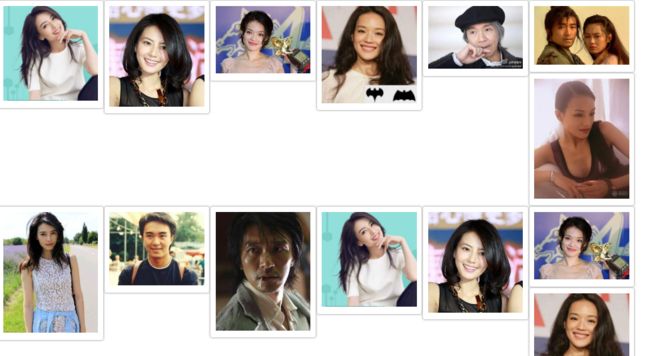
先说下什么是瀑布流,直接上图
这种参差不齐的多栏布局,每张图片高度不一样,第一排摆放完成后第二排图片依次向上填充摆放,填满高度差,并可以随着页面滚动条向下滚动,不断加载数据块并附加至当前尾部。这种布局被称作“瀑布流布局”。在很多网站和APP上都有应用。
实现瀑布流的方法有多种,但每一种都有其局限性(可以使用column-count或folet或js来实现),有兴趣的童靴可以自己去了解下。这里我们只说利用jquery动态的实现这种布局,这种方式是目前比较完美的实现方法。
现在我们一步一步来实现它。
准备工作
1.首先准备10张图片
这是我准备的10张图片
2.下载一个jquery.js
3.打开编辑器开搞
开搞
首先我们把这10张图片放到html页面上




//代码太长,所以我这里我只放了4张,大家可以自己补全
完成后页面是这个样子,container是整个页面的容器,box是每个图片块的容器,里面再加上一个content包裹住图片
我们再简单加点CSS样式,来美化一下,并将box设置成左浮动和相对定位,将每张图片的宽度固定为200px
*{
padding: 0;
margin: 0;
}
.box{
position: relative;
float: left;
}
.content{
padding: 10px;
border: 1px solid #ccc;
box-shadow: 0 0 5px #ccc;
border-radius: 5px;
}
.content img{
width: 200px;
height: auto;
}
使用jquery布局
首先我们再看下要实现的效果
思路:
1、我们先获取窗口的宽度,确定一共有多少列。
2、在页面加载完成后(包括图片),创建数据boxArr[]存放第一行图片的高度,由于第一行不需要我们排列,我们从第二行再开始操作图片的排列。
3、根据数组boxArr,找出第一行最小高度的图片块(为了良好的加载效果,我们将图片优先排放到高度最小的一列),然后将第二行的第一张图片使用绝对定位放到该图片下方,然后更新数组boxArr中这一列的高度。
4、现在排放第二行的第二张图片,我们继续在数组boxArr找到高度最小的一列,然后将图片排放到它下面,然后更新数组中这一列的高度,依次类推将所有图片排放完毕就可以实现效果。
我们看下代码
//注意这里不要使用$function(),我们要等到页面元素加载完成后才能开始操作,
//因为要获取图片块的高度,而$function()执行的过早,我们不能准确的获取图片的高度
$(window).on("load",function(){
imgLocation();
});
function imgLocation(){
//获取页面中所有的图片块
var box = $(".box");
//获取他们的宽度,由于上面的代码我们将宽度定死了,所以所有宽度都一样,随意获取一个就行
var boxWidth = box.eq(0).width();
//获取窗口的宽度,并计算可以排放多少列
var num = Math.floor($(window).width()/boxWidth);
//创建一个数组,存放每一列的高度
var boxArr=[];
//循环所有图片块
box.each(function(index,value){
//获取图片的高度
var boxHeight = box.eq(index).height();
if(index我们来看下效果
滚动加载
思路:
1、当页面滚动到最后加载的图片的高度的一半时,触发加载
2、将服务器返回的图片创建dom元素拼接到容器container中
3、调用imgLocation重新排列
我们调整下刚才的代码
$(window).on("load",function(){
imgLocation();
//模拟服务器返回的数据
var dataImg = {"data":[{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"}]};
//添加一个监听页面滚动的函数
window.onscroll = function(){
//判断是否加载
if(scrollside()){
//循环服务器返回的数据
$.each(dataImg.data,function(index,value){
//创建dom元素并且拼接到容器container中
var box = $("").addClass("box").appendTo($("#container"));
var content = $("").addClass("content").appendTo(box);
$("![]() ").attr("src","./img/"+$(value).attr("src")).appendTo(content);
});
//调用排列方法重新布局
imgLocation();
}
};
});
function scrollside(){
//获取所有的图片块
var box = $(".box");
//计算触发滚动的高度 :最后一张图片距离顶端的高度+图片自身高度的一半
var lastboxHeight = box.last().get(0).offsetTop+Math.floor(box.last().height()/2);
//获取窗口的高度
var documentHeight = $(document).height();
//获取滚动的高度
var scrollHeight = $(window).scrollTop();
//判断 滚动的高度+窗口的高度 是否大于触发滚动的高度
return (lastboxHeight
").attr("src","./img/"+$(value).attr("src")).appendTo(content);
});
//调用排列方法重新布局
imgLocation();
}
};
});
function scrollside(){
//获取所有的图片块
var box = $(".box");
//计算触发滚动的高度 :最后一张图片距离顶端的高度+图片自身高度的一半
var lastboxHeight = box.last().get(0).offsetTop+Math.floor(box.last().height()/2);
//获取窗口的高度
var documentHeight = $(document).height();
//获取滚动的高度
var scrollHeight = $(window).scrollTop();
//判断 滚动的高度+窗口的高度 是否大于触发滚动的高度
return (lastboxHeight
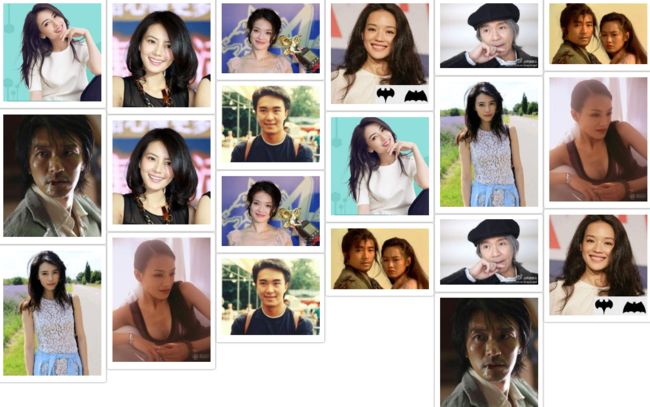
最后实现的效果
不足请指教