方式创建数组
1.使用方括号,创建空数组,等同于调用无参构造函数
var a4 = [];
2.使用中括号,并传入初始化数据,等同于调用带有初始化数据的构造函数
var a5 = [10];
注意:使用字面量方式,无论传入几个参数,都会把参数当作初始化内容
数组的索引与长度
数组的值可以通过自然数索引访问进行读写操作,
var a1 = [1,2,3,4];
console.log(a1[0]); //1
var i=1;
console.log(a1[i]); //2
console.log(a1[++i]); //3
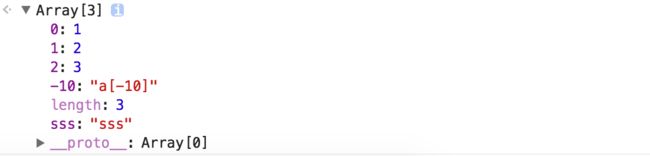
数组也是对象,数组会把索引值转换为对应字符串(1=>”1”)作为对象属性名,所以其实负数,甚至非数字”索引“都是允许的,只不过这些会变成数组的属性,而不是索引
var a = new Array(1,2,3);
a[-10]="a[-10]";
a["sss"]="sss";
所有的索引都是属性名,但只有自然数(有最大值)才是索引,一般我们在使用数组的时候不会出现数组越界错误也正是因为此,数组的索引可以不是连续的,访问index不存在的元素的时候返回undefined
var a = new Array(1,2,3);
a[100] = 100;
console.log(a.length); //101
console.log(a[3]); //undefined
console.log(a[99]); //undefined
console.log(a[100]); 100
数组的length属性同样是个可写的属性,
当强制把数组的length属性值设置为小于等于最大index值时,数组会自动删除indexd大于等于length的数据
如果把length设置为大于最大index+1的值的时候,数组也会自动扩张,但是不会为数组添加新元素,只是在尾部追加空空间
a.length=5;
console.log(a); //[1,2] //后面没有3个undefined
元素添加/删除
1.基本方法
添加:直接使用索引就可以(index没必要连续)
var a=new Array(1,2,3);
a[3]=4;
console.log(a);//[1, 2, 3, 4]
删除:使用删除对象属性的方法,使用delete 删除数组元素
不改变数组长度,也不会改变其他数据的index和value对应关系
delete a[2];
2.栈方法
使用pop和push模拟堆栈,先入后出使用数组(从队尾添加,从队尾删除),(pop方法删除最后一个元素后,后面元素的index都自动减一,数组length同时减一)
var a = new Array(1,2,3);
a.push(4);
console.log(a);//[1, 2, 3, 4]
console.log(a.length);//4
console.log(a.pop());//4
console.log(a); //[1, 2, 3]
console.log(a.length);//3
3.队列方法
shift/unshift 实现从队头删除,从队头添加
故可使用shift/push模拟队列,先入先出使用数组(从队头删除,从队尾添加)
var a=new Array(1,2,3);
a.unshift(4);
console.log(a);//[4, 1, 2, 3]
console.log(a.shift());//4 从头删除,返回删除的值
console.log(a); //[1, 2, 3]
4.一次性解决数组添加、删除的终极神器:splice
JavaScript提供了一个splice方法用于一次性解决数组添加、删除(这两种方法一结合就可以达到替换效果),方法有三个参数
1.开始索引
2.删除元素的个数(更准确的说是删除动作执行了多少次)
3.增加的新元素,可以写多个
splice方法返回一个由删除元素组成的新数组,没有删除则返回空数组
var a = new Array(1,2,3,4,5);
console.log(a.splice(1,3));//[2, 3, 4]
console.log(a.length);//2
console.log(a);//[1,5]
join(char)
把数组元素(对象调用其toString()方法)使用参数作为连接符连接成一字符串,不会修改原数组内容
var a = new Array(1,2,3,4,5);
console.log(a.join(',')); //1,2,3,4,5
console.log(a.join(' ')); //1 2 3 4 5
slice(start,end)
用于返回数组中一个片段或子数组,slice不会改变原数组,而是返回一个新的数组,新数组内的值[start,end)
如果参数出现负数,则从数组尾部计数
concat(array)
用于拼接数组,a.concat(b)返回一个a和b共同组成的新数组
reverse()
将数组逆序,与之前不同的是它会修改原数组
sort
用于对数组进行排序,无参数时默认按字母表升序排序,会改变原数组
如果想按照自己定义方式排序,可以传一个排序方法进去
sort内部使用快速排序,当设置参数时,把正在比较的两个参数传入自定义方法并调用(正在比较的两个数会传给自定义方法的v1、v2),如果返回值大于0表示v1 > v2,如果等于0,表示v1 = v2,如果小于0,表示v1 < v2,其实我们传入的方法就是告诉sort怎么比较两个元素谁大谁小,至于排序移动元素过程人家写好了
//对数组a从小到大排列
var a = new Array(7,8,9,10,11);
a.sort(function(v1,v2){
return v1-v2;
});
console.log(a);//[7, 8, 9, 10, 11]
//对数组a从大到小排列
var a = new Array(7,8,9,10,11);
a.sort(function(v1,v2){
return v2-v1;
});
//对数组students按照age从小到大排序
var students = [
{name: 'a', age: 10},
{name: 'b', age: 18},
{name: 'c', age: 20},
{name: 'd', age: 22},
{name: 'e', age: 13}
]
students.sort(function(s1,s2){
return s1.age - s2.age
})
console.log(students)
//对数组students按照name从小到大排序
var students = [
{name: 'c', age: 10},
{name: 'b', age: 18},
{name: 'q', age: 20},
{name: 'a', age: 22},
{name: 'e', age: 13}
]
students.sort(function(s1,s2){
if(s1.name > s2.name){
return 1
}else{
return -1
}
})
console.log(students)
ES5 数组拓展(IE8)
Array.isArray(obj)
这是Array对象的一个静态函数,用来判断一个对象是不是数组
.indexOf(element) / .lastIndexOf(element)
用于查找数组内指定元素位置,查找到第一个后返回其索引,没有查找到返回-1,indexOf从头至尾搜索,lastIndexOf反向搜索。
.forEach(function(element, index, array){ })
遍历数组,参数为一个回调函数,回调函数有三个参数:
(当前元素e,当前元素索引值i,整个数组array)
var a = new Array(1,2,3,4,5,6);
a.forEach(function(e,i,array){
array[i]= e + 1;
});
console.log(a); //[2, 3, 4, 5, 6, 7]
.every(function(element, index, array)) /
.some(function(element, index, array))
这两个函数类似于逻辑判定,回调函数返回一个布尔值
every是所有函数的每个回调函数都返回true的时候才会返回true,当遇到false的时候终止执行,返回false
some函数是“存在”有一个回调函数返回true的时候终止执行并返回true,否则返回false
在空数组上调用every返回true,some返回false
var a=new Array(1,2,3,4,5,6);
console.log(a.every(function(e, i, arr){
return e < 5;
}));
console.log(a.some(function(e,i,arr){
return e > 4;
}));
.map(function(element))
与forEach类似,遍历数组,回调函数返回值组成一个新数组返回,新数组索引结构和原数组一致,原数组不变
var a = [1,2,3,4,5]
var aa = a.map(function(e){
return e*e
})
console.log(aa) //[1, 4, 9, 16, 25]
.filter(function(element))
返回数组的一个子集,回调函数用于逻辑判断是否返回,返回true则把当前元素加入到返回数组中,false则不加
新数组只包含返回true的值,索引缺失的不包括,原数组保持不变
var a = [1,2,-3,4,-5]
var aa = a.filter(function(e){
return e<0
})
console.log(aa); //[-3, -5]
//过滤出username中包含a的用户
var students = [
{username:'aa',age:20},
{username:'ba',age:10},
{username:'cc',age:20},
{username:'da',age:19},
{username:'fghjka',age:26},
{username:'oh',age:20},
]
students.filter(function(e){
return e['username'].indexOf('a') > -1
})
**.reduce(function(v1, v2), value) / .reduceRight(function(v1, v2), value)
遍历数组,调用回调函数,将数组元素组合成一个值,reduce从索引最小值开始,reduceRight反向,方法有两个参数
回调函数:把两个值合为一个,返回结果
value,一个初始值,可选
var a = new Array(1,2,3,4,5,6);
console.log(a.reduce(function(v1, v2){
return v1 + v2;
})); // 21
console.log(a.reduceRight(function(v1, v2){
return v1 - v2;
}, 100)); // 79