方案1
注意一点: 貌似大漠今年(17)年推荐使用vh与vw进行适配了。
https://github.com/amfe/lib-flexible/issues/154
方案2
大漠 使用Flexible实现手淘H5页面的终端适配
文章地址:
https://github.com/amfe/article/issues/17
参阅了大漠的文章
除了大段文字使用px来书写,其余基本使用rem 进行Flexible进行布局
由于现在一部分浏览器不支持 vw,所以我现在使用的是 master 的分支 版本0.3.2
几个的概念定义:
物理像素(physical pixel)
一个物理像素是显示器(手机屏幕)上最小的物理显示物理单元,在操作系统的调度下,每一个设备都有自己的颜色值和亮度值。正是这些设备像素的微小距离欺骗了我们肉眼看到的图像效果。
设备独立像素(density-independent pixel)
设备独立像素也称为密度无关像素,可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如说CSS像素),然后由相关系统转换为物理像素。
CSS像素
CSS像素是一个抽像的单位,主要使用在浏览器上,用来精确度量Web页面上的内容。一般情况之下,CSS像素称为与设备无关的像素(device-independent pixel),简称DIPs。
屏幕密度
屏幕密度是指一个设备表面上存在的像素数量,它通常以每英寸有多少像素来计算(PPI)。
设备像素比(device pixel ratio)
设备像素比简称为dpr,其定义了物理像素和设备独立像素的对应关系。它的值可以按下面的公式计算得到:
设备像素比 = 物理像素 / 设备独立像素
在JavaScript中,可以通过window.devicePixelRatio获取到当前设备的dpr。而在CSS中,可以通过-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio和 -webkit-max-device-pixel-ratio进行媒体查询,对不同dpr的设备,做一些样式适配(这里只针对webkit内核的浏览器和webview)。
视窗 viewport
简单的理解,viewport是严格等于浏览器的窗口。在桌面浏览器中,viewport就是浏览器窗口的宽度高度。但在移动端设备上就有点复杂。
移动端的viewport太窄,为了能更好为CSS布局服务,所以提供了两个viewport:虚拟的viewportvisualviewport和布局的viewportlayoutviewport。
下面这个是个人理解,有错误的话请指正,谢谢。
viewportvisualviewport: 就是你在移动端设备屏幕上看到的视窗,个人感觉就是屏幕的大小。
viewportlayoutviewport:就是整个网页的展示的窗口大小。
===============
个人认为,下面这个meta 需要谨慎的加,加个下面这个meta,
其主要用来告诉浏览器如何规范的渲染Web页面,而你则需要告诉它视窗有多大。
加了上面这个meta后,手淘方案就不能缩放Web 页面的整个页面。
这个meta 加载到html后的意思是:
user-scalable=no: 用户不能交互。
initial-scale=1: 网页初始的缩放比为1,就是设备和viewportlayoutviewport (网页的窗口大小)的比例是一样的。
maximum-scale=1: 就是最大缩放为1。
minimum-scale=1: 就是最小缩放为1。
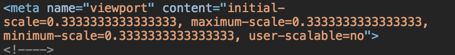
在没有加 viewport的meta 的情况下:
个人在iPhonePlus设备上:
查看网页源码,
有图上可以看出来,手淘方案自动给我们加上了
vieport的
meta的标签。
使用手淘方案时,推荐大段文字使用px来写,
@mixin font-dpr($font-size){
font-size: $font-size;
[data-dpr="2"] & {
font-size: $font-size * 2;
}
[data-dpr="3"] & {
font-size: $font-size * 3;
}
}
在scale=1的情况下,在iPhone6上的手淘方案就不会使用 使用[data-dpr="2"]的样式。
在scale=0.5的情况下,在iPhone6上的每个设备独立像素点实际展示的是css中2px * 2px 的度量网页内容。
12px和scale=1的组合与24px和scale=0.5的组合实际展示的效果占据的设备独立像素是一样的,肉眼看上去基本看不出差别。
个人使用手淘的方案后,网页的字体展示效美观多了。因为前36氪的一位设计师给我说过,前端程序员还原UI时,字体的样式还原是最重要的,所以要使用手淘推荐的大段字体最好使用px方案。在使用rem布局时,字体很可能出现奇葩的字体大小,如 15px。