一、 下载
地址:http://www.codeproject.com/KB/dialog/easysize.aspxhttp://www.codeproject.com/KB/dialog/easysize.aspx
二、 加入项目
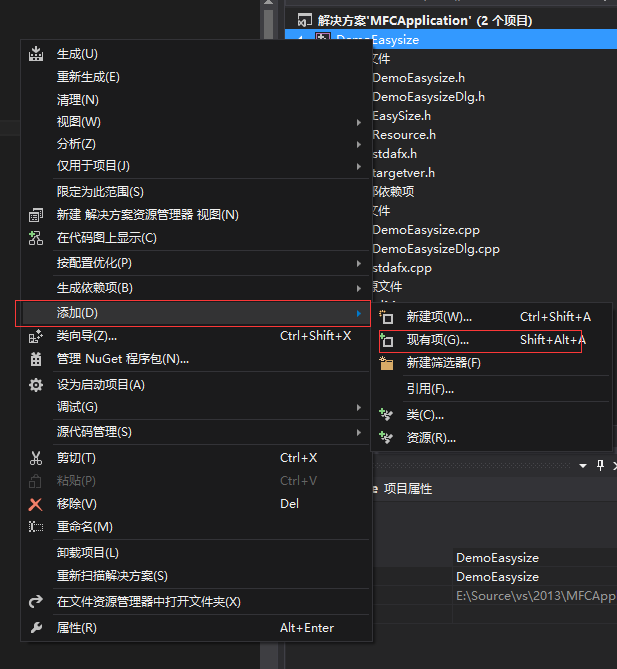
资源中只包含一个easysize.h文件,将文件复制到项目中,在工程中右键->添加->现有项
选择exsysize.h文件加入到项目,这一步不是必须的,只是觉得加入项目中比较好看。
三、 开始使用
- 在stdafx.h包含头文件
#pragma once
#ifndef VC_EXTRALEAN
#define VC_EXTRALEAN // 从 Windows 头中排除极少使用的资料
#endif
#include "targetver.h"
#define _ATL_CSTRING_EXPLICIT_CONSTRUCTORS // 某些 CString 构造函数将是显式的
// 关闭 MFC 对某些常见但经常可放心忽略的警告消息的隐藏
#define _AFX_ALL_WARNINGS
#include // MFC 核心组件和标准组件
#include // MFC 扩展
#ifndef _AFX_NO_OLE_SUPPORT
#include // MFC 对 Internet Explorer 4 公共控件的支持
#endif
#ifndef _AFX_NO_AFXCMN_SUPPORT
#include // MFC 对 Windows 公共控件的支持
#endif // _AFX_NO_AFXCMN_SUPPORT
#include // 功能区和控件条的 MFC 支持
#include "easysize.h" // 这里加入easysize头文件
- 在DemoEasysizeDlg.h(窗体头文件)中加入DECLARE_EASYSIZE
// CDemoEasysizeDlg 对话框
class CDemoEasysizeDlg : public CDialogEx
{
DECLARE_EASYSIZE // ------加在这里
// 构造
public:
CDemoEasysizeDlg(CWnd* pParent = NULL); // 标准构造函数
// 对话框数据
enum { IDD = IDD_DEMOEASYSIZE_DIALOG };
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持
// 实现
protected:
HICON m_hIcon;
// 生成的消息映射函数
virtual BOOL OnInitDialog();
afx_msg void OnSysCommand(UINT nID, LPARAM lParam);
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP()
};
- 绘制窗体
- 初始化easysize
在OnInitDialog函数中加入
BOOL CDemoEasysizeDlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
...
// 省略
...
// 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标
// TODO: 在此添加额外的初始化代码
INIT_EASYSIZE; // easysize代码
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}
-
添加窗口ON_WM_SIZE,ON_WM_SIZING消息处理
void CDemoEasysizeDlg::OnSize(UINT nType, int cx, int cy)
{
CDialogEx::OnSize(nType, cx, cy);
// TODO: 在此处添加消息处理程序代码
UPDATE_EASYSIZE; // easysize代码
}
void CDemoEasysizeDlg::OnSizing(UINT fwSide, LPRECT pRect)
{
CDialogEx::OnSizing(fwSide, pRect);
// TODO: 在此处添加消息处理程序代码
EASYSIZE_MINSIZE(280, 250, fwSide, pRect); // easysize代码
}
- 添加EASYSIZE 的宏映射
在DlgCpp, 设置值在后面描述
END_MESSAGE_MAP()
// 以上是原有代码
BEGIN_EASYSIZE_MAP(CDemoEasysizeDlg)
EASYSIZE(IDOK, ES_KEEPSIZE, ES_KEEPSIZE, ES_BORDER, ES_BORDER, 0)
EASYSIZE(IDCANCEL, ES_KEEPSIZE, ES_KEEPSIZE, ES_BORDER, ES_BORDER, 0)
EASYSIZE(IDC_STATIC_LEFT, ES_BORDER, ES_BORDER, ES_KEEPSIZE, ES_BORDER, 0)
EASYSIZE(IDC_STATIC_CENTOR, ES_BORDER, ES_BORDER, ES_BORDER, ES_BORDER, 0)
EASYSIZE(IDC_STATIC_RIGHT, ES_KEEPSIZE, ES_BORDER, ES_BORDER, ES_BORDER, 0)
END_EASYSIZE_MAP
// 以下是原有代码
-
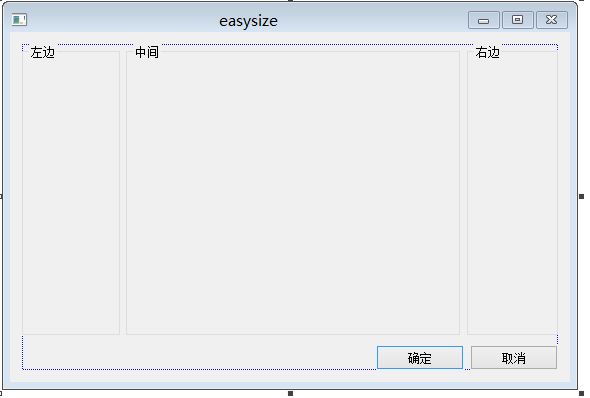
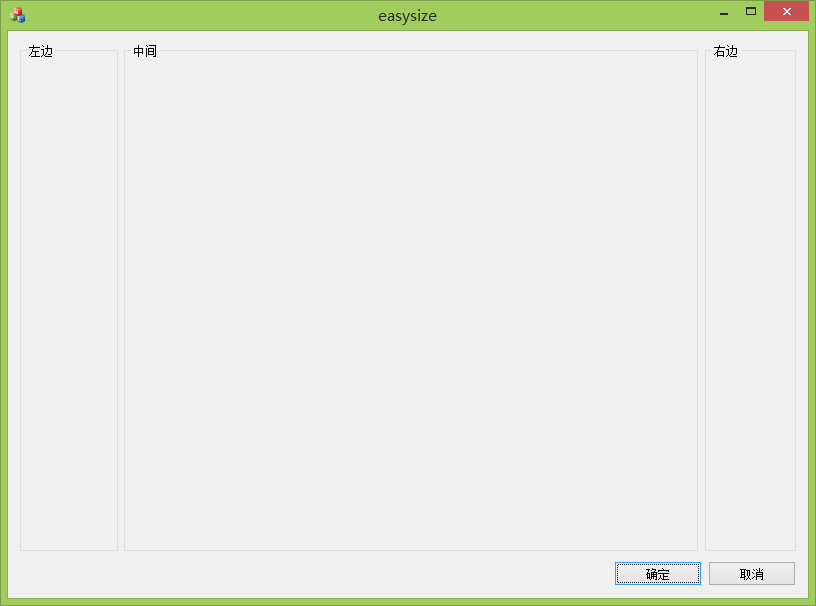
效果
放大后:两个按钮位置不变,左右宽度不变,左右的高度和中间随窗口变化尺寸
四、 设置说明
EASYSIZE(control, left, top, right, bottom, options)
(1).control:需要调整大小的控件的ID;
(2).left,top,right,bottom:为控件左上角和右下角的坐标(亦可以看作控件的四条边),取值可以为:
ES_BORDER: 控件与对话框边界的距离;
ES_KEEPSIZE:控件水平/垂直方向上尺寸保持不变;
控件ID值: 当前控件与指定控件之间的距离;
(3).Options:可以为ES_HCENTER, ES_VCENTER的结合,options可置0。
ES_HCENTER表示缩放后控件在指定位置内水平居中;
ES_VCENTER表示缩放后控件在指定位置内垂直居中;