微信小程序云开发电商怎么实现拼团功能?
一.微信小程序云开发电商怎么实现拼团功能(仿橙心优选)
现在微信小程序开发十分火热,实现微信有庞大的使用人群,而且微信小程序不需要客户端实现下载,只需要微信搜索就可以使用,在各种各样的小程序中电商小程序显得尤为突出,而且项目实现起来十分困难。今天小胡同学我自己设计了一个电商拼团的小功能(基于云开发),大家可以学习学习。我这个是仿橙心优选的电商项目
二.项目实现
拼团功能实现描述:
1.拼团商品都有什么属性?
2.怎么设置拼团限时时间?
3.拼团活动人数的设置?
4.怎么实现拼团过程?
6.怎么实现拼团成功后,禁止重复拼团?
5.拼团成功后如何购买?
2.1 拼团商品属性:
拼团商品的属性主要是普通的商品属性+拼团标志属性;(创建一个叫pintuan的云数据库)
商品属性设置(例子)

后台添加商品可视化工具展示:

2.2 设置拼团限时时间:
这里主要是实现了一个计时器的功能。我就不多讲了,直接附代码.注意此处代码是节选,如果想使用的话,去文章的末尾,我会给出完整代码
js
/**
* 需要一个目标日期,初始化时,先得出到当前时间还有剩余多少秒
* 1.将秒数换成格式化输出为XX天XX小时XX分钟XX秒 XX
* 2.提供一个时钟,每10ms运行一次,渲染时钟,再总ms数自减10
* 3.剩余的秒次为零时,return,给出tips提示说,已经截止
*/
// 定义一个总毫秒数,以一天为例var total_micro_second = 10 * 1000;//这是10秒倒计时
var total_micro_second = 3600 * 1000*24;//这是一天倒计时
/* 毫秒级秒杀倒计时 */
function countdown(that) {
// 渲染倒计时时钟
that.setData({
clock:dateformat(total_micro_second)//格式化时间
});
if (total_micro_second <= 0) {
that.setData({
clock:"拼团结束"
});
// timeout则跳出递归
return ;
}
//settimeout实现倒计时效果
setTimeout(function(){
// 放在最后--
total_micro_second -= 10;
countdown(that);
}
,10)//注意毫秒的步长受限于系统的时间频率,于是我们精确到0.01s即10ms
}
// 时间格式化输出,如1天天23时时12分分12秒秒12 。每10ms都会调用一次
function dateformat(micro_second) {
// 总秒数
var second = Math.floor(micro_second / 1000);
// 天数
var day = Math.floor(second / 3600/24);
// 总小时
var hr = Math.floor(second / 3600);
// 小时位
var hr2 = hr%24;
// 分钟位
var min = Math.floor((second - hr * 3600) / 60);
// 秒位
var sec = (second - hr * 3600 - min * 60);// equal to => var sec = second % 60;
// 毫秒位,保留2位
var micro_sec = Math.floor((micro_second % 1000) / 10);
return /*day+"天"+*/hr2 + "时" + min + "分" + sec + "秒" ;//+ micro_sec;
}
Page({
data: {
new_product: [],
clock: '',
openid: '',
},
onLoad: function(options) {
countdown(this);
},
wxml
<view class="jishi">
<text >限时: {
{
clock}}</text>
</view>
css
.newest-box .newest-list .jishi{
background: red;
border-radius: 10px;
width: 150px;
margin-left: 10px;
}
2.3 拼团活动人数的设置:
主要就是在后台管理程序中填写信息,定义kucun为拼团的人数限制,代码如下:
addpintuan.js
const util = require('../util.js');
const db = wx.cloud.database();
Page({
/**
* 页面的初始数据
*/
data: {
name:'',
price:'',
ago_price:'',
classify:'',
detail:'',
stock:'',
isRecommend:'',
fileID:'',
recommendObject:[{
name:'是',checked:false},
{
name:'否',checked:false}],
classifyObject:[{
name:'蔬菜',checked:false},
{
name:'肉禽蛋品',checked:false},
{
name:'海鲜水产',checked:false},
{
name:'粮油调味',checked:false},
{
name:'熟食卤味',checked:false},
{
name:'冰品面点',checked:false},
{
name:'牛奶面包',checked:false},
{
name:'酒水冷饮',checked:false},
{
name:'休闲零食',checked:false},
],
now:'',
array:[]
},
getName(res){
this.setData({
name:res.detail.value
})
},
getClassify(res){
this.setData({
classify:res.detail.value
})
},
getPrice(res){
this.setData({
price:res.detail.value
})
},
getago_price(res){
this.setData({
ago_price:res.detail.value
})
},
getkucun(res){
this.setData({
kucun:res.detail.value
})
},
getDetail(res){
this.setData({
detail:res.detail.value
})
},
getStock(res){
this.setData({
stock:res.detail.value
})
},
isRecommend(res){
this.setData({
isRecommend:res.detail.value
})
},
getPicture(res){
var that = this;
var num = Math.floor(Math.random()*10000);
var time = Date.parse(new Date());
wx.chooseImage({
count: 1,
success(res){
console.log(res);
wx.showLoading({
title: '上传中',
})
wx.cloud.uploadFile({
cloudPath:'shop/' + time + '-' + num,
filePath:res.tempFilePaths[0],
success(res){
console.log("上传成功",res);
that.setData({
fileID:res.fileID
})
wx.hideLoading({
success: (res) => {
},
})
},
fail(res){
console.log("上传失败",res);
}
})
}
})
},
submit(res){
var that = this;
console.log(that.data.name,that.data.classify,that.data.price,that.data.detail,that.data.isRecommend,that.data.fileID);
if(that.data.name == '' || that.data.classify == '' || that.data.price == '' || that.data.ago_price == ''|| that.data.kucun == '' || that.data.detail == '' ||that.data.isRecommend == '' || that.data.fileID == ''){
wx.showToast({
title: '请完整填写信息',
})
}else{
if(that.data.now == '修改'){
wx.cloud.callFunction({
name:'updatepintuan',
data:{
id:that.data.array._id,
name:that.data.name,
fenlei:that.data.classify,
price:that.data.price,
ago_price:that.data.ago_price,
kucun:parseInt(that.data.kucun),
detail:that.data.detail,
isRecommend:that.data.isRecommend,
fileID:that.data.fileID
},
success(res){
console.log("信息修改成功");
wx.redirectTo({
url: '../admin/admin',
success(res){
wx.showToast({
title: '修改成功',
duration:3000
})
}
})
},
fail(res){
console.log("信息修改失败",res);
}
})
}else{
db.collection('pintuan').add({
data:{
detail:that.data.detail,
fenlei:that.data.classify,
img_src:that.data.fileID,
name:that.data.name,
price:that.data.price,
ago_price:that.data.ago_price,
kucun:parseInt(that.data.kucun),
pinglun:[],
isRecommend:that.data.isRecommend
},
success(res){
console.log("上传成功");
wx.showToast({
title: '上传成功',
success(res){
wx.redirectTo({
url: '../admin/admin',
})
}
})
}
})
}
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
var classifyObject = that.data.classifyObject;
var recommendObject = that.data.recommendObject;
console.log(options.data);
if(options.data == undefined){
}else{
var array = JSON.parse(options.data);
console.log(array);
for(var i = 0; i < classifyObject.length; i++){
if(classifyObject[i].name == array.fenlei){
classifyObject[i].checked = true;
}
}
for(var j = 0; j < recommendObject.length; j++){
if(recommendObject[j].name == array.isRecommend){
recommendObject[j].checked = true;
}
}
that.setData({
classifyObject:classifyObject,
recommendObject:recommendObject,
classify:array.fenlei,
isRecommend:array.isRecommend,
now:'修改',
name:array.name,
price:array.price,
detail:array.detail,
ago_price:that.data.ago_price,
kucun:that.data.kucun,
fileID:array.img_src,
array:array
})
}
},
})
addpintuan.wxml
<view class="content">
<view class="body">
<text>拼团商品名称:text>
<input bindinput="getName" value="{
{name}}"/>
view>
<view class="body">
<text>商品分类:text>
<radio-group bindchange="getClassify">
<radio wx:for="{
{classifyObject}}" value="{
{item.name}}" checked="{
{item.checked}}">{
{item.name}}radio>
radio-group>
view>
<view class="body">
<text>原价格:text>
<input bindinput="getago_price" value="{
{ago_price}}" type="number" />
view>
<view class="body">
<text>拼团价格:text>
<input bindinput="getPrice" value="{
{price}}" type="number" />
view>
<view class="body">
<text>拼团人数:text>
<input bindinput="getkucun" value="{
{kucun}}" type="number" />
view>
<view class="body">
<text>描述:text>
<input bindinput="getDetail" value="{
{detail}}"/>
view>
<view class="body">
<text>是否推荐到主页:text>
<radio-group bindchange="isRecommend">
<radio wx:for="{
{recommendObject}}" value="{
{item.name}}" checked="{
{item.checked}}">{
{item.name}}radio>
radio-group>
view>
<view class="image">
<text>图片:text>
<button type="primary" style="width:50%" bindtap="getPicture" wx:if="{
{fileID == ''}}">添加图片button>
<image src="{
{fileID}}" wx:if="{
{fileID !== ''}}" mode="widthFix" style="width:200rpx;height:200rpx;margin:0 auto">image>
view>
<button style="margin-top:30rpx;background-color:#00f;color:#fff;width:70%;margin-bottom:30rpx" bindtap="submit">提交button>
view>
addpintuan.css
page {
background-color: #f3f3f3;
}
.content {
background-color: #fff;
width: 90%;
margin: 0 auto;
margin-top: 20rpx;
}
.body {
display: flex;
flex-direction: row;
margin-top: 20rpx;
align-items: center;
}
.body > text {
width: 30%;
padding: 10rpx 20rpx;
margin-left: 42rpx;
}
.body > input,radio-group {
width: 70%;
margin-right: 30rpx;
}
.image {
display: flex;
margin-top: 20rpx;
flex-direction: column;
}
.image > text {
margin-left: 62rpx;
margin-bottom: 30rpx;
}
2.4 拼团的流程实现:
主要思想:我们在拼团项目中保存了一个拼团限制的一个参数,如果有用户点击我要拼团的按钮,那么这个限制参数就自己减一,并且我们可以上传一个people字段给数据库,这个字段主要是保存了已经有几个人拼团成功,这样我们就可以在通过查询该字段来前端看见有几个人拼团成功。那么话不多说,开始展示代码,主要是这个实现的js函数,前端拼团按钮调用就可
pintuanall.js
pintuan: function(e) {
var that = this;
const db = wx.cloud.database();
const _=db.command;
var clock = this.data.clock;
var _id = e.currentTarget.dataset.id;//获取当前商品的_id
var _openid=app.globalData.openid;
console.log(_openid);
console.log(_id);
if (clock==0){
wx.showModal({
title: '',
content: '时间已经截止',
showCancel:false,
})
}
wx.showModal({
title: '',
content: '是否确认拼团?',
mask: true,
success(res) {
if (res.confirm) {
console.log(_id);
db.collection("pintuan").doc(_id).update({
data: {
kucun:_.inc(-1), //拼团名额减一
people:_.inc(0-1),//拼团人数加一
},
success(res) {
wx.showToast({
title: '拼团成功!',
mask:true,
})
}
})
}
}
})
},
pintuanall.wxml
<view class="pintuan" wx:if="{
{item.kucun>0}}"> //当kucun,拼团名额已经小于等于0时,不在显示我要拼团的前端按钮,拼团结束了
<text bindtap="pintuan" data-id="{
{item._id}}" >我要拼团text>
view>
pintuanall.css
.newest-box {
padding: 0 35rpx;
margin-top: 20rpx;
column-count: 2;
height: 100%;
}
.newest-list {
display: inline-block;
width: 345rpx;
height: 100%;
margin: 0 0 20rpx -5rpx;
border-top-left-radius: 15rpx;
border-top-right-radius: 15rpx;
text-align: center; /*图片和文字居中 */
background: rgba(245, 127, 59, 0.829);
}
.newest-box .newest-list:nth-child(2n) {
margin-right: 0;
}
.newest-box .newest-list image {
width: 300rpx;
height: 200rpx;
border-top-left-radius: 15rpx;
border-top-right-radius: 15rpx;
margin: 0;
}
.newest-text-child {
opacity: 0.5;
display: flex;
margin-top: 8rpx;
margin-left: 20rpx;
font-size: 20rpx;
color: rgb(10, 10, 10);
}
.ago_price {
text-decoration: line-through;
margin-top: 0px;
opacity: 0.7;
height: 30rpx;
font-size: 28rpx;
}
.newest-text {
margin-top: 0px;
display: flex;
align-items: center;
}
.cruuent_price {
width: 150rpx;
font-size: 30rpx;
}
.newest-box .newest-list .newest-text {
display: flex;
font-size: 30rpx;
color: #e6343a;
padding-top: 30rpx;
}
.newest-text1 {
overflow: hidden;
font-size: 32rpx;
text-overflow: ellipsis;
white-space: nowrap;
}
.pintuan{
color: rgb(240, 240, 240);
background: rgb(233, 196, 30);
width: 100px;
border-radius: 15px;
margin-left: 20%;
}
.newest-box .newest-list .jishi{
background: red;
border-radius: 10px;
width: 150px;
margin-left: 10px;
}
.buy{
color: rgb(240, 240, 240);
background: rgb(250, 3, 3);
width: 100px;
border-radius: 15px;
margin-left: 20%;
margin-top: 2px;
}
.major{
white-space: nowrap; padding:10px ;background-color:#ebf0f34d; margin-top: 10rpx; width: 100%;border-radius: 16rpx;}
.major .box{
text-align: center; width:180rpx; align-self: center; display: inline-block; border-radius: 16rpx;}
.major .pic{
width:100rpx; height: 100rpx;}
.major .pic1{
width:120rpx; height: 110rpx;}
.major .txt{
font-size:26rpx; margin-top:2rpx;}
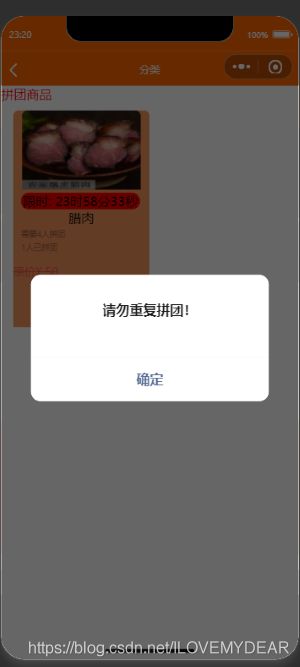
2.5 实现拼团成功后,禁止重复拼团:
解决思想:我们的用户每次可以去不同的商品进行拼团,但是当我们拼团成功后,怎么样才可以限制用户重复拼同一个商品呢?我们需要一个辅助数据库,这里很像我们解决动态规划的二维数组的标志问题,当我们拼团成功后,在第一次的拼团函数中加一个验证。
步骤:如果你是第一次拼团这个商品,那么开始的验证你不会进去,你直接可以实现拼团,当你平团成功后,自动的将你的openid和该商品的id保存在一个pintuanok的数据库中,并且该记录的字段中加一条pintuanok:true (这是标志),当你第二次点击拼团时,会获取你的opinid和该商品的id,如果在pintuanok中查到,那么我们就是拼过团的,会提示拼团成功,请勿重复拼团。通过openid可以区分不同用户,通过商品id可以区分不同商品。代码如下:
pintuanall.js
/判断拼团是否成功
pintuanok: function(e) {
var that = this;
const db = wx.cloud.database();
const _=db.command;
var _openid=app.globalData.openid;
var _id = e.currentTarget.dataset.id;//获取当前商品的_id
console.log(_openid);
console.log(_id);
db.collection("pintuanok").doc(_openid&&_id).get({
success(res) {
if(res.data.pintuanok==false||res.data.pintuanok==''){
db.collection('pintuanok').update({
data:{
pintuanok:true,
}
})
//XsdfnjsnbdffkjsdKXrE1sqadasi00tqug
console.log(res)
}else{
wx.showToast({
title: '请勿重复拼团!',
showCancel:false,
})
db.collection('pintuanok').add({
data:{
pintuanok:true,
_id :e.currentTarget.dataset.id,
},
success(res){
wx.navigateTo({
url: '../pintuanall/pintuanall',
})
}
})
}
},
fail(res) {
console.log(res.data)
}
})
},
把上述的函数应用在 pintuan: function(e) {}中即可.
2.6 实现拼团成功后用户购买拼团:
当kucun<=0时开启,这里需要进行一个身份验证,只需要去pintuanok这个云函数查找openid和产品id是否同时存在在一条记录中就可以实现购买;
pintuanall.js
// 加入购物车,购买
Tobuy(res){
var that = this;
var id = res.currentTarget.dataset.id;
console.log(id);
wx.navigateTo({
url: '../pinproduct/pinproduct?id='+id,
})
},
//拼团人数不够,等待购买
waittobuy(res){
wx.showToast({
title: '请等待拼团成功在购买',
icon: 'none',
duration: 2000
})
},
总结
我的拼团思路还是不够优化,主要时云开发脱离后台控制,数据交互并不时很理想。附所有代码。
首先是需要的两个数据库,pintuan pintuan 都是空表。
云函数:
updatepintuan
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
console.log(event);
try {
return await db.collection('pintuan').doc(event.id).update({
data:{
name:event.name,
fenlei:event.fenlei,
price:event.price,
detail:event.detail,
ago_price:event.ago_price,
kucun:event.kucun,
isRecommend:event.isRecommend,
img_src:event.fileID
}
})
} catch (e) {
console.log(e)
}
}
云函数:
selectpintuan
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
try {
return await db.collection('pintuan').where({
_id:event.id
}).get({
})
} catch (e) {
console.log(e)
}
}
pages代码:
pintuanall
js
var app = getApp();
/**
* 需要一个目标日期,初始化时,先得出到当前时间还有剩余多少秒
* 1.将秒数换成格式化输出为XX天XX小时XX分钟XX秒 XX
* 2.提供一个时钟,每10ms运行一次,渲染时钟,再总ms数自减10
* 3.剩余的秒次为零时,return,给出tips提示说,已经截止
*/
// 定义一个总毫秒数,以一天为例var total_micro_second = 10 * 1000;//这是10秒倒计时
var total_micro_second = 3600 * 1000*24;//这是一天倒计时
/* 毫秒级秒杀倒计时 */
function countdown(that) {
// 渲染倒计时时钟
that.setData({
clock:dateformat(total_micro_second)//格式化时间
});
if (total_micro_second <= 0) {
that.setData({
clock:"拼团结束"
});
// timeout则跳出递归
return ;
}
//settimeout实现倒计时效果
setTimeout(function(){
// 放在最后--
total_micro_second -= 10;
countdown(that);
}
,10)//注意毫秒的步长受限于系统的时间频率,于是我们精确到0.01s即10ms
}
// 时间格式化输出,如1天天23时时12分分12秒秒12 。每10ms都会调用一次
function dateformat(micro_second) {
// 总秒数
var second = Math.floor(micro_second / 1000);
// 天数
var day = Math.floor(second / 3600/24);
// 总小时
var hr = Math.floor(second / 3600);
// 小时位
var hr2 = hr%24;
// 分钟位
var min = Math.floor((second - hr * 3600) / 60);
// 秒位
var sec = (second - hr * 3600 - min * 60);// equal to => var sec = second % 60;
// 毫秒位,保留2位
var micro_sec = Math.floor((micro_second % 1000) / 10);
return /*day+"天"+*/hr2 + "时" + min + "分" + sec + "秒" ;//+ micro_sec;
}
Page({
data: {
new_product: [],
clock: '',
openid: '',
},
//获得最近新品
getnew_goods() {
var that = this;
const db = wx.cloud.database();
const _=db.command;
db.collection("pintuan").where({
}).get({
success(res) {
that.setData({
new_product: res.data
})
console.log(res)
},
fail(res) {
console.log(res.data)
}
})
},
onLoad: function(options) {
var that = this;
this.getnew_goods();
countdown(this);
},
pintuan: function(e) {
var that = this;
const db = wx.cloud.database();
const _=db.command;
var clock = this.data.clock;
var _id = e.currentTarget.dataset.id;//获取当前商品的_id
var _openid=app.globalData.openid;
console.log(_openid);
console.log(_id);
db.collection("pintuanok").doc(_openid&&_id).get({
success(res) {
if(res.data.pintuanok==false||res.data.pintuanok==''){
db.collection('pintuanok').update({
data:{
pintuanok:true,
}
})
//XsdfnjsnbdffkjsdKXrE1sqadasi00tqug
console.log(res)
}else{
wx.showModal({
title: '请勿重复拼团!',
showCancel:false,
})
return;
}
},
fail(res) {
console.log(res.data)
}
})
if (clock==0){
wx.showModal({
title: '',
content: '时间已经截止',
showCancel:false,
})
}
wx.showModal({
title: '',
content: '是否确认拼团?',
mask: true,
success(res) {
if (res.confirm) {
console.log(_id);
db.collection("pintuan").doc(_id).update({
data: {
kucun:_.inc(-1),
people:_.inc(0-1),
},
success(res) {
wx.showToast({
title: '拼团成功!',
mask:true,
})
}
})
db.collection('pintuanok').add({
data:{
pintuanok:true,
_id :e.currentTarget.dataset.id,
},
success(res){
wx.navigateTo({
url: '../pintuanall/pintuanall',
})
}
})
}
}
})
},
//判断拼团是否成功
/*pintuanok: function(e) {
var that = this;
const db = wx.cloud.database();
const _=db.command;
var _openid=app.globalData.openid;
var _id = e.currentTarget.dataset.id;//获取当前商品的_id
console.log(_openid);
console.log(_id);
db.collection("pintuanok").doc(_openid&&_id).get({
success(res) {
if(res.data.pintuanok==false||res.data.pintuanok==''){
db.collection('pintuanok').update({
data:{
pintuanok:true,
}
})
//XsdfnjsnbdffkjsdKXrE1sqadasi00tqug
console.log(res)
}else{
wx.showToast({
title: '请勿重复拼团!',
showCancel:false,
})
}
},
fail(res) {
console.log(res.data)
}
})
},*/
// 加入购物车,购买
Tobuy(res){
var that = this;
var id = res.currentTarget.dataset.id;
console.log(id);
wx.navigateTo({
url: '../pinproduct/pinproduct?id='+id,
})
},
//拼团人数不够,等待购买
waittobuy(res){
wx.showToast({
title: '请等待拼团成功在购买',
icon: 'none',
duration: 2000
})
},
onPullDownRefresh:function(){
this.getnew_goods();
},
})
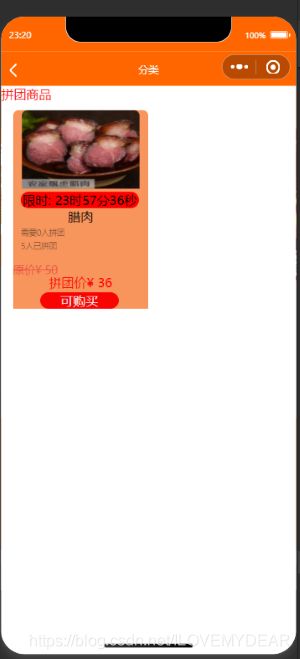
wxml
<view class="newest">
<view class="newest-title">
<text style="color:red ;">拼团商品</text>
</view>
<view class="newest-box">
<block wx:for="{
{new_product}}" wx:item="item" wx:key="index">
<view class="newest-list" data-url="{
{item}}" >
<image src="{
{item.img_src}}" ></image>
<view class="jishi">
<text >限时: {
{
clock}}</text>
</view>
<view class="newest-text1">
<text>{
{
item.name}}</text>
<text class='newest-text-child'>需要{
{
item.kucun}}人拼团</text>
<text class='newest-text-child'>{
{
0-item.people}}人已拼团</text>
</view>
<view class="newest-text">
<view class='ago_price'>原价¥ {
{
item.ago_price}}</view>
</view>
<text style="color:red"> 拼团价¥ {
{
item.price}}</text>
<view class="pintuan" wx:if="{
{item.kucun>0}}">
<text bindtap="pintuan" data-id="{
{item._id}}" >我要拼团</text>
</view>
<view class="buy" >
<text wx:if="{
{item.kucun!=0}}" bindtap="waittobuy">等待购买</text>
<text wx:else="{
{item.kucun==0}}" bindtap="Tobuy" data-id="{
{item._id}}" >可购买</text>
</view>
</view>
</block>
</view>
</view>
wxss
.newest-box {
padding: 0 35rpx;
margin-top: 20rpx;
column-count: 2;
height: 100%;
}
.newest-list {
display: inline-block;
width: 345rpx;
height: 100%;
margin: 0 0 20rpx -5rpx;
border-top-left-radius: 15rpx;
border-top-right-radius: 15rpx;
text-align: center; /*图片和文字居中 */
background: rgba(245, 127, 59, 0.829);
}
.newest-box .newest-list:nth-child(2n) {
margin-right: 0;
}
.newest-box .newest-list image {
width: 300rpx;
height: 200rpx;
border-top-left-radius: 15rpx;
border-top-right-radius: 15rpx;
margin: 0;
}
.newest-text-child {
opacity: 0.5;
display: flex;
margin-top: 8rpx;
margin-left: 20rpx;
font-size: 20rpx;
color: rgb(10, 10, 10);
}
.ago_price {
text-decoration: line-through;
margin-top: 0px;
opacity: 0.7;
height: 30rpx;
font-size: 28rpx;
}
.newest-text {
margin-top: 0px;
display: flex;
align-items: center;
}
.cruuent_price {
width: 150rpx;
font-size: 30rpx;
}
.newest-box .newest-list .newest-text {
display: flex;
font-size: 30rpx;
color: #e6343a;
padding-top: 30rpx;
}
.newest-text1 {
overflow: hidden;
font-size: 32rpx;
text-overflow: ellipsis;
white-space: nowrap;
}
.pintuan{
color: rgb(240, 240, 240);
background: rgb(233, 196, 30);
width: 100px;
border-radius: 15px;
margin-left: 20%;
}
.newest-box .newest-list .jishi{
background: red;
border-radius: 10px;
width: 150px;
margin-left: 10px;
}
.buy{
color: rgb(240, 240, 240);
background: rgb(250, 3, 3);
width: 100px;
border-radius: 15px;
margin-left: 20%;
margin-top: 2px;
}
.major{
white-space: nowrap; padding:10px ;background-color:#ebf0f34d; margin-top: 10rpx; width: 100%;border-radius: 16rpx;}
.major .box{
text-align: center; width:180rpx; align-self: center; display: inline-block; border-radius: 16rpx;}
.major .pic{
width:100rpx; height: 100rpx;}
.major .pic1{
width:120rpx; height: 110rpx;}
.major .txt{
font-size:26rpx; margin-top:2rpx;}
pages
addpintuan代码(添加拼团活动)
js
const util = require('../util.js');
const db = wx.cloud.database();
Page({
/**
* 页面的初始数据
*/
data: {
name:'',
price:'',
ago_price:'',
classify:'',
detail:'',
stock:'',
isRecommend:'',
fileID:'',
recommendObject:[{
name:'是',checked:false},
{
name:'否',checked:false}],
classifyObject:[{
name:'蔬菜',checked:false},
{
name:'肉禽蛋品',checked:false},
{
name:'海鲜水产',checked:false},
{
name:'粮油调味',checked:false},
{
name:'熟食卤味',checked:false},
{
name:'冰品面点',checked:false},
{
name:'牛奶面包',checked:false},
{
name:'酒水冷饮',checked:false},
{
name:'休闲零食',checked:false},
],
now:'',
array:[]
},
getName(res){
this.setData({
name:res.detail.value
})
},
getClassify(res){
this.setData({
classify:res.detail.value
})
},
getPrice(res){
this.setData({
price:res.detail.value
})
},
getago_price(res){
this.setData({
ago_price:res.detail.value
})
},
getkucun(res){
this.setData({
kucun:res.detail.value
})
},
getDetail(res){
this.setData({
detail:res.detail.value
})
},
getStock(res){
this.setData({
stock:res.detail.value
})
},
isRecommend(res){
this.setData({
isRecommend:res.detail.value
})
},
getPicture(res){
var that = this;
var num = Math.floor(Math.random()*10000);
var time = Date.parse(new Date());
wx.chooseImage({
count: 1,
success(res){
console.log(res);
wx.showLoading({
title: '上传中',
})
wx.cloud.uploadFile({
cloudPath:'shop/' + time + '-' + num,
filePath:res.tempFilePaths[0],
success(res){
console.log("上传成功",res);
that.setData({
fileID:res.fileID
})
wx.hideLoading({
success: (res) => {
},
})
},
fail(res){
console.log("上传失败",res);
}
})
}
})
},
submit(res){
var that = this;
console.log(that.data.name,that.data.classify,that.data.price,that.data.detail,that.data.isRecommend,that.data.fileID);
if(that.data.name == '' || that.data.classify == '' || that.data.price == '' || that.data.ago_price == ''|| that.data.kucun == '' || that.data.detail == '' ||that.data.isRecommend == '' || that.data.fileID == ''){
wx.showToast({
title: '请完整填写信息',
})
}else{
if(that.data.now == '修改'){
wx.cloud.callFunction({
name:'updatepintuan',
data:{
id:that.data.array._id,
name:that.data.name,
fenlei:that.data.classify,
price:that.data.price,
ago_price:that.data.ago_price,
kucun:parseInt(that.data.kucun),
detail:that.data.detail,
isRecommend:that.data.isRecommend,
fileID:that.data.fileID
},
success(res){
console.log("信息修改成功");
wx.redirectTo({
url: '../admin/admin',
success(res){
wx.showToast({
title: '修改成功',
duration:3000
})
}
})
},
fail(res){
console.log("信息修改失败",res);
}
})
}else{
db.collection('pintuan').add({
data:{
detail:that.data.detail,
fenlei:that.data.classify,
img_src:that.data.fileID,
name:that.data.name,
price:that.data.price,
ago_price:that.data.ago_price,
kucun:parseInt(that.data.kucun),
pinglun:[],
isRecommend:that.data.isRecommend
},
success(res){
console.log("上传成功");
wx.showToast({
title: '上传成功',
success(res){
wx.redirectTo({
url: '../admin/admin',
})
}
})
}
})
}
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
var classifyObject = that.data.classifyObject;
var recommendObject = that.data.recommendObject;
console.log(options.data);
if(options.data == undefined){
}else{
var array = JSON.parse(options.data);
console.log(array);
for(var i = 0; i < classifyObject.length; i++){
if(classifyObject[i].name == array.fenlei){
classifyObject[i].checked = true;
}
}
for(var j = 0; j < recommendObject.length; j++){
if(recommendObject[j].name == array.isRecommend){
recommendObject[j].checked = true;
}
}
that.setData({
classifyObject:classifyObject,
recommendObject:recommendObject,
classify:array.fenlei,
isRecommend:array.isRecommend,
now:'修改',
name:array.name,
price:array.price,
detail:array.detail,
ago_price:that.data.ago_price,
kucun:that.data.kucun,
fileID:array.img_src,
array:array
})
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
wxml
<view class="content">
<view class="body">
<text>拼团商品名称:text>
<input bindinput="getName" value="{
{name}}"/>
view>
<view class="body">
<text>商品分类:text>
<radio-group bindchange="getClassify">
<radio wx:for="{
{classifyObject}}" value="{
{item.name}}" checked="{
{item.checked}}">{
{item.name}}radio>
radio-group>
view>
<view class="body">
<text>原价格:text>
<input bindinput="getago_price" value="{
{ago_price}}" type="number" />
view>
<view class="body">
<text>拼团价格:text>
<input bindinput="getPrice" value="{
{price}}" type="number" />
view>
<view class="body">
<text>拼团人数:text>
<input bindinput="getkucun" value="{
{kucun}}" type="number" />
view>
<view class="body">
<text>描述:text>
<input bindinput="getDetail" value="{
{detail}}"/>
view>
<view class="body">
<text>是否推荐到主页:text>
<radio-group bindchange="isRecommend">
<radio wx:for="{
{recommendObject}}" value="{
{item.name}}" checked="{
{item.checked}}">{
{item.name}}radio>
radio-group>
view>
<view class="image">
<text>图片:text>
<button type="primary" style="width:50%" bindtap="getPicture" wx:if="{
{fileID == ''}}">添加图片button>
<image src="{
{fileID}}" wx:if="{
{fileID !== ''}}" mode="widthFix" style="width:200rpx;height:200rpx;margin:0 auto">image>
view>
<button style="margin-top:30rpx;background-color:#00f;color:#fff;width:70%;margin-bottom:30rpx" bindtap="submit">提交button>
view>
css
page {
background-color: #f3f3f3;
}
.content {
background-color: #fff;
width: 90%;
margin: 0 auto;
margin-top: 20rpx;
}
.body {
display: flex;
flex-direction: row;
margin-top: 20rpx;
align-items: center;
}
.body > text {
width: 30%;
padding: 10rpx 20rpx;
margin-left: 42rpx;
}
.body > input,radio-group {
width: 70%;
margin-right: 30rpx;
}
.image {
display: flex;
margin-top: 20rpx;
flex-direction: column;
}
.image > text {
margin-left: 62rpx;
margin-bottom: 30rpx;
}
如果需要完整的项目,可以私聊我,友友们!