写在最前:
需要web前端学习教程的小伙伴加微信:NX1895,最全最系统的web前端视频教程分享,有一套好的教程自学很容易,可以省去万元培训费用。
知识体系包括:html,css,JavaScript,jquery,bootstrap,Ajax,angluar.JS等等。从初级到高级框架应有尽有, 另外教程里面除高清视频课件以外,还有学习笔记,源码,作业练习等等。 一共50多个G,非常全面。内容由浅入深,非常适合零基础自学。希望帮助想学习前端的小白节省很多时间和精力!
放眼全球,不仅在国内的互联网行业,在国外,前端工程师一样是需求旺盛、供不应求的香饽饽。所以在供不应求的前端招聘市场上,优秀的前端工程师才是有话语权的那一方。
前端开发是做什么的?
前端是互联网时代软件产品研发中不可缺少的一种专业研发角色。从狭义上讲,前端工程师使用 HTML、CSS、JavaScript 等专业技能和工具将产品UI设计稿实现成网站产品,涵盖用户PC端、移动端网页,处理视觉和交互问题。从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都是前端工程师的专业领域。
整个互联网行业都缺前端工程师的原因?
首先让我们分析一下最近两年html5和JavaScript的发展趋势
html5发展趋势
可见,HTML5可以说是最热门的前端岗位了,在2010年和2014年底有两次爆发性增长,现在在美国的岗位需求甚至超过了iOS。所以市场上优秀的前端工程师相对较缺少,是一个世界性难题。
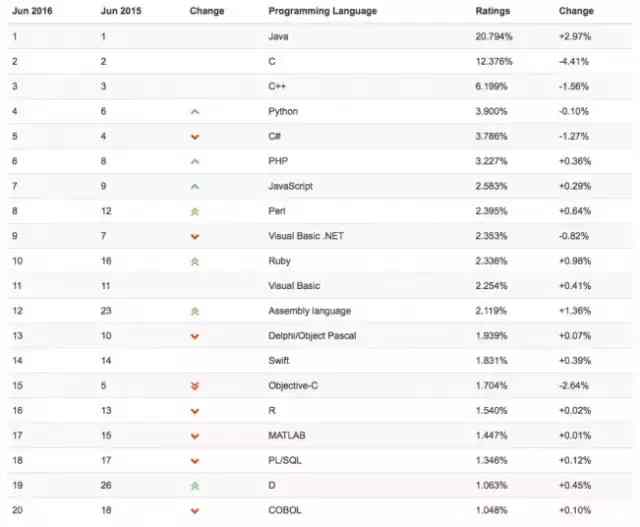
JavaScript排名情况
如果你想学习交流html5等web前端技术,想多了解一些前端方面的内容,可以加入我们的QQ学习群:27062964,一起学习交流,提升自己,有学习资料和源码分享。或者点击链接直接加入群:https://jq.qq.com/?_wv=1027&k=48DmPsZ
原因一:2016年对于很多人来说还没有彻底的认识到前端开发是做什么的,那段工程师中接口技术的实现和用户体验作为一个专业的领域,所以很新。前端开发的技术也非常的迅猛。
原因二:对前端,普遍存在巨大的误解,其实前端一点也不简单
大多人都认为前端开发是一个「相对于其他模块来说更简单的领域」,在他们心中的前端工程师是这样工作的:
1、把Photoshop文件、图片或者线框做成一个页面;
2、偶尔设计Photoshop文件、图片或者线框;
3、用JS实现动画、过渡效果;
4、用HTML和CSS编程,实现网页的内容和形式。
事实上,前端工程师在做的是:
1、在设计师和工程师之间创建可视化的语言;
2、根据设计稿定义一组代表内容、品牌和功能的组件;
3、为Web应用程序的框架、需求、可视化的语言和规格设定基准;
4、根据设备、浏览器、屏幕、动画来划分web应用的工作划分;
5、用QA基准来保证指南来确保品牌忠诚度、代码质量、产品标准;
6、调节Web应用程序的样式,包括间距、字体、标题、图标、布局等等;
7、根据不同分辨率、横屏竖屏等,调节Web应用程序的样式;
8、标记 Web 应用程序,使之语义化,SEO 友好;
9、通过API获取内容要考虑友好性、电池消耗性、设备和客户端的特性;
10、开发客户端要考虑动画的流畅、延迟加载、交互、应用工作流程,大多数时间用来考虑渐进增强和向后兼容的标准;
11、保证后台连接安全,采取跨地资源共享( CORS )的程序考虑,防止跨站点脚本( XSS)和跨站点请求伪造( CSRF ) ;
12、最重要的是,尽管有严格的期限、利益相关者的要求,以及设备的限制,无论现在还是将来永远是「客户第一」。
为了实现上述目标,前端工程师采用了从可视化到编程的多种工具 ,甚至有时要照顾市场、 UX 到内容tweakes等等。
原因三:大量糟糕前端工程师的存在,扰乱了市场
这或许是难以招到优秀前端工程师最明显的原因。由于前端工程师的入门门槛非常低,JS、CSS、HTML并不是很难入门掌握的语言,似乎只要花一点时间,谁都可以通过网上教程和书本学会它。所以,大部分人学习都是浅尝辄止,以为这些就是前端所需要的内容,不光自己埋怨工作难找,也影响了前端工程师的市场。
糟糕的前端工程师是这样做事的:
1、滥用 JavaScript 库,因为他们实际上并不了 JavaScript 的核心(e.g. 一切都用 jQuery);
2、滥用 JavaScript 插件,无节制的复用别人的代码,哪怕自己根本读不懂;
3、不看需求、设计,也不做比较或评价,就给 Web 应用程序添加 CSS 框架,却只用到框架的一小部分;
4、认为只要用了 CSS 框架,网站就是响应式的,或是对响应式设计的意义理解不到位;
5、一边在说着「响应式 Web 设计」,却对服务器端解决方案技术一无所知;
6、用 CSS 编程时不做预处理器、命名规范等;
7、忽视性能、内存泄露(并不理解内存泄露的真正含义),不会检测代码;
8、不会用指标衡量一个产品,或者这种指标旨在自己的电脑、浏览器、设备有效;
9、忽视 30 年来的软件工程技术,闭门造车。
要知道,入门容易精通难,计算机和软件的基础对你用JS或浏览器编程都非常重要。web可能是最有影响力的平台和环境之一,在那里执行的程序必须被小心对待。一位优秀的前端工程师不仅要考虑web技术和语言,并且还要了解所有不同的组件、系统和概念。
以下是优秀的前端工程师在即时面对普通的任务也会做的事情(这才是市场急需的前端):
1、DNS 解析,使用 CDN,把资源请求分散到多个域名上去;
2、理解 HTTP Headers (Expires、Cache-Control、If-Modified-Since)
3、Steve Souders 的所有高性能网页优化规则(参考:High Performance Websites 一书)
4、如何解决 PageSpeed、YSlow、Chrome Dev Tools Audit、Chrome Dev Tools Timeline 等工具列出的所有问题;
5、何时把任务传到服务器,何时适合传到客户端;
6、缓存,预取和延迟加载技术的使用;
7、原生 JavaScript,知道何时从头开始做,何时参考别人的代码,同时可以评估这样做的优缺点;
8、 最新的 MVC Javascript 库知识以及用法;
9、CSS 标准的知识与用法;
10、JavaScript的计算机科学部分的知识(内存管理,垃圾收集算法等等)
换句话说,如果说精通HTML+CSS+JS,了解后端知识,只是60分的合格前端;那么要想成为受追捧、拿高薪的80分优秀前端,要对业务需求和、架构设计有真正的运用;而100分的顶级前端,则必须要能够兼顾技术和设计,更接近「以前端开发为主的全栈工程师」了。