- C#仿CANoe设计面板PANL的设计思路
99乘法口诀万物皆可变
C#c#单片机stm32
usingSystem;usingSystem.Windows.Forms;usingUTS_Link_CANoe_Bridge.VariableManagerEnhanced;namespaceUTS_Link_CANoe_Bridge{publicpartialclassVariableManagerEnhanced_UIDebug:Form{publicVariableManagerEnha
- 【零基础学习CAPL】——Panel之弹窗的创建与使用
77赫兹
零基础学习CAPLCAPLPanelCANoe
♂️【零基础学习CAPL】系列♂️点击跳转——————————————————————————————————–——从0开始学习CANoe使用从0开始学习车载测试相信时间的力量星光不负赶路者,时光不负有心人。文章目录1.概述2.panel制作2.1panel窗体创建2.2变量绑定2.3penal绑定环境变量3.程序完整展示3.1语法详解3.1.1penPanel()3.1.2putValueT
- RobotFramework框架实现UDS自动化测试- (三)RobotFramework语法
77赫兹
零基础学习pythonRobotFramework
从0开始学习CANoe使用从0开始学习车载测试相信时间的力量星光不负赶路者,时光不负有心人。文章目录1.概述2.Setting(设置)3.Variables(变量)4.TestCases(用例)5.Keywords(关键字)6.Comments(注释)7.注意1.概述RobotFramework是一种基于关键字的自动化测试框架,它允许测试人员使用简单的表格格式进行测试用例编写。一个典型的Robot
- CANoe Someip序列化之字节序
菜鸟分享
SomeIPCANoe测试工具
1.字节序定义字节序是指一个数据类型大于1个字节时在内存中的存放顺序,分主机字节序和网络字节序,其中主机字节序,即为小端字节序,网络字节序即为大端字节序。通常通过网络传输数据,就需要把本地电脑内存的小端字节序转换为大端字节序。大端字节序:高位放在低字节,低位放在高字节小端字节序:高位放在高字节,低位放在低字节2.如何转换2.1结构体数据转换2.1.1.结构体数据小端字节序转大端字节序注:该函数适用
- canoe发送数据_CANoe之CAPL编程(CANoe系列其三)
许菲比
canoe发送数据
CANoe之CAPL编程(CANoe系列其三)1、CAPL概述1.1、CAPL语言特性1.2、CAPL的程序结构1.3、CAPL的数据类型1.4、CAPL事件类型概述2、CAPL事件类型2.1、系统事件2.2、CAN控制器事件2.3、CAN消息事件2.4、键盘事件2.5、时间事件2.6、错误帧事件2.7、环境变量事件2.8、系统变量事件1、CAPL概述与Vspy的"CCodeInterface"一
- CANoe_UDS-Bootloader刷写系列-含源码(二)CAPL实现$10服务
特大号汤姆猫
CAN-UDS刷写服务器嵌入式硬件stm32mcu网络c#
学习是个漫长且痛苦的过程,道路艰辛而曲折,希望我们都在时代的长河中做一颗闪闪发光的尘埃。只有持之以恒才能有所成就——Tom目录前言一,协议相关(1)10服务:$1001(默认会话)DefaultSession(2)10服务:$1002(编程会话)ProgrammingSession(3)10服务:$1003(扩展会话)ExtendedSession(4)肯定响应&否定响应(NRC)二,CAPL实现
- 基于DoIP使用CANoe.DiVa进行UDS一致性测试
葛津旗Timekeeper
基于DoIP使用CANoe.DiVa进行UDS一致性测试【下载地址】基于DoIP使用CANoe.DiVa进行UDS一致性测试分享基于DoIP使用CANoe.DiVa进行UDS一致性测试本文分享了如何基于DoIP使用CANoe.DiVa工具实现对UDS协议一致性的自动化测试项目地址:https://gitcode.com/Open-source-documentation-tutorial/b966
- 【UDS诊断(ClearDiagnosticInformation_0x84服务)测试用例CAPL代码全解析②】
车端域控测试工程师
测试用例汽车学习经验分享CANoe
ISO14229-1:2023UDS诊断【ClearDiagnosticInformation_0x84服务】_TestCase02作者:车端域控测试工程师更新日期:2025年03月05日关键词:UDS诊断协议、清除诊断信息服务、ClearDiagnosticInformation_0x84服务、ISO14229-1:2023TC84-002测试用例用例ID测试场景验证要点参考条款预期结果TC84
- 使用Python调用CANoe(调用CAPL函数)
AzqLinux
python前端javascript
CANoe是一种广泛用于汽车电子系统开发和测试的工具,而CAPL(CommunicationAccessProgrammingLanguage)是CANoe中用于编写自定义功能的脚本语言。本文将介绍如何使用Python编写代码来调用CANoe并执行CAPL函数。首先,确保您的系统已经安装了CANoe,并且您已经熟悉了CANoe和CAPL的基本概念。接下来,我们将使用Python的pywin32库来
- Python调用CANoe
AzqLinux
pythonphp开发语言
CANoe是一款功能强大的汽车网络仿真和测试工具,它能够模拟和分析汽车网络通信,并提供丰富的测试功能。通过Python编程语言,我们可以方便地调用CANoe的API,实现自动化测试和集成CANoe的功能到我们的Python应用程序中。下面我们将介绍如何使用Python调用CANoe,并提供相应的源代码示例。安装CANoePython模块首先,我们需要安装CANoe的Python模块。可以通过以下步
- python如何调用canoe发报文
A初夏1
ECU仿真python嵌入式硬件ECU仿真
python如何调用canoe发报文有两种方式一、Python调用canoecomAPI接口实现报文收发Python调用canoecomAPI接口操作canoe的系统变量,capl脚本监听canoe系统变量来实现收发报文第一种和第二种其实是将Python组装can报文操作移动到capl脚本中实现,capl监听canoe系统变量就是一个变量,canoe系统变量本身不存放can信号,只是作为一个变量来
- 车载以太网测试-5【CANoe以太网Link down原因分析】
车载测试工程师
车载以太网测试经验分享网络协议车载系统功能测试
目录1摘要2原因分析2.1CANoe硬件接口配置问题2.2软件配置与协议设置2.3仿真环境或CAPL脚本问题2.4物理层与信号完整性问题2.5系统与驱动兼容性问题3排查步骤4案例与解决方案5总结1摘要当使用CANoe进行车载以太网测试时,若显示LinkDown,可能涉及工具配置、硬件接口、仿真环境或协议兼容性等问题。本文主要对Linkdown的可能原因及详细排查方法进行介绍。2原因分析LinkDo
- CAPL函数-10网络与总线函数
正当少年
CAPLCAPL
CAPL提供了丰富的网络和总线控制函数,用于管理CAN、LIN、FlexRay等总线通信。以下是主要功能的分类和详细说明:一、总线通信控制函数1.总线启停控制startBus()-启动指定总线startBus("CAN",1);//启动CAN1总线stopBus()-停止指定总线stopBus("LIN",2);//停止LIN2总线resetBus()-复位总线控制器resetBus("FlexR
- CAPL函数-07文件操作函数
正当少年
CAPLCAPL
在CAPL(CommunicationAccessProgrammingLanguage)中,文件操作函数用于读写文件、管理文件路径等。以下是常用的文件操作函数及其用法:1.打开文件openFile:打开文件并返回文件句柄。dwordfileHandle;fileHandle=openFile("C:\\data\\example.txt",0);//0表示只读,1表示写入2.关闭文件closeF
- CAPL函数-04事件处理函数
正当少年
CAPLCAPL
在CAPL(CANAccessProgrammingLanguage)中,事件处理函数用于响应特定的事件(如消息接收、定时器触发、键盘输入等)。这些事件处理函数是CAPL脚本的核心部分,用于实现交互式、动态的仿真和测试逻辑。CAPL中的事件处理函数分类1.脚本生命周期事件这些事件与CAPL脚本的生命周期相关,用于在脚本启动、停止或预启动时执行特定操作。onstart当CAPL脚本启动时触发。ons
- CAPL函数-05环境变量函数
正当少年
CAPLCAPL
在CAPL(CANAccessProgrammingLanguage)中,环境变量(EnvironmentVariables)是用于在CAPL脚本与其他工具(如CANoe面板、测试模块、其他CAPL脚本等)之间共享数据的全局变量。CAPL提供了一系列函数来访问和操作环境变量。CAPL中的环境变量函数分类1.环境变量的读取@操作符直接读取环境变量的值。doublevalue=@EnvVarName;
- CAPL变量输出的格式说明符
正当少年
CAPLCAPL
在CAPL(CANAccessProgrammingLanguage)中,变量输出的格式说明符用于控制变量在输出时的显示格式。以下是常用的CAPL变量输出格式说明符分类整理:以下是CAPL变量格式说明符的具体实例,展示了如何使用这些说明符来输出不同类型的变量:1.整数类型%d输出有符号十进制整数。intx=123;write("Value:%d",x);//输出:Value:123%u输出无符号十
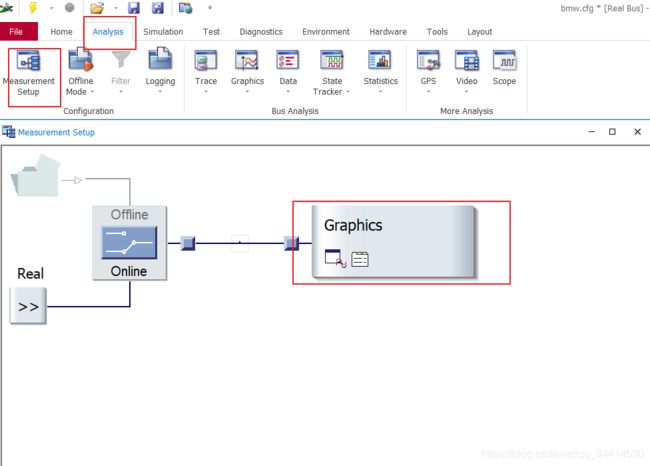
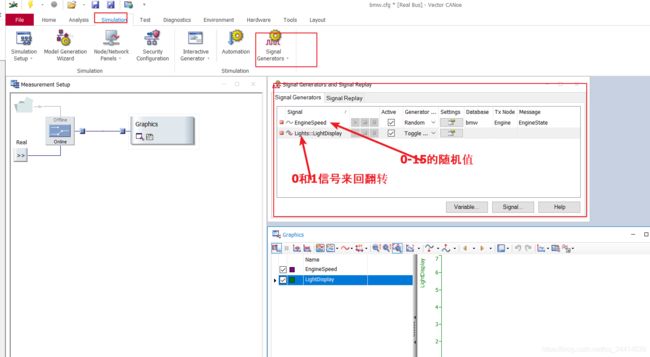
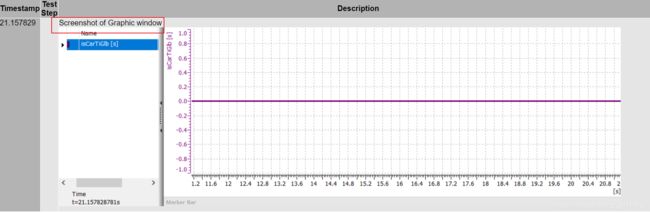
- 庖丁解牛:CANoe开发从入门到精通 4 - 1测量与分析窗口 Measurement Setup 2
代码悟者:算法之外的智慧
网络
庖丁解牛:CANoe开发从入门到精通4-1测量与分析窗口MeasurementSetup2第4章CANoe开发从入门到精通4-1测量与分析窗口2文章目录庖丁解牛:CANoe开发从入门到精通4-1测量与分析窗口MeasurementSetup2第4章CANoe开发从入门到精通4-1测量与分析窗口2前言日志文件设置前言目标:掌握测量分析窗口相关知识!口诀:慢慢来,干中学么!日志文件设置格式选择:BLF
- CAPL系统事件-01 on preStart
正当少年
CAPLCAPL
在CAPL(CANAccessProgrammingLanguage)中,onpreStart事件是一个特殊的事件处理程序,用于在仿真节点(SimulationNode)启动之前执行特定的初始化操作。这个事件通常用于设置仿真环境的初始状态、初始化变量、配置总线参数等。1.onpreStart事件的基本功能触发时机:在仿真节点启动之前触发。主要用途:初始化变量和信号。配置总线参数(如波特率、通道模式
- CAPL的程序结构
正当少年
CAPL开发语言
CAPL(CommunicationAccessProgrammingLanguage)是Vector公司开发的一种用于汽车网络仿真、测试和开发的脚本语言,主要用于CANoe、CANalyzer等工具中。CAPL程序的结构相对简单,通常由事件驱动的方式组织。以下是CAPL程序的基本结构:1.变量声明CAPL程序通常以变量声明开始。变量可以是全局变量或局部变量。全局变量在整个程序中可见,局部变量只在
- 【UDS诊断(ClearDiagnosticInformation_0x84服务)测试用例CAPL代码全解析⑦】
车端域控测试工程师
测试用例汽车经验分享CANoe学习
ISO14229-1:2023UDS诊断【ClearDiagnosticInformation_0x84服务】_TestCase07作者:车端域控测试工程师更新日期:2025年03月11日关键词:UDS诊断协议、清除诊断信息服务、ClearDiagnosticInformation_0x84服务、ISO14229-1:2023TC84-007测试用例用例ID测试场景验证要点参考条款预期结果TC84
- CANoe_trace介绍以及如何使用C#仿制trace方案介绍
99乘法口诀万物皆可变
C#CANoec#开发语言测试工具
C#UI界面仿制trace界面介绍--初次制作,后续待完善在汽车电子开发中,DBC(DatabaseContainer)文件对于定义和描述CAN(ControllerAreaNetwork)通信协议至关重要。随着项目的迭代和功能的扩展,手动管理和比较多个版本的DBC文件变得愈加复杂且容易出错。为了解决这一问题,本文将详细介绍如何使用自制的DBC读取工具实现拖放导入DBC文件,并根据DBC中的信号特
- 【UDS诊断(WriteDataByIdentifier0x2E服务)测试用例CAPL代码全解析⑥】
车端域控测试工程师
测试用例学习经验分享CAPL汽车
ISO14229-1:2023UDS诊断【WriteDataByIdentifier0x2E服务】_TestCase06作者:车端域控测试工程师更新日期:2025年02月24日关键词:UDS诊断协议、ECU复位服务、0x2E服务、ISO14229-1:2023TC2E-006测试用例用例ID测试场景验证要点参考条款预期结果TC2E-006跨会话模式权限验证在默认会话下请求写入需扩展会话的DID§7
- 【UDS诊断(WriteDataByIdentifier0x2E服务)测试用例CAPL代码全解析③】
车端域控测试工程师
测试用例学习汽车经验分享CAPL
ISO14229-1:2023UDS诊断【WriteDataByIdentifier0x2E服务】_TestCase03作者:车端域控测试工程师更新日期:2025年02月23日关键词:UDS诊断协议、ECU复位服务、0x2E服务、ISO14229-1:2023TC2E-003测试用例用例ID测试场景验证要点参考条款预期结果TC2E-003数据长度不匹配数据记录长度与DID定义不一致§7.4.5.3
- 【UDS诊断(ReadDataByIdentifier0x22服务)测试用例CAPL代码全解析⑦】
车端域控测试工程师
测试用例汽车学习经验分享CANoe
ISO14229-1:2023UDS诊断【ReadDataByIdentifier0x22服务】_TestCase07作者:车端域控测试工程师更新日期:2025年02月22日关键词:UDS诊断协议、0x22服务、ReadDataByIdentifier、DID读取、ECU测试、ISO14229-1:2023TC22-007测试用例用例ID测试场景验证要点参考条款预期结果TC22-007跨会话模式权
- 【UDS诊断(ReadDataByIdentifier0x22服务)测试用例CAPL代码全解析⑤】
车端域控测试工程师
测试用例学习汽车经验分享CAPL
ISO14229-1:2023UDS诊断【ReadDataByIdentifier0x22服务】_TestCase05作者:车端域控测试工程师更新日期:2025年02月20日关键词:UDS诊断协议、0x22服务、ReadDataByIdentifier、DID读取、ECU测试、ISO14229-1:2023TC22-005测试用例用例ID测试场景验证要点参考条款预期结果TC22-005多DID批量
- 【ISO 14229-1:2023 UDS诊断(ECU复位0x11服务)测试用例CAPL代码全解析⑱】
车端域控测试工程师
测试用例汽车学习经验分享CAPL
ISO14229-1:2023UDS诊断【ECU复位0x11服务】_TestCase18作者:车端域控测试工程师更新日期:2025年02月19日关键词:UDS诊断协议、ECU复位服务、0x11服务、ISO14229-1:2023TC11-018测试用例用例ID测试场景验证要点参考条款预期结果TC11-018自定义复位参数支持验证制造商定义的扩展复位参数§8.2.7支持0x06-0x0F自定义子功能
- 【ISO 14229-1:2023 UDS诊断(ECU复位0x11服务)测试用例CAPL代码全解析⑬】
车端域控测试工程师
测试用例经验分享汽车学习方法CAPL
ISO14229-1:2023UDS诊断【ECU复位0x11服务】_TestCase13作者:车端域控测试工程师更新日期:2025年02月18日关键词:UDS诊断协议、ECU复位服务、0x11服务、ISO14229-1:2023TC11-013测试用例用例ID测试场景验证要点参考条款预期结果TC11-013快速复位功能验证发送0x110x05(制造商自定义复位)§8.2.6收到自定义正响应,ECU
- 【ISO 14229-1:2023 UDS诊断(ECU复位0x11服务)测试用例CAPL代码全解析⑪】
车端域控测试工程师
测试用例汽车学习经验分享CAPL
ISO14229-1:2023UDS诊断【ECU复位0x11服务】_TestCase11作者:车端域控测试工程师更新日期:2025年02月18日关键词:UDS诊断协议、ECU复位服务、0x11服务、ISO14229-1:2023TC11-011测试用例用例ID测试场景验证要点参考条款预期结果TC11-011复位服务参数越界检测发送0x110x010xAA(非法参数)§7.1.3返回NRC=0x31
- 常见问题处理1:勾选BRS后,CANOE发送CANFD报文出现错误帧或发送失败
嵌入式软件测试开发
车载自动化测试安装教程及Bug解决汽车车载系统自动化测试工具
系列文章目录使用CAPL脚本解析hex、S19、vbf文件使用CAPL脚本对CAN报文的Counter、CRC、周期、错误帧进行实时监控使用CAPL脚本模拟发送符合协议要求(Counter和CRC)的CAN报文使用CAPL脚本控制继电器实现CAN线、电源线的通断使用CAPL脚本实现BUSOFF干扰测试使用CAPL脚本进行DTC自动化测试使用CAPL脚本进行UDS刷写及其自动化测试使用CAPL脚本进
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l
![]()




![]()