写在前面
既然React-Native纯js开发已经搭建完毕,怎么也得搞一搞两个的混合开发,毕竟人家原生的优势在那里,你是怎么也抛弃不掉的。
那步骤一步步来吧。
step1 新建安卓项目
这个没啥好说的呀,跟普通创建项目一样创建就ok了
step2 在项目根目录引入React-Native模块
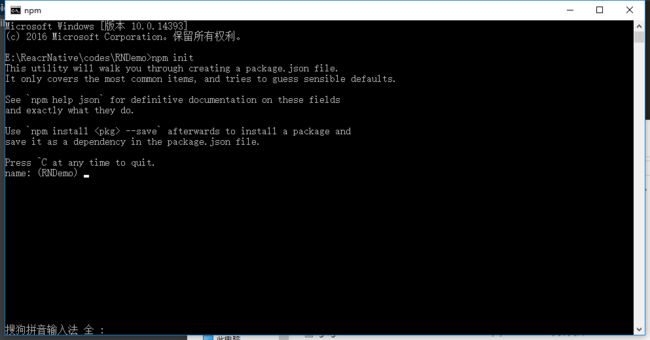
在项目根目录打开cmd窗口
输入
npm init
输入一些项目的描述属性,为了生成package.json文件的项目描述,根据提示来填写就好了
接下来引入rn的一些模块文件
npm install --save react react-native
此时会在根目录生成一个node_modules文件夹,存的是RN的一些模块文件
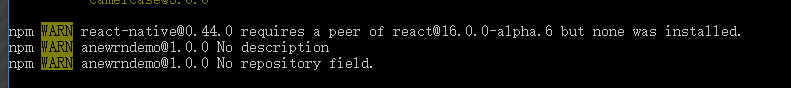
等待结束后注意看日志信息
如果显示require react@某.某.某版本, but none was installed
你就使用命令
npm i -S react@某.某.某版本//此处为提示的版本号
将此版本下载下来,因为react-native对react的版本有严格要求,高于或低于某个范围都不可以。
接下来打开package.json文件,在scripts模块下添加
"start": "node node_modules/react-native/local-cli/cli.js start"
结果是这个样子的
{
"name": "rnnewdemo",
"version": "1.0.0",
"description": "a new demo",
"main": "index.js",
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
},
"author": "Dstar",
"license": "ISC",
"dependencies": {
"react": "^15.5.4",
"react-native": "^0.44.0"
}
}
在项目根目录新建一个文件index.android.js,并将以下代码考进去
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
class HelloWorld extends Component {
render() {
return (
Hello, World
This is my first RN fixed Android Project
)
}
}
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
hello: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);
step3对项目做一些必要的依赖
首先在app下的gradle做一下依赖
compile "com.facebook.react:react-native:+" // From node_modules.
接着在项目级gradle做以下配置
allprojects {
repositories {
...
maven {
// All of React Native (JS, Android binaries) is installed from npm
url "$rootDir/node_modules/react-native/android"//此处目录请额外注意
}
}
}
同步一下会出现如下错误
Error:Conflict with dependency 'com.google.code.findbugs:jsr305' in project ':app'. Resolved versions for app (3.0.0) and test app (2.0.1) differ. See http://g.co/androidstudio/app-test-app-conflict for details.
这个错误呢是因为google自带的bug机制冲突,一般我们安卓里面很少做单元测试,实在想保留的话可以网上找一下资料,可以解决,我们这边直接删除测试模块,同步后还有问题,是最低版本的问题
Error:Execution failed for task ':app:processDebugManifest'.
> Manifest merger failed : uses-sdk:minSdkVersion 15 cannot be smaller than version 16 declared in library [com.facebook.react:react-native:0.44.0] C:\Users\Administrator\.android\build-cache\8c6273ea94e6f0278d98505ab3264b5cad2d0845\output\AndroidManifest.xml
Suggestion: use tools:overrideLibrary="com.facebook.react" to force usage
所以我们将自己i项目的版本提高,好了,同步一下就没问题了。
step4 开始创建接受rn代码的容器,有两种方式,我们这边讲一种方式就好了
- 创建一个容器类
public class MyRNActivity extends ReactActivity {
@Override
protected String getMainComponentName() {
return "HelloWorld";//此处容器名要与index.android.js里面注册的控件名一致
}
}
顺便在清单文件里面声明此Activity
注意要给一个没有actionbar的主题,顺便配置下调试的界面
还有很重要的,声明网络权限
- 创建Application继承RN的Application
package com.ddstar.anewrndemo;
import android.app.Application;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.react.shell.MainReactPackage;
import com.facebook.soloader.SoLoader;
import java.util.Arrays;
import java.util.List;
public class App extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List getPackages() {
return Arrays.asList(
new MainReactPackage()
//将我们创建的包管理器给添加进来
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
}
}
同样在清单文件配置
- 跳转
我们再原生的页面做一个跳转到RN的页面,在MainAcyivity做一下页面跳转
public void go2Rn(View view) {
startActivity(new Intent(this, MyRNActivity.class));
}
step5 运行起来
首先将app先运行起来,看到原生界面先
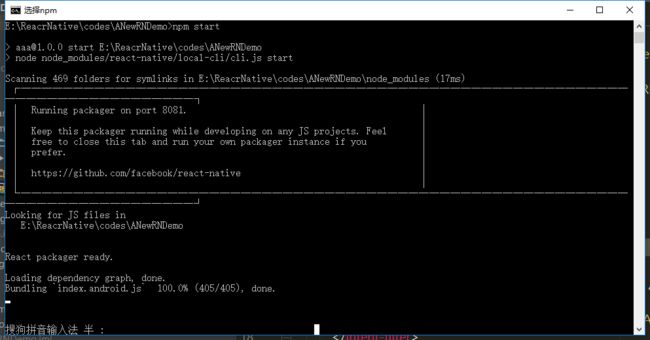
然后将js server运行起来,在项目根目录下启动cmd,然后启动js服务
nmp start
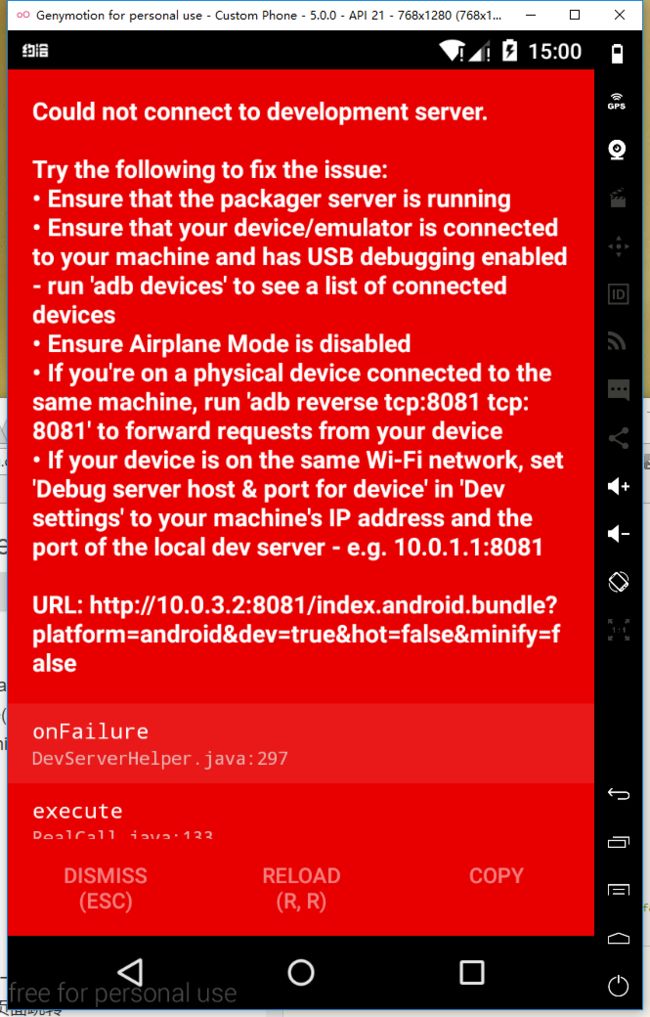
先显示的是原生界面,我们在原生界面点击跳转到rn界面,如果其他配置都没有错的话,会显示
一般都是端口的配置问题,然后配置端口
step6 配置端口调试
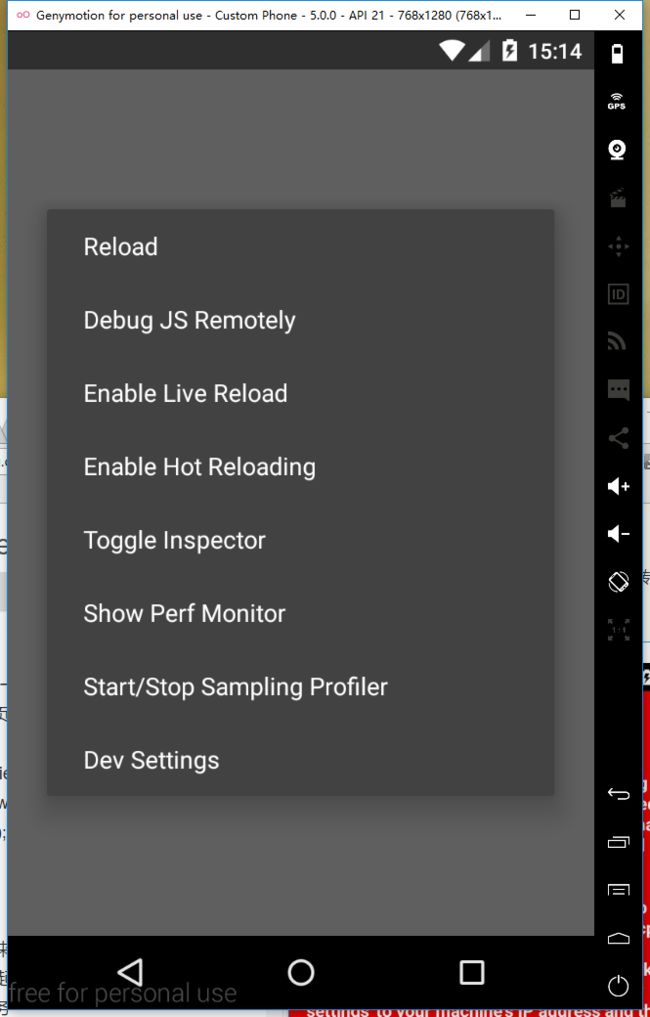
模拟器按菜单键,真机用力甩,弹出菜单选项后选择配置开发设置
选最后一个
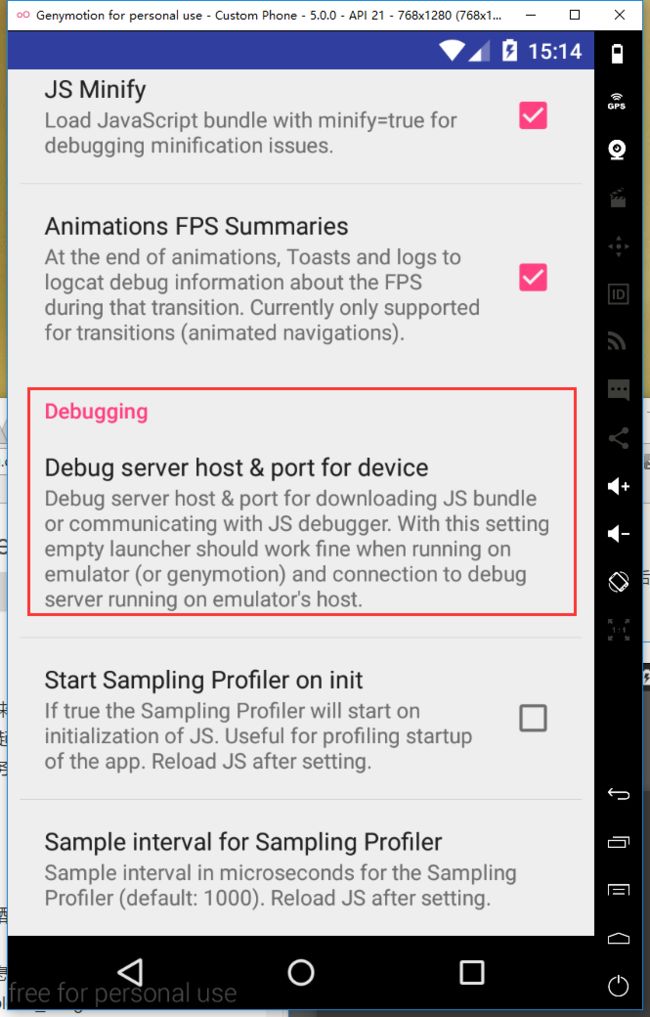
然后选择debugging
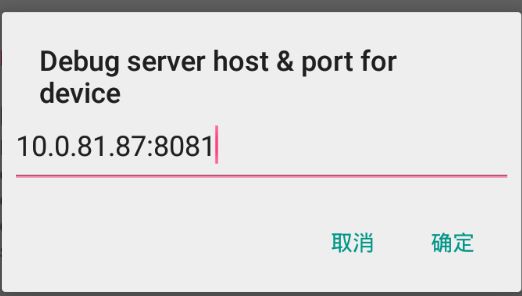
接下来配置一下端口,端口配置成跟开发这个应用的电脑的ip+8081端口,如果不配置8081端口的话可以自行找资料修改
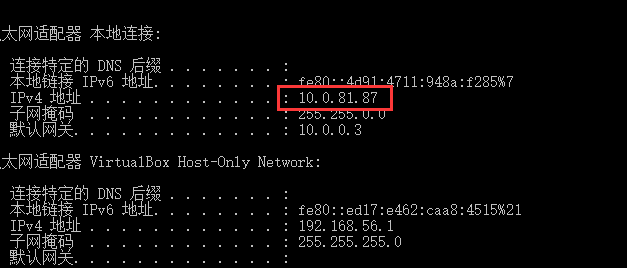
我的电脑的ip情况
所以我的配置
好了,再次運行我們的應用
这个是rn的界面
然后看一下命令窗口的日志
如果确实是成功了,会有进度的显示
总结
项目就介绍到这里了,接下来总结一下步骤
- 使用AS新建安卓项目
- 使用npm配置项目信息
- 在安卓目录下使用npm工具添加rn模块组件
- package.json文件添加npm启动命令
- 新建index.android.js文件,并添加简单的helloworld语法(可以先拷贝上文提到的代码)
- 配置一些依赖,并注意仓库的本地文件目录配置
- 清单文件注册页面信息,并记得添加网络权限
- 运行安卓项目,并启动js服务
- 配置端口与开发的电脑保持在同一个ip地址
- 再次运行即可
- 升职加薪,迎娶白富美,走上人生巅峰。。。呃呃呃,还早呢,这只是第一步
后记
这种东西呢,对我来说也都是全新的,中间也参考了很多别人的博客,总的来说,自己实践过,记忆就会比较深
不清楚或者是出现什么错,不要怕,只要有日志,跑到github上面搜React-Native的issue,一般都会有解决方案
细心很重要啊,我因为网络权限忘了配置了,每次都报异常,而且是js服务未开启的异常,导致我一直以为是js那边的错,天坑啊,所以以后每次创建项目,我都会先把网络权限加上去