一.任意类型转字符串
1.string(x)
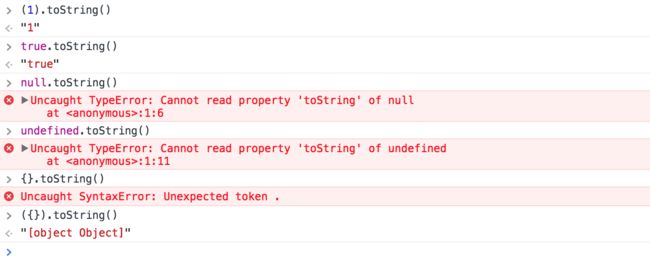
2.x.tostring()
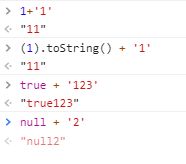
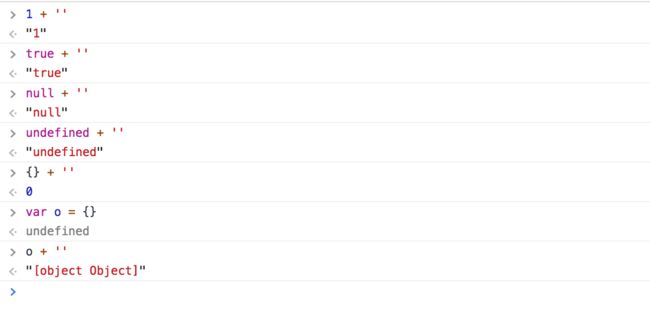
3.x+''(''+x)
注意:当一个任意类型与字符串相加时,总是把 + 号两侧都转化为字符串在拼接
二.任意类型转数字
1.Number(x)
Number ('1') === 1
2. parseInt(x, 10) (最常考)
parseInt('1.23',10) === 1.23
3. parseFloat(x)
parseFloat('1.23') === 1.23
4. x - 0 (最常用)
'1' - 0 === 1
5. +x
+ '1' === 1
+ '-1' === -1
三.任意类型转布尔
1.Boolean(x)
2.!!x
转换规则是除了下面六个值被转为false,其他值都视为true
false
0 -------------------------------------------数字类型
NaN ---------------------------------------数字类型
""或''(空字符串) ----------------------字符串类型
undefined -------------------------------undefined类型
null ---------------------------------------null类型
注意:对象无论是空或是非空,转化为布尔类型时都是true
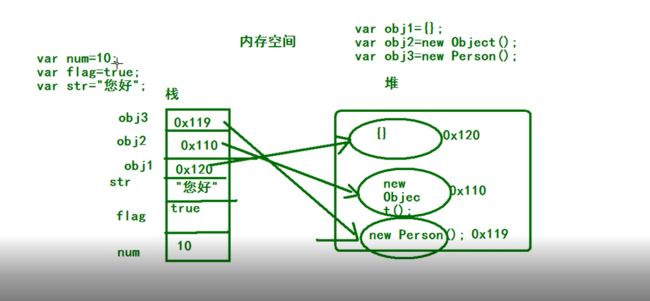
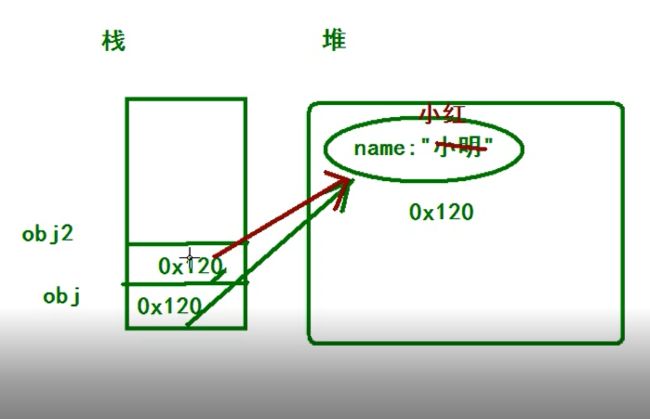
四.简单类型和复杂类型在内存中的存储(内存图)
内存里分代码区和数据区,数据区又分栈和堆
简单类型存储在栈
复杂类型地址存储在栈里,值存储在堆里
例1:
var obj = {
name:'小明'
};
function f2(obj2){
obj2.name = '小红';
}
console.log(obj.name);//小明
f2(obj);
console.log(obj.name);//小红
例2:
var num = 50;
function f1(num) {//此处的num完全可以换个名,x, y ...
num = 60;
console.log(num);//60
}
f1(num);
console.log(num);//20
例3:
var num1 = 55;
var num2 = 66;
function f1(num, num1) {
num = 100;
num1 = 100;
num2 = 100;
console.log(num);//100
console.log(num1);//100
console.log(num2);//100
}
f1(num1, num2);
console.log(num1);//55
console.log(num2);//100,注意:函数中的num2是一个新的变量,而且声明的时候没有加var,所以是一个全局变量
console.log(num);//报错,函数外面就没有num这个变量
例4:
function Person(name,age,salary) {
this.name = name;
this.age = age;
this.salary = salary;
}
function f1(person) {
person.name = "ls";
person = new Person("aa",18,10);
}
var p = new Person("zs",18,1000);
console.log(p.name);//zs
f1(p);
console.log(p.name);//ls