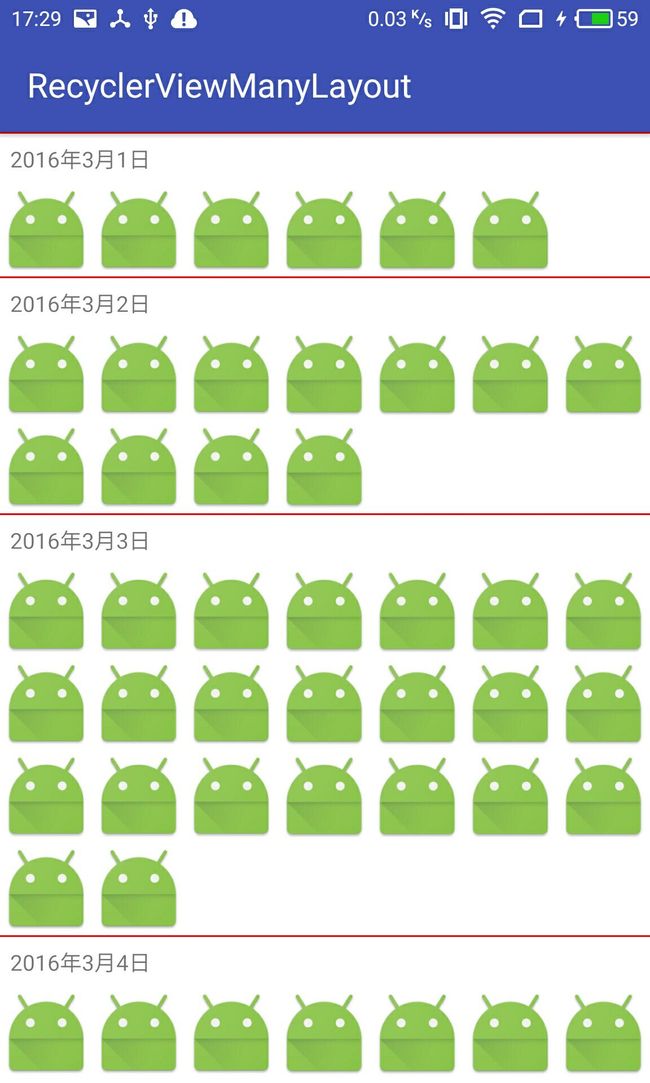
前几天朋友问我这样的布局怎么做,如下图:
因为照片的数目不确定,用ListView+GridView?ExpandableListView+GridView?但是嵌套都不靠谱。
另一位朋友提醒我,魅族手机相册也是这样的布局。如图:
那我们去看看魅族相册UI 是怎么做的呢?
利用android布局层次结构查看利器 hierarchyviewer.bat查看
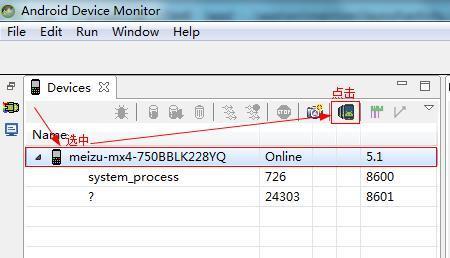
打开androidstudio--->Tools--->Android--->Android Device Monitor
2020/10/17新增
因为androidstudio去掉了Android Device Monitor,所以现在用androidstudio--->Tools--->Layout Inspector
有时候Layout Inspector不太稳定,可以使用sdk\tools\bin\uiautomatorviewer.bat 直接双击就可以开始使用了。
就可以看到这样的画面:
这样就很清楚了,日期和4个ImageView当成一个item,下面的item日期相同就把日期隐藏掉,图片没有数据就占位隐藏。
这样想就简单了,就不用嵌套了。
但是我们这里用recyclerView多布局(不同的item作为不同的布局)的方式实现。把日期和4个ImageView当成两个不同的item。
下面直接上代码
日期的布局
图片的布局
图片布局style item_recycler_img
activity代码
package com.uyac.recyclerviewmanylayout;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private Context context;
private Random mRandom;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
mRandom = new Random();
testRecyclerView();
}
private RecyclerView recyclerView;
private RecycleAdapter mAdapter;
private List mList;
private void testRecyclerView() {
mList = new ArrayList<>();
//添加数据
for (int i = 0; i < 45; i++) {
ImgShowModel model = new ImgShowModel();
model.setDate("2016年3月"+(i+1)+"日");
model.setViewType(Constants.ITEM_RECYCLER_DATE);
mList.add(model);
int itemNum = randomNum(1,4);
for (int j = 0; j < itemNum; j++) {
ImgShowModel imgModel = new ImgShowModel();
imgModel.setViewType(Constants.ITEM_RECYCLER_IMG);
int imgData[] = null;
if( j == itemNum - 1)
{
//最后一个不满7条数据的情况
imgData = new int[randomNum(1,7)];
}else
{
imgData = new int[7];
}
for (int k = 0; k < imgData.length; k++) {
// imgData[k] = imgArray[mRandom.nextInt(imgArray.length)];
imgData[k] = R.mipmap.ic_launcher;
}
imgModel.setImg(imgData);
mList.add(imgModel);
}
}
mAdapter = new RecycleAdapter(this, mList);
recyclerView = (RecyclerView) findViewById(R.id.recyclerview);
// recyclerView.setLayoutManager(new GridLayoutManager(this, 7, GridLayoutManager.VERTICAL, false));
recyclerView.setLayoutManager(new LinearLayoutManager(context,LinearLayoutManager.VERTICAL,false));
// recyclerView.setLayoutManager(new StaggeredGridLayoutManager(7,StaggeredGridLayoutManager.VERTICAL));
recyclerView.setAdapter(mAdapter);
}
private int imgArray[] = {R.mipmap.b,R.mipmap.ic_launcher,R.mipmap.ic_yaxun_jingpin_collect,R.mipmap.star,R.mipmap.test_ic_launch};
/**
* @param min
* @param max
* @return 随机几到几
*/
private int randomNum(int min,int max)
{
int r = Math.abs(max - min ) + 1;
return mRandom.nextInt(r)+min;
}
}
Adapter代码
package com.uyac.recyclerviewmanylayout;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by ShaoQuanwei on 2016/10/28.
*/
public class RecycleAdapter extends RecyclerView.Adapter{
private Context context;
private List list;
private final String TAG = "RecycleAdapter";
private int itemHeigth;
public RecycleAdapter(Context context, List list) {
this.context = context;
this.list = list;
//让高度和宽度相同
itemHeigth = ScreenUtils.getScreenWH(context)[0]/Constants.RECYCLE_COLUMN;
}
@Override
public int getItemViewType(int position) {
Log.e(TAG, "getItemViewType: "+ list.get(position).getViewType());
return list.get(position).getViewType();
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
RecyclerView.ViewHolder holder = null;
switch (viewType)
{
case Constants.ITEM_RECYCLER_DATE:
View viewData = LayoutInflater.from(context).inflate(R.layout.item_recycler_date,parent,false);
holder = new DateViewHolder(viewData);
break;
case Constants.ITEM_RECYCLER_IMG:
View viewImg = LayoutInflater.from(context).inflate(R.layout.item_recycler_img,parent,false);
holder = new ImgViewHolder(viewImg);
break;
}
return holder;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
ImgShowModel model = list.get(position);
Log.e(TAG, "onBindViewHolder: "+position+" "+model.getViewType());
if(model.getViewType() == Constants.ITEM_RECYCLER_DATE)
{
Log.e(TAG, "onBindViewHolder: DateViewHolder" );
DateViewHolder dateViewHolder = ((DateViewHolder)holder);
dateViewHolder.tv.setText(list.get(position).getDate());
}else if(model.getViewType() == Constants.ITEM_RECYCLER_IMG)
{
Log.e(TAG, "onBindViewHolder: ImgViewHolder" );
ImgViewHolder imgViewHolder = ((ImgViewHolder)holder);
for (int i = 0; i < Constants.RECYCLE_COLUMN; i++) {
if(i < model.getImg().length)
{
imgViewHolder.img[i].setImageResource(model.getImg()[i]);
imgViewHolder.img[i].setVisibility(View.VISIBLE);
}else
{
imgViewHolder.img[i].setVisibility(View.INVISIBLE);
}
ViewGroup.LayoutParams params = imgViewHolder.img[i].getLayoutParams();
params.height = itemHeigth;
imgViewHolder.img[i].setLayoutParams(params);
}
}
}
@Override
public int getItemCount() {
return list != null ? list.size():0;
}
public class DateViewHolder extends RecyclerView.ViewHolder
{
private TextView tv;
public DateViewHolder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.item_recycler_date);
}
}
public class ImgViewHolder extends RecyclerView.ViewHolder
{
private ImageView img[] = new ImageView[7];
private int imgID[] = {R.id.item_recycler_img1,R.id.item_recycler_img2,R.id.item_recycler_img3,R.id.item_recycler_img4,R.id.item_recycler_img5,R.id.item_recycler_img6,R.id.item_recycler_img7};
public ImgViewHolder(View itemView) {
super(itemView);
for (int i = 0; i < imgID.length; i++) {
img[i] = (ImageView) itemView.findViewById(imgID[i]);
}
}
}
}
model的代码
package com.uyac.recyclerviewmanylayout;
/**
* Created by Administrator on 2017/2/5.
*/
public class ImgShowModel {
private int viewType;
//采用数组来存放图片数据
private int img[] ;
private String date;
public int getViewType() {
return viewType;
}
public void setViewType(int viewType) {
this.viewType = viewType;
}
public int[] getImg() {
return img;
}
public void setImg(int[] img) {
this.img = img;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
}
效果图
另附demo地址:https://github.com/zhuzhushang/RecyclerViewManyLayout/tree/master