这篇文章主要介绍的就是一些chrome浏览器的小技巧,很简单,希望对大家有所帮助。
这其中的一些小技巧在低版本中是没有的,所以建议大家用最新版的,目前最新版是62,版本很重要,如果发现有些技巧不起作用,请先查看浏览器的版本。
快捷键
快捷键比较多,这里挑出几个常用的说一下
最后会给出一张比较完整的快捷键的表
下列快捷键可以在所有 开发者工具 面板中可以使用
全局快捷键windowMac
打开 开发者工具F12、Ctrl+Shift+ICmd+Opt+I
打开 开发者工具 并聚焦到控制台Ctrl+Shift+JCmd+Shift+C
刷新页面F5、Ctrl+RCmd+R
刷新忽略缓存内容的页面Ctrl+F5、Ctrl+Shift+RCmd+Shift+R
在Elements 面板中使用的快捷键
Elements 面板windowMac
编辑属性Enter、双击属性Enter、双击属性
隐藏元素HH
切换为以HTML形式编辑F2
在Styles 边栏中使用的快捷键
Styles 边栏windowMac
转到源中属性值声明行Ctrl+点击属性值CMd+点击属性值
在颜色定义值之间循环Shift+点击颜色选取器框Shift+点击颜色选取器框
编辑下一个/上一个属性Tab、Tab+ShiftTab、Tab+Shift
在控制台中使用的快捷键
控制台windowMac
聚焦到控制台Ctrl+Ctrl+
清除控制台Ctrl+LCmd+K、Opt+L
多行输入Shift+EnterCtrl+Return
区域截屏
选取页面中的一部分,保存为图片
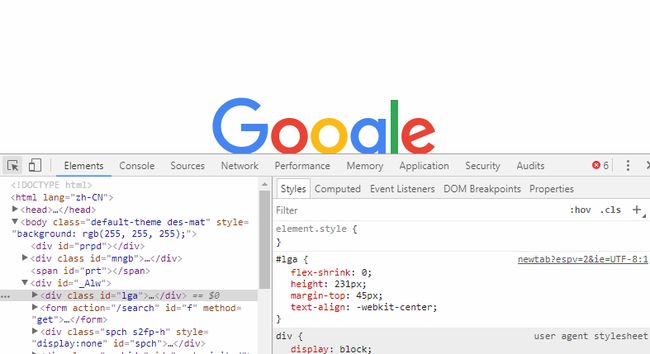
1、打开开发者工具
使用 快捷键 F12 (Windows) 或 Cmd+Opt+I (Mac)
2、选择左上角的元素选择按钮,图标颜色变为蓝色即表示选中了
3、Windows 下按住 Ctrl,Mac 就按住 Command,然后点击鼠标左键在页面选择区域即可,松开鼠标后,截图自动下载。
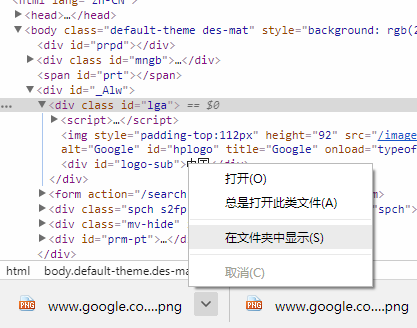
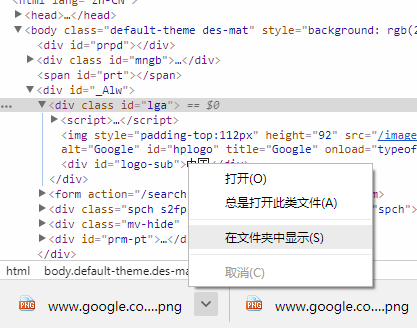
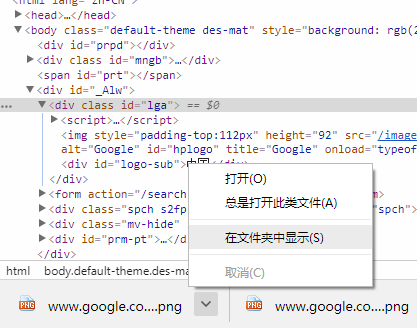
4、图片自动下载好后,点击图片后面的箭头,可以在文件夹中显示
节点截图
选中页面中某一元素,保存为图片
1、打开开发者工具
使用 快捷键 F12 (Windows) 或 Cmd+Opt+I (Mac)
2、选中任意元素节点
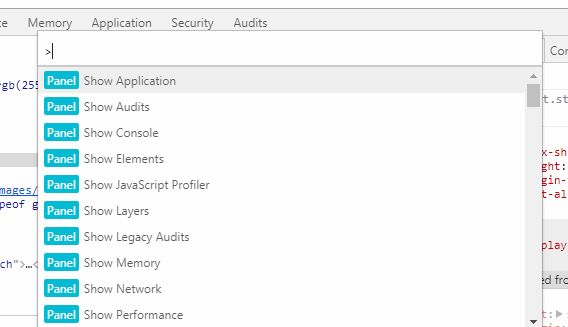
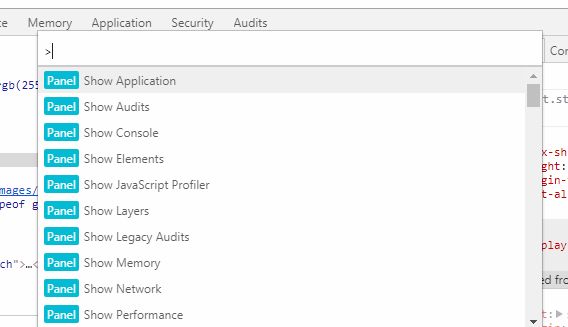
3、打开命令工具
使用快捷键 Ctrl + Shift + p (Windows) 或 Cmd + Shift + p (Mac)
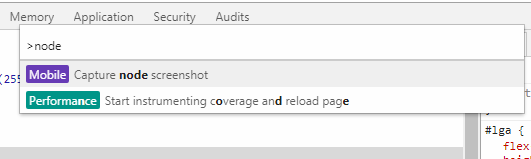
4、点击Capture node screenshot,或者输入这行中任意的关键字,比如输入node,也会出来这个选项,然后点击这个选项,图片会自动下载。
5、图片自动下载好后,点击图片后面的箭头,可以在文件夹中显示
截全屏
保存完整网页为图片
第一种方式
1、打开开发者工具
使用 快捷键 F12 (Windows) 或 Cmd+Opt+I (Mac)
2、打开命令工具
使用快捷键 Ctrl + Shift + p (Windows) 或 Cmd + Shift + p (Mac)
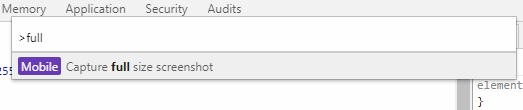
3、点击Capture full size screenshot,或者输入这行中任意的关键字,比如输入full,也会出来这个选项
4、图片自动下载好后,点击图片后面的箭头,可以在文件夹中显示
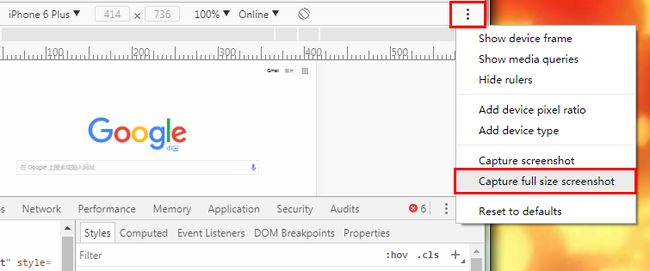
第二种方式
1、打开开发者工具
使用 快捷键 F12 (Windows) 或 Cmd+Opt+I (Mac)
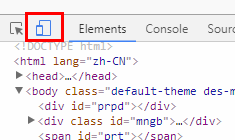
2、选中 切换开发模式按钮,图标颜色变为蓝色即表示选中了
3、点右上方的三个 小点,点击Capture full size screenshot,图片会自动下载
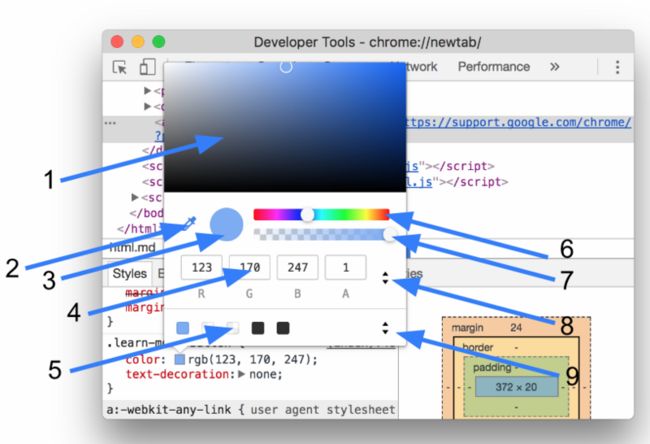
拾色器
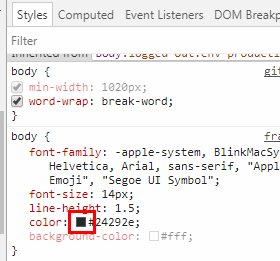
在Styles边栏 点击任意颜色的小色块,就可以弹出颜色选择器
1、颜色选择区域。
2、吸管。
3、复制到剪贴板。将显示值复制到剪贴板。
4、显示值。颜色的RGBA,HSLA或十六进制表示。
5、调色板。单击其中一个方块将颜色更改为该方块。
6、色相。
7、透明度。
8、显示值切换器。在当前颜色的RGBA,HSLA和Hex表示之间切换。
9、调色板切换器。
快速添加样式规则
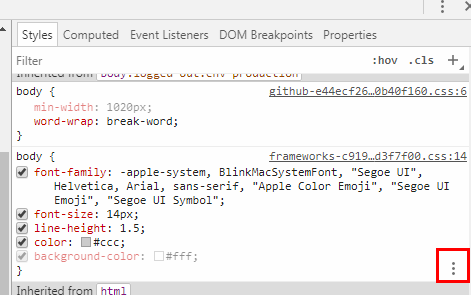
1、在Styles 边栏,鼠标放在每一小块样式规则上,右下方都会有三个小点
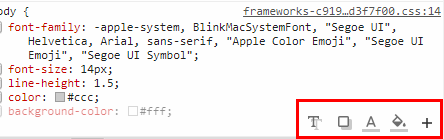
2、鼠标放在这三个小点上,会出现5个小图标,每个小图标都有作用
3、他们从左到右分别代表
添加 text-shadow
添加 box-shadow
添加 color
添加 background-color
插入样式规则
增加移动设备
1、打开开发者工具
使用 快捷键 F12 (Windows) 或 Cmd+Opt+I (Mac)
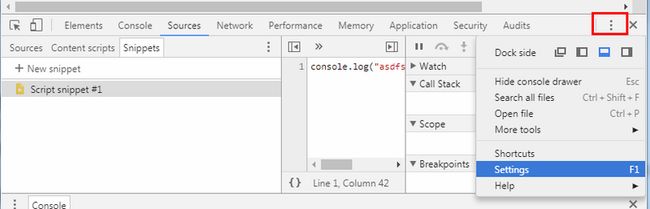
2、点击右上方的三个小点,然后选择Settings
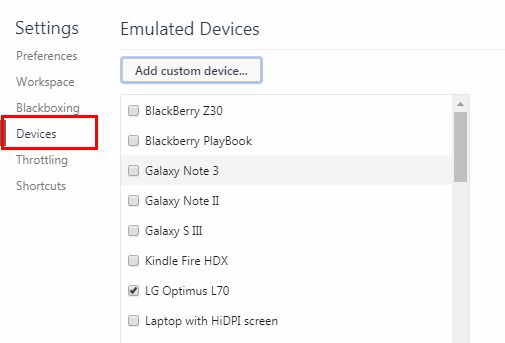
3、选择Devices,然后在需要添加的设备前面打上勾就可以了
总结
这些小技巧,很简单,希望对大家有所帮助,不过对于有办法,有时间的朋友还是建议去官网看看吧,毕竟那里才更加全面。
在学习的小伙伴也可以+裙289683894交流学习,领取资料
Chrome 开发者工具