本篇含有一个PPT动画案例辅助讲解,且会涉及一个PPT动画制作中特别实用的小技巧(见文章末尾),讲解所用PPT版本:2013。
花道认为,在PPT中,能不用一页完成的动画(即两页之间的动画之间可以自然的过度),那就尽量在不同的页面去做,因为当一个页面添加的对象和动画过于繁杂的话,编辑起来十分麻烦,必须要时刻保持清醒的头脑,才不至于搞混。
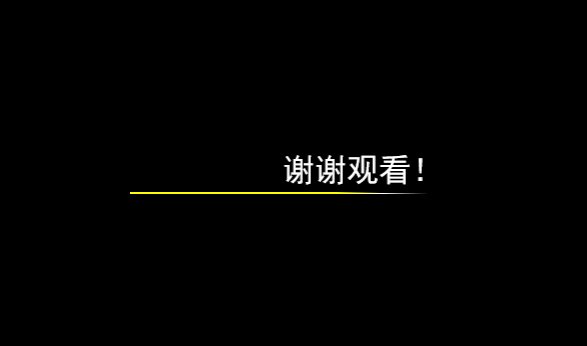
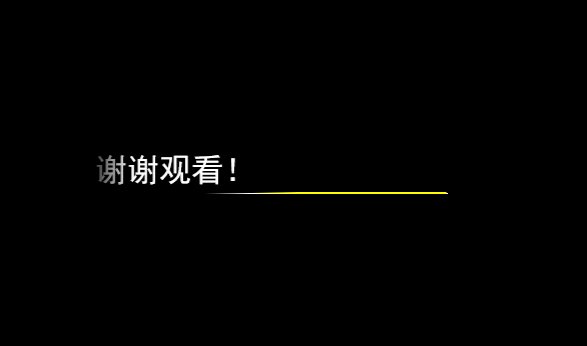
而有些动画必须放在一个页面才会显得比较流畅,比如下面的案例:
案例中的效果一共是由20多个自定义动画组成的。
虽然案例中的动画都在一个页面上,但我们可以发现,画面中所有的对象可以分为三组:三个白色的小球,红、黄、绿三条直线段,三段文字。所谓的分组编辑,就是把这三组对象分别放在三个不同的页面上,分别添加需要的动画效果,然后再把这三组对象合在一起(具体的操作后面会讲到)。这样做的好处是,每一页的对象组具有了一定的独立性,需要处理的动画数量大大减少,调起时间来更为快捷;其次可以更精准的把握部分与整体的关系;再者,如果人手够多,可以在确定好各个组内元素(形状,图片,文字)的位置和样式后,多个人并行进行,提高效率。
其实这种思想的应用遍地都是,比如以对象为中心的编程语言,每个对象具有特定的属性和独立性,开发小组可以并行独立的开发不同的模块,然后再通过一定的接口互联,形成一个整体;再如,要完成一首歌曲的创作,可以分别对低音,鼓点,和声,旋律,歌词进行编配,然后再合奏成一首歌。
好了,扯远了。下面花道就通过讲解上述案例的制作方法,给大家一个更为直观具体的感受。
思路:首先分组——小球组,直线段组,字体组;然后确定每个组元素的位置和样式;接着分别为每一个组的对象添加动画;最后将三个组的对象合到一起,调整时间节点,完成。
具体步骤:
第一步、新建三张空白幻灯片,背景色均设为黑色,在第一个页面画出三条对应的直线段,分别填充相应的颜色;然后将画出的三条线段分别复制到第二张和第三张页面。在第二张页面上,参照直线的位置,添加对应的文本;同理,在第三张页面相应位置画出三个不同大小的白色小球,并全选中,右击——设置形状格式——渐变填充——类型选路径——两个渐变光圈设置见下图。
第二步、为直线段添加动画。在第一张页面里,选中三条直线段,Ctrl+D,复制出另外三条直线段,将复制出的三条直线段全部填充为白色。接下来添加擦除动画(注意擦除的方向,具体做法、设置参见上一篇 移动的光斑,或者直接到文章末尾,获取源文件进行参照),最后呈现如下的效果。
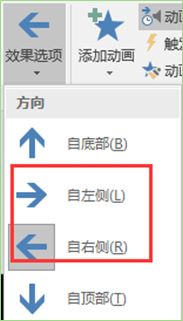
第三步、 为文字添加动画。在第二张页面上,选中文本,动画—进入—切入,调整切入的方向。
效果如下
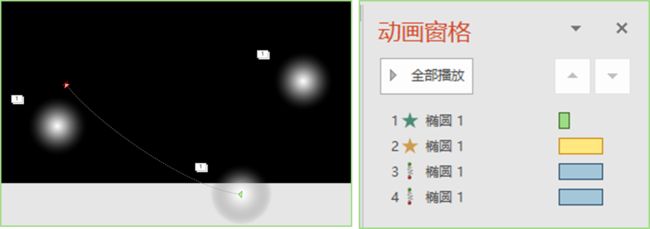
第四步、 为小球添加动画。在三张页面,选中一个小球,分别添加 进入动画——淡出,强调动画——放大缩小,路径动画——自定义路径,退出动画——缩放。
注:添加弯曲路径时,可以选中自定义路径后,在页面上点击三次鼠标左键来确定其长度,然后选中路径,右击编辑定点来调节弧度。
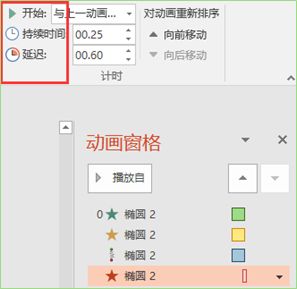
第五步、 调整小球动画属性。动画——动画窗格,全选刚才添加的动画,设置开始方式为与上一动画同时,前三个持续时间0.75,最后一个持续时间0.25,延迟0.6。
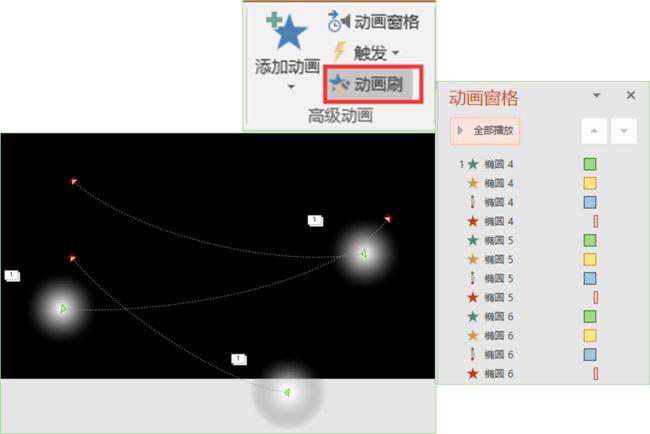
第六步、 选中添加动画的小球,动画刷,然后点击另外的小球,将动画复制到另外的两个小球,并调整复制过来的路径。
效果如下:
第七步、合并小组。将第二页面上的字体和第三个页面上的三个小球分别复制到第一个页面上。
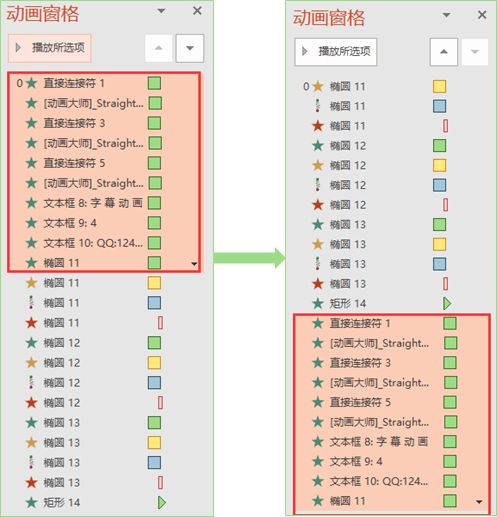
这时会发现三个小组的动画是同时播放的,而案例中的动画顺序是:小球——直线和文字。所以最后一步,也是PPT动画操作中花道常用的技巧——调整动画组的时间顺序。具体操作如下。
PPT动画实战操作小技巧——调整动画组
在第一个页面插入一个矩形,添加动画—进入—出现,开始方式 与上一动画同时,延迟为0.6。然后选中直线段和文字的所有动画,拖到刚才添加的出现动动画的下方,奇迹出现了!被选中的连续的动画整体往后移动了0.6!并且原来的内部顺序并未被打乱。
要知道以前我都是一个个调,偶然间发现系统这个特性的!这要是放在科学界岂不是像阿基米德发现了杠杆原理,哥白尼发现了日心说,牛顿发现了万有引力,爱因斯坦发现了质能方程!哇哈哈哈!(此人已然得意忘形了)
最后删掉添加的矩形(它的任务已经完成啦),点击播放按钮看一下效果吧!
第二个页面和第三个页面可以作为手稿保留,新建一个幻灯片把第一页复制过去,完成!
注:具体的设置可参照源文件
源文件获取方式:阅读原文