首先标题要长。。。其次本篇文章主要说的是用heox搭建一个个人博客
本人是一大四毕业狗,一直想要搭建一个个人博客,苦于前段时间忙于毕设与答辩还有公司实习(以上都是借口)。收起借口,搭建一个博客不用30分钟。
首先感谢一下文章,这些文章使我少走了很多弯路:
20分钟教你使用hexo搭建github博客
使用hexo+github搭建免费个人博客详细教程
github-Pages官网
hexo官网
该博客所需:
- NodeJs环境Node官网
- github账号,可自己免费申请
- git环境,可下载gitbash gitbash官网或者在github官网下载桌面版github
git和node环境基本都是下载了直接下一步即可
创建步骤:
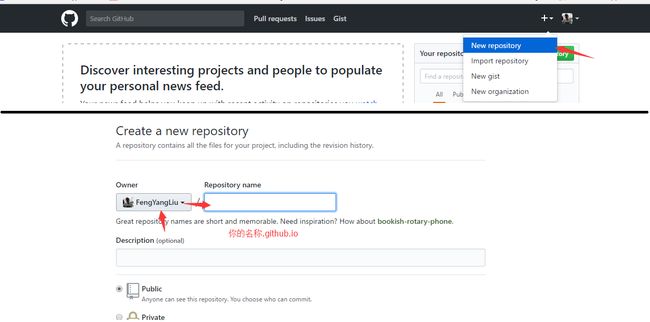
创建存储库转到GitHub并创建一个名为username .github.io 的新存储库,其中username是您在GitHub上的用户名(或组织名称)。PS:如果存储库的第一部分与您的用户名不完全匹配,它将无法正常工作,因此请确保正确。
强调!!如果不用自己的username,就会页面404
就这样就结束了,如果没有秘钥的同学可以参考创建秘钥详细教学
在这里我简略说一下:
打开gitbash运行一下命令:(不加$)
// 一、查看本机有没有ssh秘钥
$ cd ~/.ssh
$ ls
// 创建秘钥后可回车跳过设置
$ ssh-keygen -t rsa -C "[email protected]"
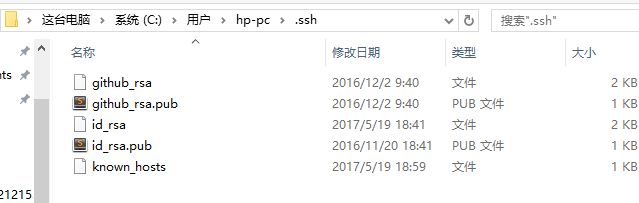
// 最后把id_rsa.pub用记事本打开,将里面的内容放到github设置里的ssh中复制粘贴到github的ssh管理上即可
设置github的ssh网址直通车github-ssh
通常id_rsa.pub会在c盘中的用户里
接下来使用hexo,据我粗略了解这是一个台湾人写的,也就是说这个文档对国人很友好。Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
按照官网输入以下命令就可以快速使用官方脚手架搭建起一个静态页面,可以在本地浏览;
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
如果想要跑在github上需要配置,简单的了解几个配置有更多需求可在官网上进行配置。
部署
Hexo 提供了快速方便的一键部署功能,让您只需一条命令就能将网站部署到服务器上。
$ hexo deploy
在开始之前,您必须先在 _config.yml 中修改参数,一个正确的部署配置中至少要有 type 参数,例如:
deploy:
type: git
您可同时使用多个 deployer,Hexo 会依照顺序执行每个 deployer。
deploy:
- type: git
repo:
- type: heroku
repo:
type为git还需要安装一个插件命令行输入 npm install hexo-deployer-git --save即可。
缩进要和_config.yml一致
// 修改配置
/*
*rope:你的创建仓库的地址
*branch:这里使用主分支master
*/
deploy:
type: git
repo: https://github.com/FengYangLiu/FengYangLiu.github.io.git
branch: master
本地的可以运行后在命令太输入
hexo g和hexo d就能跑在github上了
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #将.deploy目录部署到GitHub
hexo help #查看帮助
hexo version #查看Hexo的版本
// 缩写
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
// 组合命令
hexo s -g #生成并本地预览
hexo d -g #生成并上传
新建的文章会在本地博客文件夹source/_posts中他是.md的markdown文件,可以使用atom打开或者使用支持markdown的编辑器打开都可以。
// 文章内部格式
---
title: postName #文章页面上的显示名称,一般是中文
date: 2017-05-20 10:10:16 #文章生成时间,一般不改,当然也可以任意修改
categories: 默认分类 #分类
tags: [tag1,tag2,tag3] #文章标签,可空,多标签请用格式,注意:后面有个空格
description: 附加一段文章摘要,字数最好在140字以内,会出现在meta的description里面
---
以下是正文
如果有需要显示更多可在需要显示更多的文章中加一个 , 后面的内容就不会显示出来了
输入当时填写(your_user_name.github.io)的地址,就能显示了,快去试试吧 我的博客