前两天小弟我突发兴起,想模仿百度的搜索提示内容,于是开始各种找资料,皇天不负有心人,在三个多小时的折腾中终于让小弟我如愿以偿。
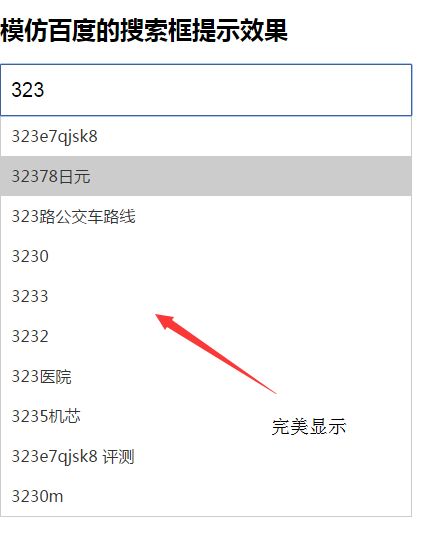
当然,先来看效果,我想要的是这种
什么,你说网站里面的链接和图片,拜托,我可只是一个小小的菜鸟。
当然,明确目的之后就开始进行一步一步的操作了:
首先我得看看当我输入提示的时候,在我的这边百度了我一些什么东西,然后我得看看里面的数据我认识不认识啊,不认识的话,还玩个毛线。
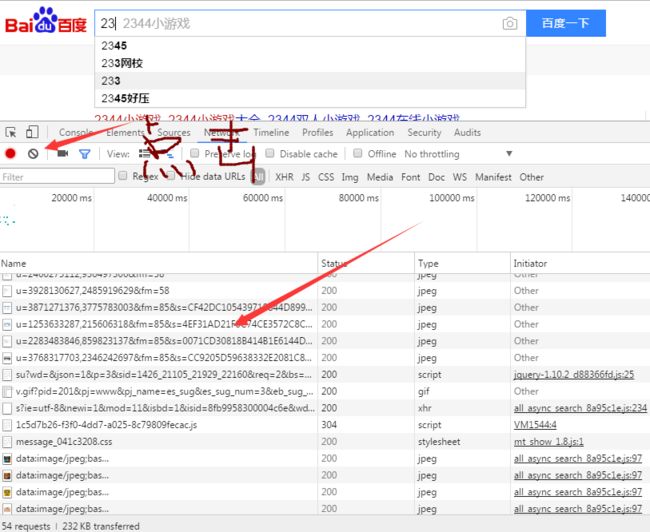
先将我的网页定位到百度,然后打开浏览器中的控制台,再点击Network,我得看看这里的给我返回的数据都是神马玩意。
将光标定位到搜索框,刚按了两下,我的天,都是什么玩意
直接就是惊煞小弟我的脑仁了,果断全部清空,这次可要仔仔细细的看一下。
经过小弟几次的尝试,终于找到了
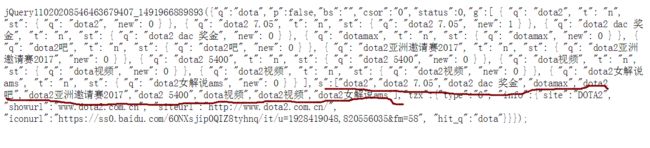
那个su?wd=……就是我们所需要的内容,单独打开看一下,然后我将那个网址单独的copy了一份,在新的窗口输入直接回车,一看这就是我所认识的JSONP:
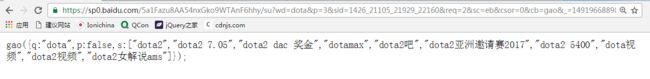
ps:(我的网址):https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=dota&json=1&p=3&sid=1426_21105_21929_22160&req=2&sc=eb&csor=0&cb=jQuery11020208546463679407_1491966889893&_=1491966889895
(我直接搜索的是dota)
出来一大堆的东西,我也不了解百度内部的一个搜索的机制是什么回事,反正我知道一个道理:从根着手找原因,然后我就分析了一下我的url网址。然后试了一下在wd后替换不同的内容,为什么是wd后面呢?表单的知识小弟我还是了解一下的,wd就是搜索框中的name值哎,也就是我们输入的内容。反反复复,改改参数,分析出来的结果就是
?前面的东西都是人家的网址,不用动就行;
jQuery11020208546463679407_1491966889893:返回函的名称,可以修改,我改成gao了;
json:数据的返回形式是什么类型,我0-9都试了一下,4之后就没什么反应了,不过0是最简洁的,然后我直接去掉,发现和0返回的结果是一毛一样的。
sid:网上说,代表登录的用户名,我试了一下登录和不登录搜索同一个内容,sid的值是不一样的。(可选写)
reg不太清楚(可选)
csor代表关键字的个数,也就是你输入内容的长度(可选)
cd就是JSONP的callback返回函数(必写)
反正最后我是要的是返回函数中数组s中的内容,让它动态的显示在页面中,那下面就开始用JSONP的方法开始设置了。
1、基本的页面布局
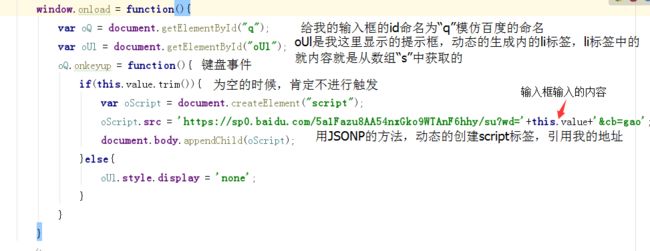
2、开始用JSONP的方式调取数据在页面上进行展示
3、然后我需要对我调取过来的数据进行处理,也就是在我的回调函数gao中进行一些数据的处理
4、就是查看和修改了
总结:里面用到了JSONP的数据的调取的方式,大家可以先了解一下,这算是百度免费提供的接口,可以直接用在自己的网站中。
ps:后记,对自己一定有信心,对事情一定要有耐心,对目标一定要有决心。